我们知道在使用layui的form表单元素中的radio、checkbox、select控件时需要使用layui.use([“form”])加载form表单模块,并使用时form.render()函数进行渲染。
而layer.open调用时的是静态html代码,所以在layui.open代码执行之后,需要调用
form.render()进行渲染。
同样的道理,如果我们需要在弹出的界面中显示异步加载的数据,那么需要先执行异步数据的加载到Html中,再使用layer.open应用加载后的html即可。
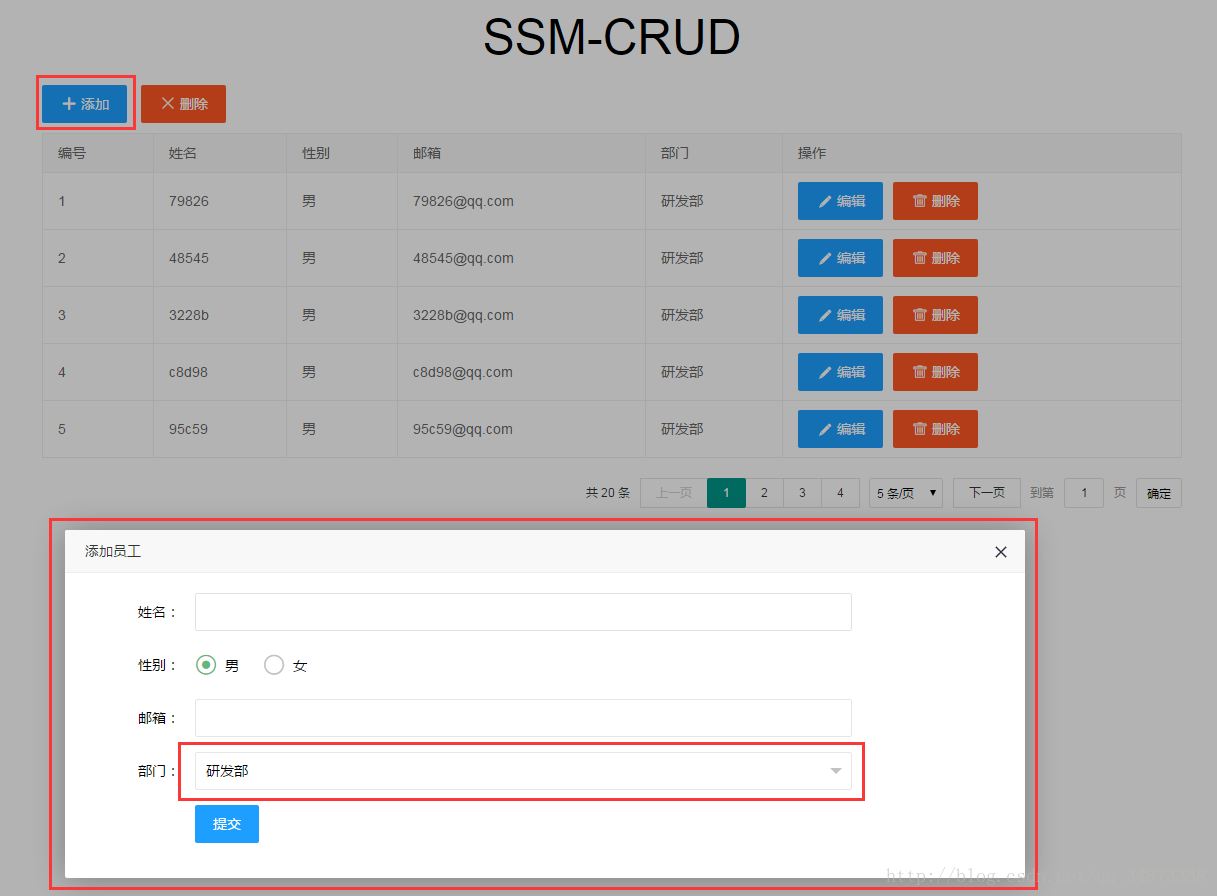
例:点击添加按钮,显示添加员工界面,同时加载部门信息到下拉列表中。
效果图如下:

下面是完整案例代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<% pageContext.setAttribute("APP_PATH", request.getContextPath()); %>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="${APP_PATH }/Static/layui/css/layui.css">
<script type="text/javascript" src="${APP_PATH }/Static/js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="${APP_PATH }/Static/layui/layui.js"></script>
<style type="text/css">
body .myclass .layui-layer-content{padding: 20px;}
</style>
<title>Insert title here</title>
</head>
<body style="margin-top: 20px;">
<div class="layui-container">
<!-- 标题列 -->
<div class="layui-row">
<div class="layui-col-md12" style="text-align: center;">
<font size="15px;">SSM-CRUD</font>
</div>
</div>
<!-- 顶部列 -->
<div class="layui-row" style="margin-top: 20px;">
<div class="layui-col-md12">
<button id="addEmplpyeeBtn" class="layui-btn layui-btn-normal">
<i class="layui-icon"></i>添加
</button>
<button class="layui-btn layui-btn-danger">
<i class="layui-icon">ဆ</i>删除
</button>
</div>
</div>
<!-- 表格列 -->
<div class="layui-row">
<div class="layui-col-md12">
<table class="layui-table" id="table">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>邮箱</th>
<th>部门</th>
<th>操作</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
</div>
<!-- 分页列 -->
<div class="layui-row">
<div class="layui-col-md12">
<div id="paging" style="float: right;"></div>
</div>
</div>
<!-- 需要弹出的添加员工界面 -->
<div class="layui-row" id="test" style="display: none;">
<div class="layui-col-md10">
<form class="layui-form" id="addEmployeeForm">
<div class="layui-form-item">
<label class="layui-form-label">姓名:</label>
<div class="layui-input-block">
<input type="text" name="empName" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">性别:</label>
<div class="layui-input-block">
<input type="radio" name="empSex" value="男" title="男" checked>
<input type="radio" name="empSex" value="女" title="女">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">邮箱:</label>
<div class="layui-input-block">
<input type="text" name="empEmail" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">部门:</label>
<div class="layui-input-block">
<select class="layui-input" name="deptId" id="deptSelect">
</select>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="button" class="layui-btn layui-btn-normal">提交</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
<script type="text/javascript">
layui.use(["form","laypage","layer"],function(){
var form=layui.form;
var laypage=layui.laypage;
var layer=layui.layer;
$(function () {
var url="${APP_PATH}/employee";
initData(url, laypage);
/* 点击添加按钮提出添加员工界面 */
$("#addEmplpyeeBtn").click(function () {
/* 异步获取部门数据填充到部门Select */
var url="${APP_PATH}/departments";
$.get(url,function(result){
var departments=result.data.departments;
var deptSelect=$("#deptSelect");
$.each(departments,function(index,data){
var deptOption=$("<option value='"+data.deptId+"'>"+data.deptName+"</option>");
deptSelect.append(deptOption);
});
/* 再弹出添加界面 */
layer.open({
type:1,
title:"添加员工",
skin:"myclass",
area:["50%"],
content:$("#test").html()
});
/* 渲染表单 */
form.render();
});
});
});
function initData(url,laypage) {
$.get(url,function(result){
var pageInfo=result.data.pageInfo;
var employees=pageInfo.list;
var employeeTr;
<!--填充表格数据-->
$("#table tbody").html("");
$.each(employees,function(index,item){
employeeTr=$("<tr>"
+"<td>"+item.empId+"</td>"
+"<td>"+item.empName+"</td>"
+"<td>"+item.empSex+"</td>"
+"<td>"+item.empEmail+"</td>"
+"<td>"+item.department.deptName+"</td>"
+"<td>"
+"<button class='layui-btn layui-btn-small layui-btn-normal'><i class='layui-icon'></i>编辑</button>"
+"<button class='layui-btn layui-btn-small layui-btn-danger'><i class='layui-icon'></i>删除</button>"
+"</td>"
+"</tr>");
employeeTr.appendTo("#table tbody");
});
<!--填充分页数据-->
laypage.render({
elem: 'paging'
,curr: pageInfo.pageNum
,count: pageInfo.total
,limit: pageInfo.pageSize
,limits:[5,10,20]
,layout: ['count', 'prev', 'page', 'limit', 'next', 'skip']
,jump: function(obj,first){
if(!first){
var url="${APP_PATH}/employee?pageNum="+obj.curr+"&pageSize="+obj.limit;
initData(url, laypage);
};
}
});
});
}
});
</script>
</html>





















 7178
7178

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








