作为一名Android的初学者,我很是希望能快速扎实的掌握Android的基本功,学习Android编程过程中,
不得不提到ListView这一重要组件,今天借此机会,能向大家展示自己的基本功同时也希望志同道合的朋友来互相指正,深入学习安卓。
ListView在下面两种建立方法中用到了两种adapter适配器,分别是
arrayAdapter:适用于建立文本列表
simpleAdapter:适用于图文列表
不过还是simpleAdapter使用的比较多,如过读者不了解适配器是什么这里不多说,可以百度一下看看,或者以后我会再做详细介绍。
ListView的基本建立一
在布局文件中编写代码main.xml(目的是添加ListView标签)
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/qq"/>在Activity中编写代码Java
public class MainActivity extends AppCompatActivity {
private ListView listview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//1.获取ListView的对象
listview = (ListView) this.findViewById(R.id.listview);
//2.准备数据源
String data[] = {"CSDN","欢迎大家指正","相互学习","预祝血液有成","生活愉快"};
//3.准备适配器
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
this,//context上下文
android.R.layout.simple_list_item_1,//系统自带行布局
data);//准备的数据源
//4.关联适配器到ListView
listview.setAdapter(adapter);
} }
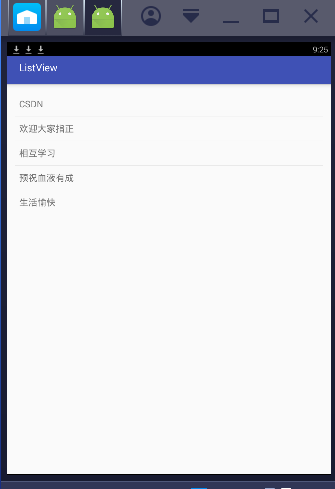
结果:
ListView的基本建立二
使用SimpleAdapter实现图文混合编辑列表
main.xml布局文件不变
另新建一个行布局文件 item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:descendantFocusability="blocksDescendants">
<ImageView
android:id="@+id/image"
android:src="@drawable/image1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="20dp"
android:layout_marginTop="5dp"
android:layout_weight="3">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="2dp"
android:text="乱斗堂"
android:textColor="#130000"
android:textSize="18dp"/>
<TextView
android:id="@+id/size"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginLeft="5dp"
android:textColor="#93851f"
android:text="65M"
android:textSize="20dp"/>
</LinearLayout>
<Button
android:layout_weight="1"
android:id="@+id/button"
android:background="@drawable/iteam_selector"
android:layout_marginTop="12dp"
android:layout_width="20dp"
android:layout_height="35dp"
android:text="下载"
android:textSize="20dp"/>
</LinearLayout>
在Activity中编写代码JAVA
public class MainActivity extends AppCompatActivity {
List<Map<String, Object>> data = new ArrayList<>();
public void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.activity_main);
//获取ListView对象
listview = (ListView) findViewById(R.id.qq);
//准备数据源
//添加到listview第一个行列表
Map<String, Object> map = new HashMap<String, Object>();
map.put("image", R.drawable.image1);
map.put("name", "斗地主呵呵哒");
map.put("size", "30dp");
map.put("button", "下载");
data.add(map);
//添加到listview第二个行列表
Map<String, Object> map1 = new HashMap<String, Object>();
map1 = new HashMap<String, Object>();
map1.put("image", R.drawable.image2);
map1.put("name", "萌萌乱斗堂");
map1.put("size", "30dp");
map1.put("button", "下载");
data.add(map1);
//添加到listview第三个行列表
Map<String, Object> map2 = new HashMap<String, Object>();
map2 = new HashMap<String, Object>();
map2.put("image", R.drawable.image3);
map2.put("name", "乱斗堂");
map2.put("size", "30dp");
map2.put("button", "下载");
data.add(map2);
//创建simple图形列表适配器
SimpleAdapter adapter = new SimpleAdapter(
this,//context上下文
data,//数据
R.layout.item,//加载行布局
new String[]{"image", "name", "size", "button"},
//将map中的键分别对应到行布局文件中的id
new int[]{R.id.image, R.id.name, R.id.size, R.id.button}
);
//关联适配器到ListView
listview.setAdapter(adapter);
}
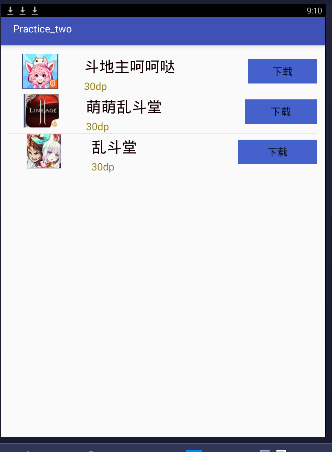
结果:
























 1258
1258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








