文章转自:http://blog.csdn.net/jdsjlzx/article/details/50814812
一个使用LinearLayoutManager为RecyclerViews加上section headers效果的列表控件,支持横向和纵向。
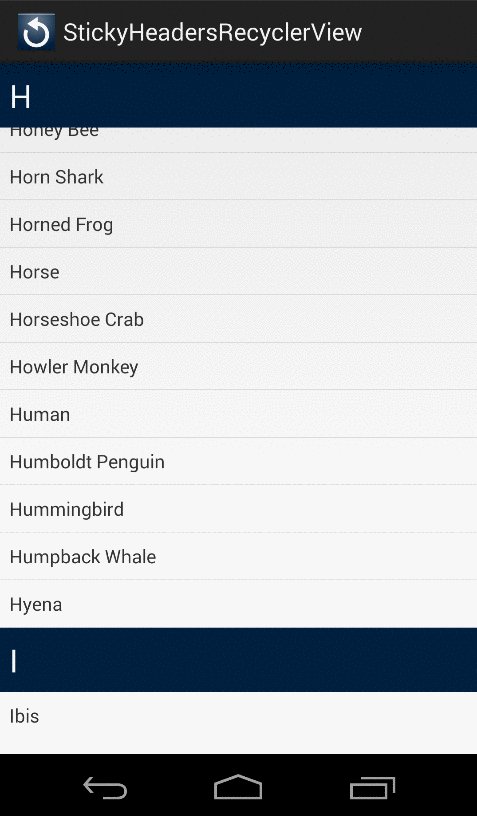
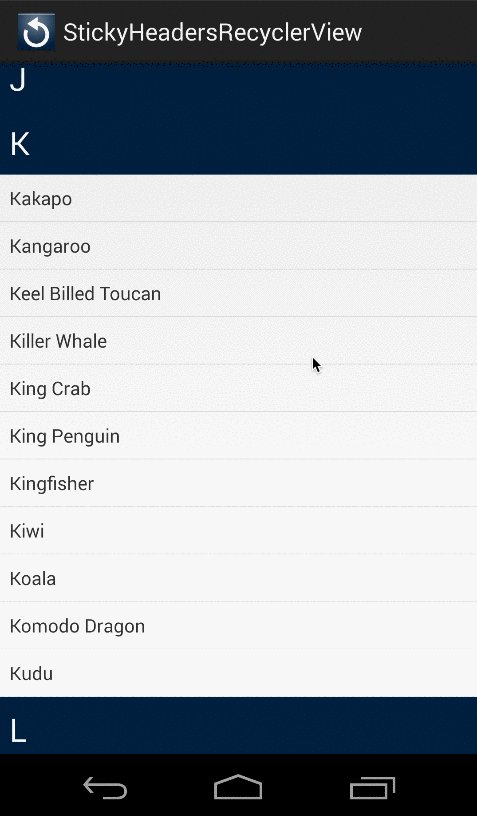
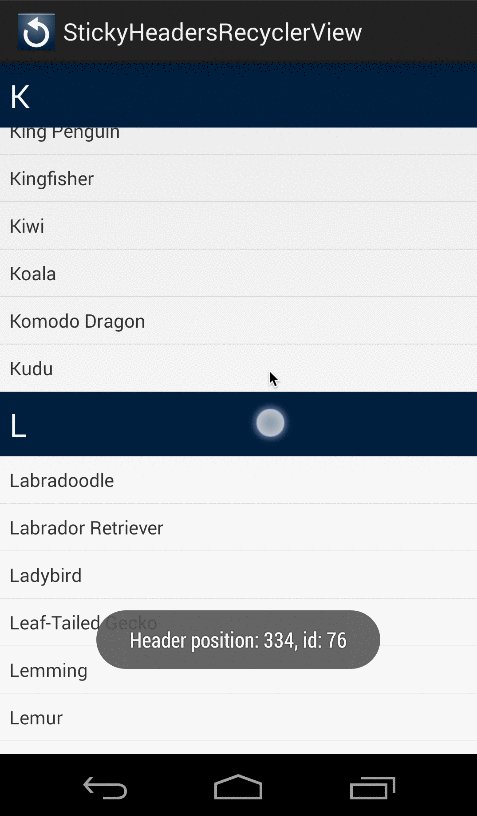
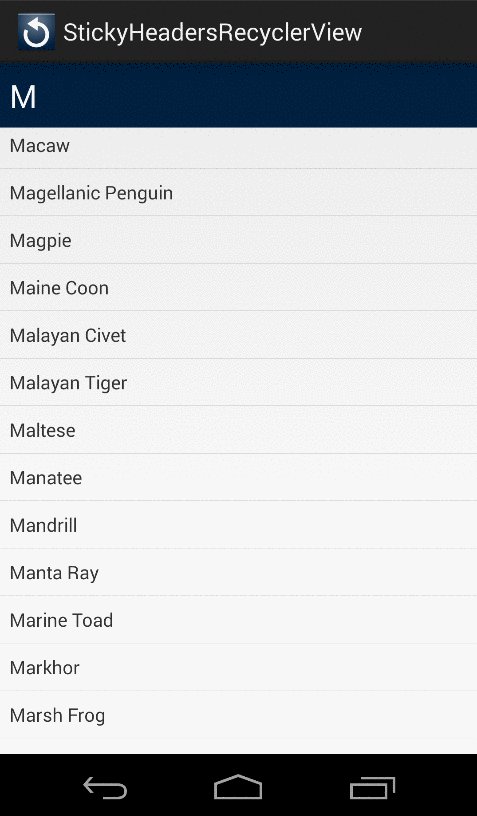
运行效果
使用说明:
主要有三个类:StickyRecyclerHeadersAdapter, StickyRecyclerHeadersDecoration, 和StickyRecyclerHeadersTouchListener.
StickyRecyclerHeadersAdapter的使用非常接近于 RecyclerView.Adapter,建议让你的 RecyclerView.Adapter实现 StickyRecyclerHeadersAdapter,StickyRecyclerHeadersAdapter接口如下:
public
interface StickyRecyclerHeadersAdapter<VH extends RecyclerView.ViewHolder> {
public
long getHeaderId(int position);
public
VH onCreateHeaderViewHolder(ViewGroup parent);
public
void onBindHeaderViewHolder(VH holder, int position);
public
int getItemCount();
}StickyRecyclerHeadersDecoration是整个效果的关键,但你并不需要额外的配置,下面是在activity中使用它的例子:
mRecyclerView
= (RecyclerView) findViewById(R.id.recyclerview);
mAdapter
= new
MyStickyRecyclerHeadersAdapter();
mRecyclerView.setAdapter(mAdapter);
mRecyclerView.setLayoutManager(new
LinearLayoutManager(context));
mRecyclerView.addItemDecoration(new
StickyRecyclerHeadersDecoration(mAdapter));StickyRecyclerHeadersTouchListener是section头部被点击的事件的监听者,使用如下:
StickyRecyclerHeadersTouchListener
touchListener =
new
StickyRecyclerHeadersTouchListener(recyclerView, headersDecor);
touchListener.setOnHeaderClickListener(
new
StickyRecyclerHeadersTouchListener.OnHeaderClickListener() {
@Override
public
void onHeaderClick(View header, int position, long headerId) {
Toast.makeText(MainActivity.this,
"Header
position: "
+ position + ",
id: "
+ headerId,
Toast.LENGTH_SHORT).show();
}
});
mRecyclerView.addOnItemTouchListener(touchListener);





















 967
967

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








