.9图片的使用时Android开发中经常遇到的问题,主要也是为了图片可以更好的进行屏幕的适配。
制作.9图片可以采取下面两种方式:
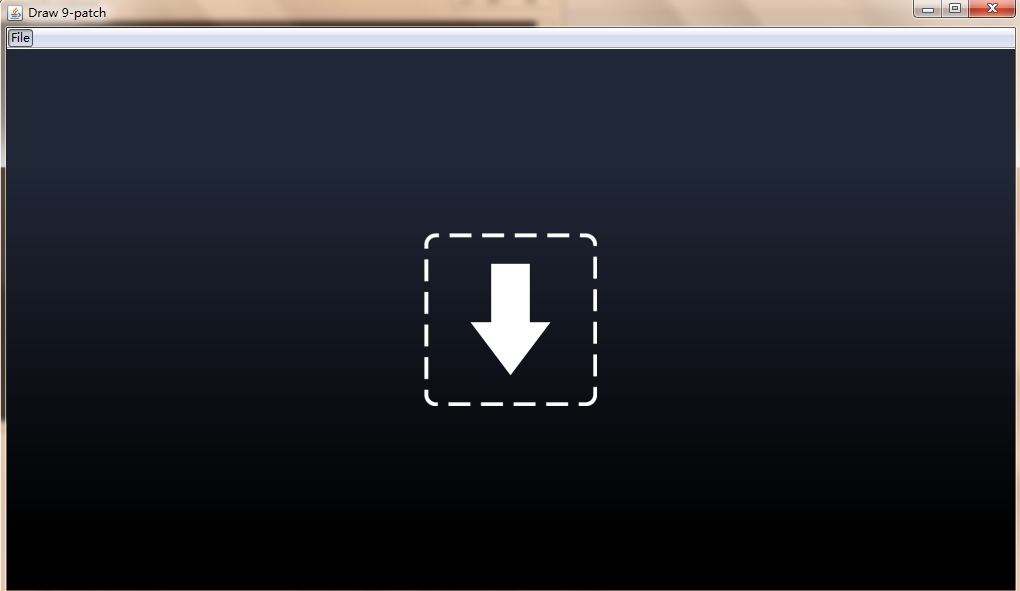
1、找到Android SDK包的安装路径,进入tools文件夹,双击打开draw9patch.bat 拉一张图片进去区域就可以进行制作了

2、也可以直接打开Android studio(Android开发工具) 进行编辑
有了工具,下面就需要选取一张图片,为了更好的展示结果,选择了一张比较有代表性的图片,如下所示:

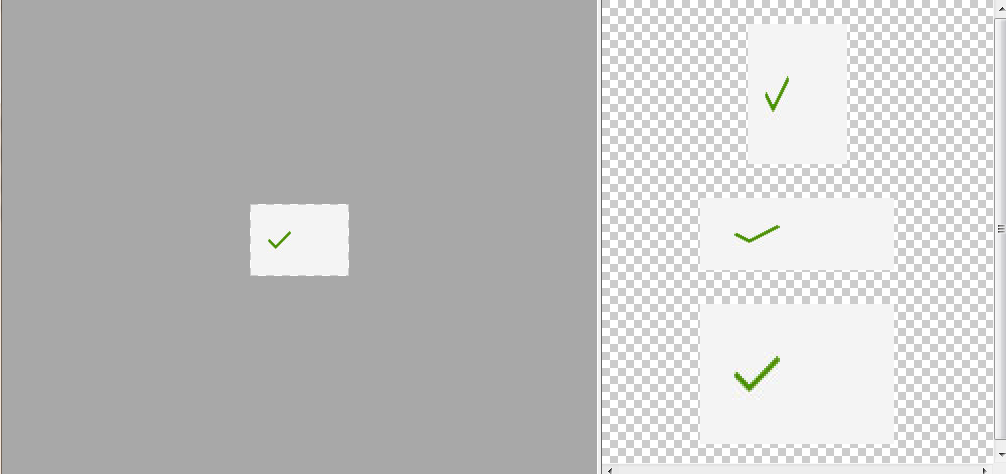
如果这张图片不是.9图片,当它在显示的过程中被拉伸的话就会使图片变形,如下图所示:

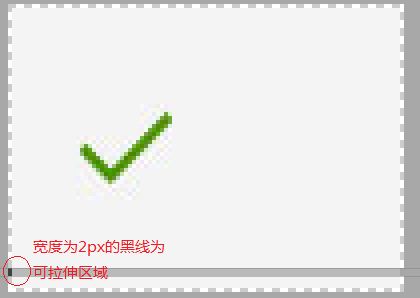
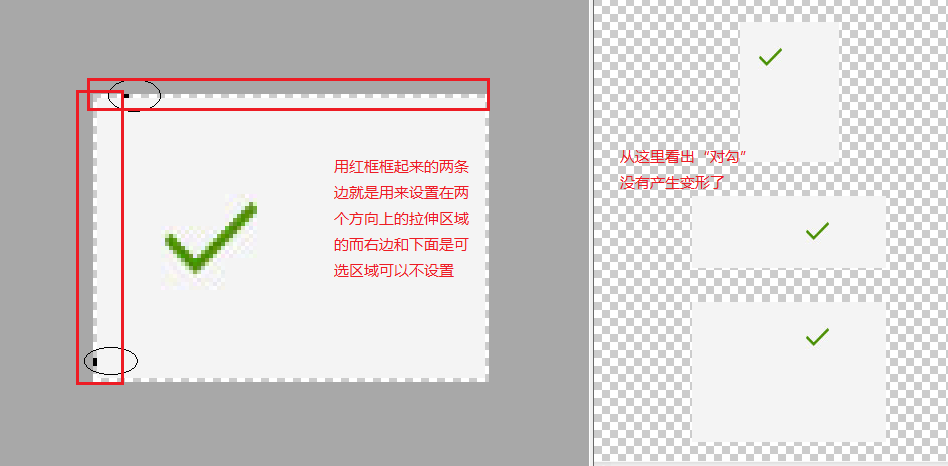
由图可知,长度或者宽度被拉伸的话,都会产生变形,为了防止图片的变形 我们需要为它指定可以拉伸的区域

图片预览的结果如下:

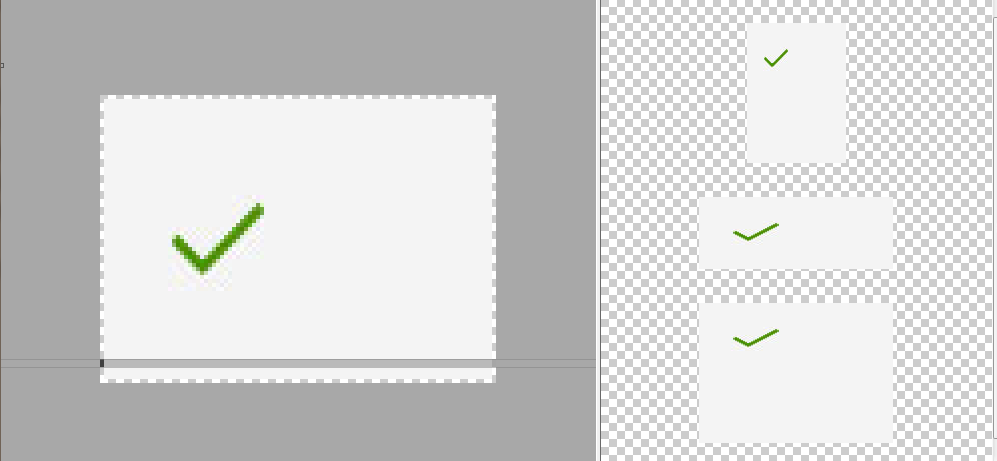
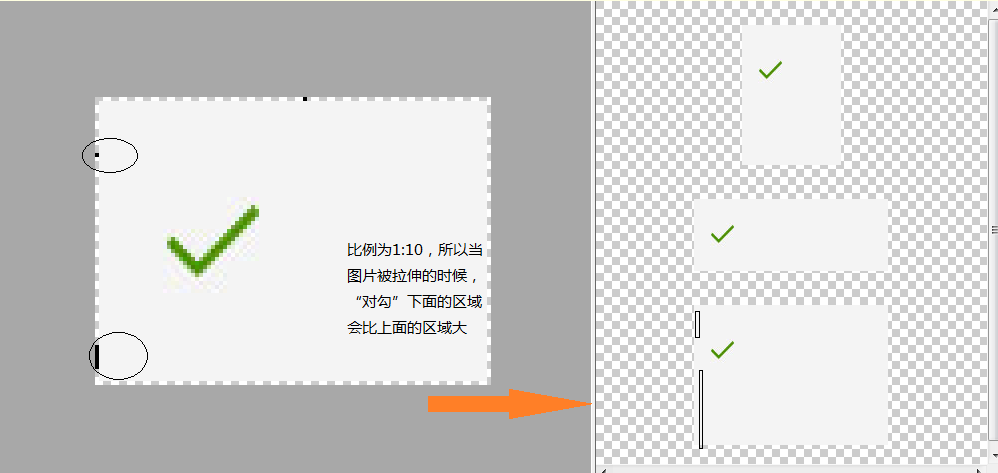
这里我们可以看到中间的图片还是有变形的情况,主要问题是没有为图片的上边设置一个可拉伸的区域,所以同样的方法在上边也为它指定一个拉伸区域 结果如下

在指定拉伸区域的时候我们可以选择多个地方,每个地方可以设置不同的px值,当图片拉伸的时候按照比例来进行拉伸,如下图:

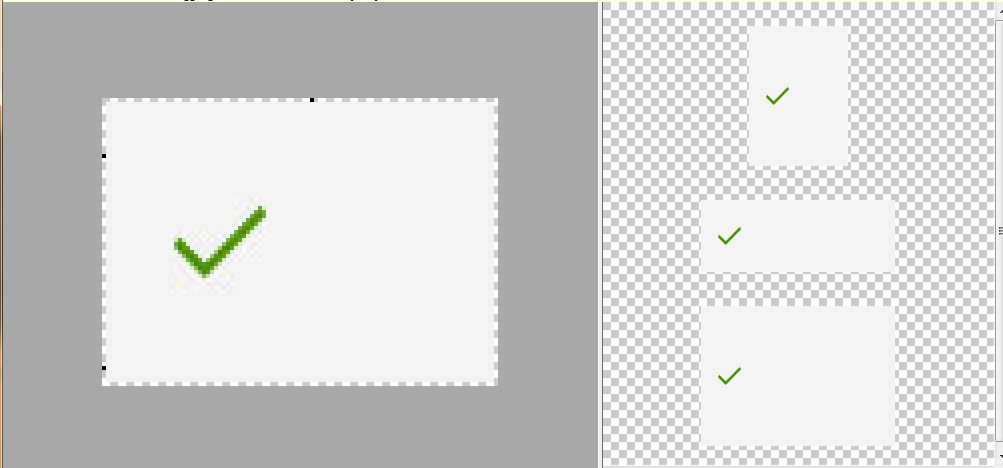
这就需要我们根据,图片中的图案要放在那里来决定拉伸点的设置,如要把“对勾”放在中间的话,我们可以设置拉伸比例相同,如下图:

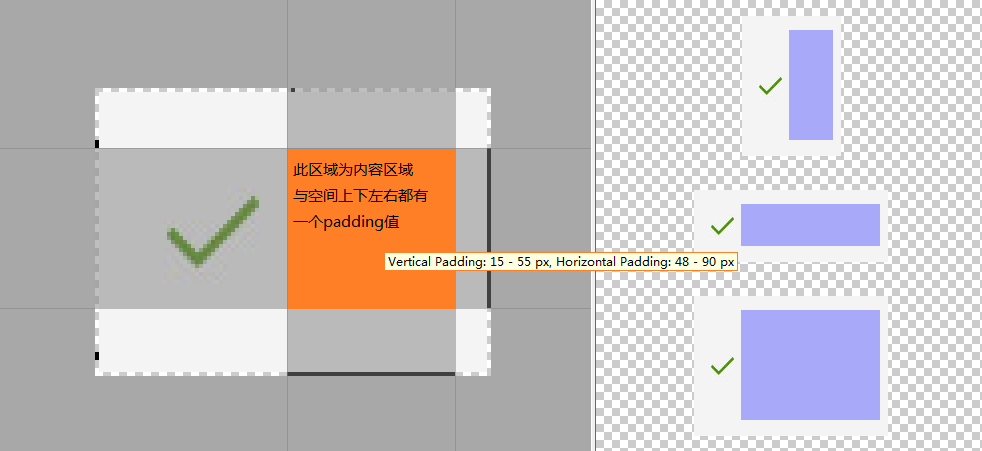
设置拉伸区域是设置上边和左边,下边和右边其实是设置内容的一个间距,也就是相当于设置padding属性值,例如按钮的话,默认情况下里面的文字是居中显示的,如果在.9图片中我们设置了下边和右边那么久相当于设置了按钮的一个padding值,按钮就不在居中显示而是按照我们设置的值进行显示。

.9图片就简单介绍到这里,有任何问题请联系,谢谢






















 1337
1337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








