最近在写框架,到了模板对树形的处理,从后台到前端有必要把整个过程记录下来
freemarker是一套模板引擎,主要用于数据的展示,你能看到这篇文章相信你对freemarker有所了解。
首先看我们的菜单(树形)数据结构
代码生成:
import java.io.Serializable;
import java.util.ArrayList;
import java.util.List;
public class SysMenu implements Serializable {
private String id;
/**菜单名称*/
private String name;
/**父菜单*/
private String pId;
/**请求地址*/
private String url;
/**排序序号*/
private Integer orderNum;
/**图标*/
private String ico;
//child
private List<SysMenu> children=new ArrayList<SysMenu>();
//省略get set...
public SysMenu(String name, String url) {
this.name = name;
this.url = url;
}
public void addChild(SysMenu sysMenu){
children.add(sysMenu);
}
}public JSONArray getMenu(){
SysMenu root=new SysMenu("系统管理","url");
SysMenu root1=new SysMenu("其他管理","url");
SysMenu m1=new SysMenu("用户管理","user/ShowUser");
SysMenu m2=new SysMenu("角色管理","user/ShowUser");
SysMenu m3=new SysMenu("权限管理","user/ShowUser");
SysMenu m4=new SysMenu("用户列表","user/ShowUser");
SysMenu m5=new SysMenu("会员管理","user/ShowUser");
SysMenu m6=new SysMenu("VIP管理","user/ShowUser");
SysMenu m7=new SysMenu("VIP管理1","user/ShowUser");
m6.addChild(m7);
m3.addChild(m5);
m3.addChild(m6);
root.addChild(m1);
root.addChild(m2);
root.addChild(m3);
root1.addChild(m4);
JSONArray json=new JSONArray();
json.add(root);
json.add(root1);
System.out.println(json);
return json;
}[
{
"children": [
{ "children": [],"name": "用户管理", "url": "user/ShowUser" },
{ "children": [], "name": "角色管理","url": "user/ShowUser" },
{"children": [
{"children": [], "name": "会员管理","url": "user/ShowUser" },
{ "children": [ { "children": [], "name": "VIP管理1", "url": "user/ShowUser" } ],
"name": "VIP管理","url": "user/ShowUser" }
],
"name": "权限管理", "url": "user/ShowUser" }
],
"name": "系统管理", "url": "url" },
{ "children": [ {"children": [], "name": "用户列表", "url": "user/ShowUser"}
],
"name": "其他管理", "url": "url" }
]好的 我们用java模拟下数据的展示:
public void jxJson(JSONArray ja,int x,int end){
if(x==0){
System.out.println("begin");
}
String str=" ";
x++;
for(int k=0;k<x;k++){
str+=str;
}
for(int i=0;i<ja.size();i++){
SysMenu menu= (SysMenu) ja.get(i);
if(menu.getChildren().size()>0){
System.out.println(str+menu.getName()+"-----------"+x+"级菜单");
JSONArray js=new JSONArray();
for(int j=0;j<menu.getChildren().size();j++){
js.add(menu.getChildren().get(j));
}
jxJson(js,x,end);
}else{
System.out.println(str+x+"级子菜单-----------"+menu.getName());
}
}
}
@Test
public void test(){
jxJson(getMenu(),0,getMenu().size());
System.out.println("结束");
}print:
begin
系统管理-----------1级菜单
2级子菜单-----------用户管理
2级子菜单-----------角色管理
权限管理-----------2级菜单
3级子菜单-----------会员管理
VIP管理-----------3级菜单
4级子菜单-----------VIP管理1
其他管理-----------1级菜单
2级子菜单-----------用户列表
结束http://www.jianshu.com/p/5f9cf758aed8
下面是实现代码:
<#macro tree data start end> <#if (start=="start")> <div class="left-nav"> <div id="side-nav"> <ul id="nav"> </#if> <#list data as child> <#if child.children?size gt 0> <li><a href="javascript:;"> <i class="iconfont"></i><cite>${child.name}</cite><i class="iconfont nav_right"></i></a><ul class="sub-menu"> <@tree data=child.children start="" end=""/> </ul> </li> <#else> <li> <a _href="order-list.html"> <i class="iconfont"></i> <cite>${child.name}</cite> </a> </li> </#if> </#list> <#if (end=="end")> </ul> </div></div> </#if> </#macro> <@tree data=menu start="start" end="end"/>
定义宏:<#macro(关键字) tree(宏的名称) 后面全是变量了 start end>
<@tree(调用宏) data=menu(menu为后台返回的json数据,格式为上面json数据) start(开始时候div引入) end(结束时候div引入)
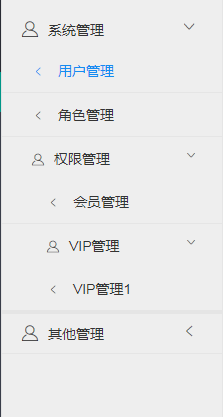
慢慢体会其实很容易。前端展示效果如下:
后端请求代码就是对上面方法的调用:
@GetMapping(value = "test")
public String test(Model model){
model.addAttribute("menu",getMenu());
return "ftl/test";
}





















 1889
1889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








