点9图片在哪
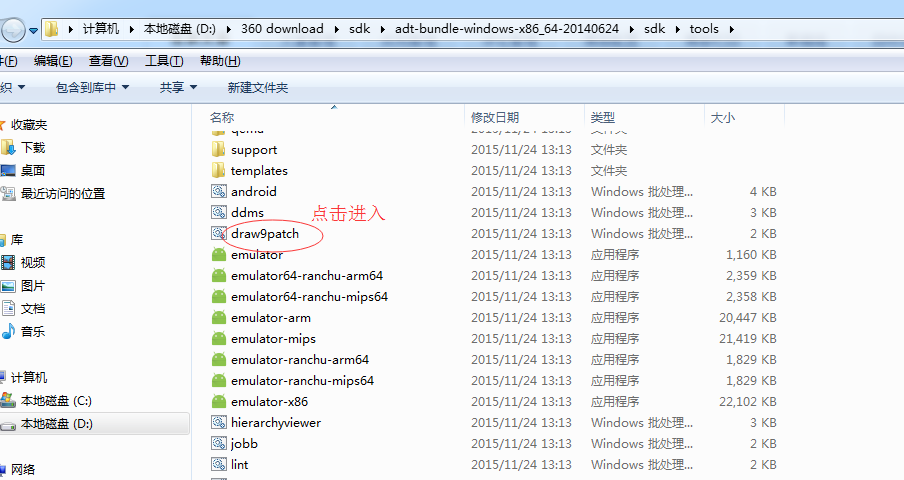
打开自己的sdk--tools 下 面以我的电脑例子,让大家参考下
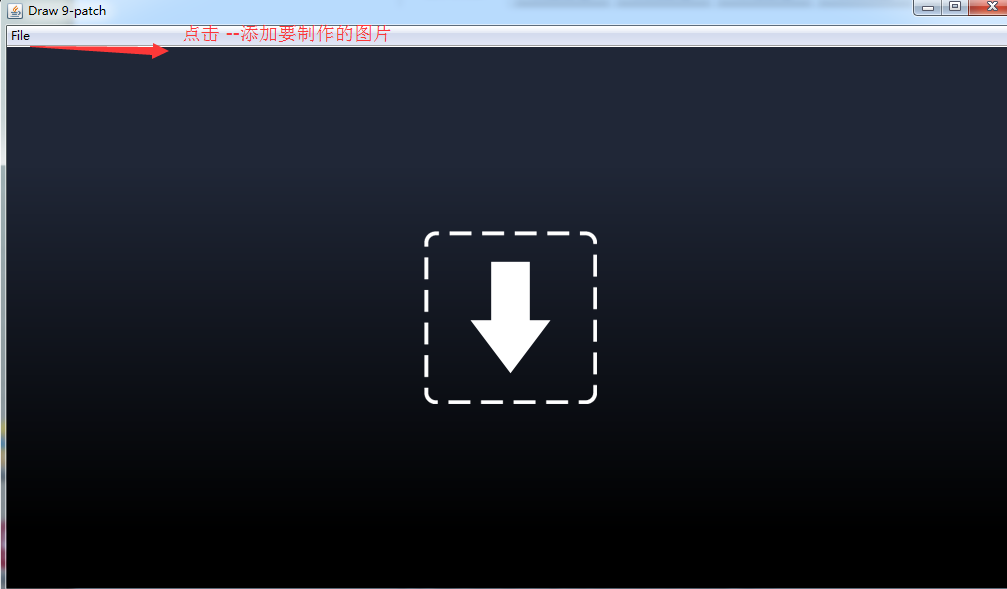
打开之后
大致先介绍下
下面介绍使用和技巧
自己也是画了10几天的,刚开始无比蛋疼,没办法公司ui少还有大量海报要做,总去麻烦她
自己感觉也不好意思,就自己画吧,唠叨了半天,进入正题
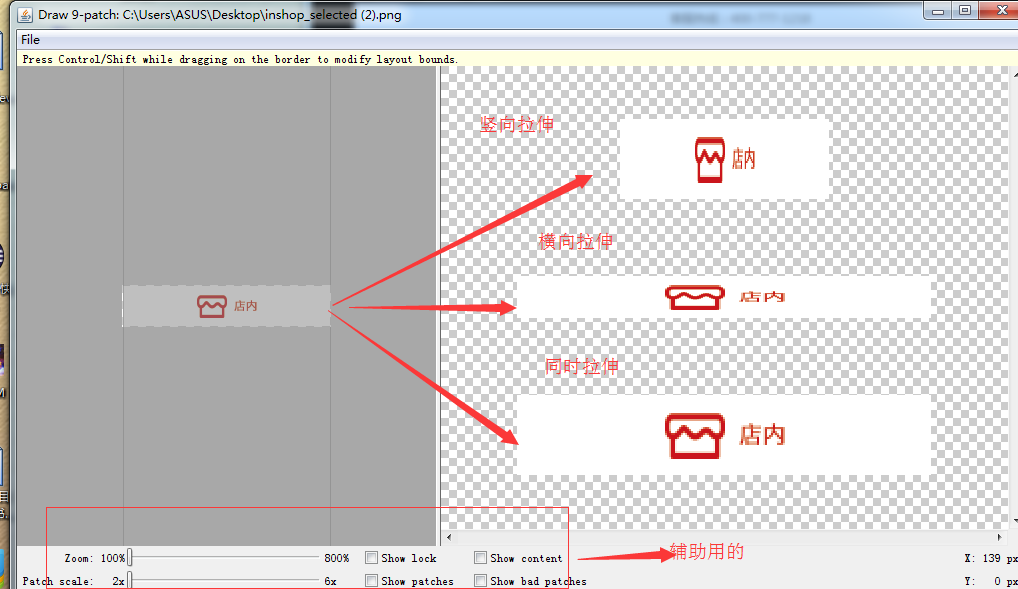
首先要知道黑线部分是要拉伸的,这个要记住呢
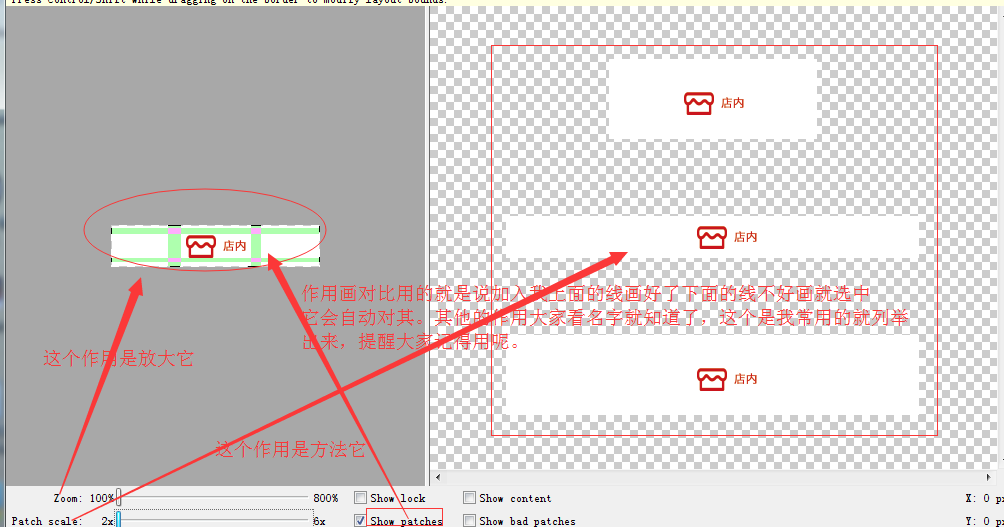
先画个图吧,看下图
我也就花了一个小点点,别的地方没有画,左边是拉伸后的效果图,呵呵了吧,
我要的是图片和文字效果是等比例拉伸。等我先画个完整的
呀,忘记说了 ,.9图片可以改变图片和文字的位置。大家看下效果
这个首先要求你的底层是个图片,原理就是那边的图片被拉伸的原因
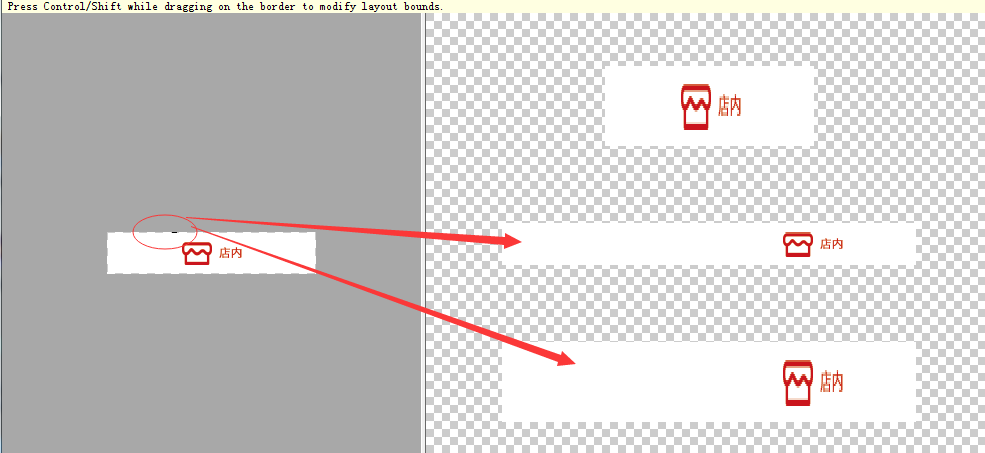
在看下面的图
这个简单的介绍了下。大家画图的时候记得看右侧效果图。
怎样快速画,和取消及使用技巧
刚才自己画的时候就选择边框,最后发现没有必要
加入我要在上面画的就在上面的灰色区域随意选择 鼠标左键点击一下不要松开鼠标
会有一条灰色的线然后自己根据需求左右移动即可
其他三面同理,下面画就在下面的某个区域任意选中一个位置点击一下滑动即可
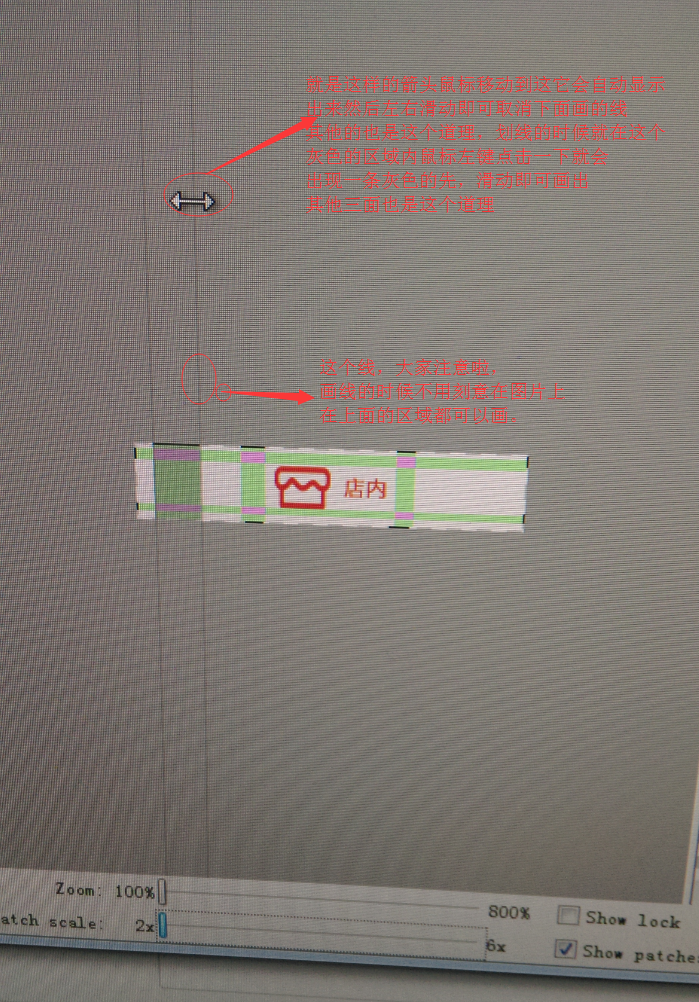
那画了之后感觉不对怎么去掉呢
这个呢很简单,鼠标在图中一种到画的地方的时候鼠标的箭头会变成左右的箭头(这个是以上面画的为例子)
上下画的就会是上下的箭头这个和我们平时拉伸网页的箭头一样,不要截图
为了让大家看到效果我用手机拍摄一张图片
手机像素不好,大家将就着看吧,使用呢我写在图片上了。
再次提醒黑线是你要伸的地方的 。不过像我举例子的图片再布局中放大会是图片失真。不建议大家画.9图片(这个是图片上放图片。就是你的背景也是图片,那个红色和字体,因为他们并没有拉伸,这就不多解释了,大家在开发中自己试下就知道了)。
(这个.9图片一般登录上用到的Button,之类的界面背景,个人愚见,希望能帮助大家)。



























 175
175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








