1.ScrollView不知不觉的偏离了viewController顶部怎么办?不要慌,复制下面的代码看看效果吧
self.automaticallyAdjustsScrollViewInsets =NO;
2.我们怎么在不新建cell的情况下调整cell间分隔线的位置呢?砖家们,看这里
tableView.separatorInset =UIEdgeInsetsMake(0, 50, 0, 0);
3.怎么点击当前view时收起键盘呢,需要添加手势?还是要对焦点输入框放弃第一相应?当然这些都可以做到。还有一句更简单的呢
- - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
- {
- [self.view endEditing:YES];
- }
亲。抽出一个父类让其他界面来继承就好了。
5.TableView要想不显示没内容的Cell怎么办?
这个不难。添加“tableView.tableFooterView = [[UIViewalloc] init];这样就可以了,没有内容的cell分隔线就不会显示拉。如下图所示:

6.系统导航栏返回键的标题好像好丑哦,在不自定义导航栏的情况下怎么让导航条的返回title消失呢?复制下面的代码到项目中看看。
- [[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(0, -60) forBarMetrics:UIBarMetricsDefault];
7.拉伸图片怎么样保证图片不变形呢?
- UIImage *image = [[UIImage imageNamed:@"1.png"] stretchableImageWithLeftCapWidth:10 topCapHeight:10];
这样就好了。
- [self.navigationBar setBackgroundImage:[UIImage new]
- forBarMetrics:UIBarMetricsDefault];
- self.navigationBar.shadowImage = [UIImage new];
- self.navigationBar.translucent = YES;
- - (void) drawPlaceholderInRect:(CGRect)rect {
- [[UIColor blueColor] setFill];
- [self.placeholder drawInRect:rect withFont:self.font lineBreakMode:UILineBreakModeTailTruncation alignment:self.textAlignment];
- }
10.在一些app中有见过,上下滑动界面时隐藏navigationbar?其实我们不需要监听界面的滑动来隐藏和显示bar栏,有代码可以设置的。
navigationController.hidesBarsOnSwipe = Yes
这样就好了。试试看行不行哈。
11.要怎么改变导航条标题的颜色呢?看看下面这句有没有效果。
[self.navigationController.navigationBar setTitleAttributes:@{NSForegroundColorAttributeName:[UIColor redColor]}];
12.界面被导航栏遮挡了,要怎么设置界面的布局才从导航栏下开始呢?
[self.navigationController.navigationBar setTranslucent:NO];
self.edgesForExtendedLayout = UIRectEdgeNone;
13.自定义textField的清除button
UIButton * cleanButton = [self.textField valueForKey:@"_cleanButton"];
[cleanButton setImage:[UIImage imageName:@"图片名"] forState:UIControlStateNormal];
14.导航栏的返回按钮自定义文字
UIBarButtonItem *backItem = [[UIBarButtonItem alloc] initWithTitle:@"自定义" style:UIBarbuttonItemStylePlain target:nil action:nil];
self.navigationItem.backBarButtonItem = backItem;
15.字符串的自适应缩小
text.adjustsFontSizeToFitWidth = YES;
text.minimumFontSize = 13;
16. 设置手机是否自动锁屏
[UIApplication sharedApplication].idleTimerDisabled=YES;不自动锁屏
[UIApplication sharedApplication].idleTimerDisabled=NO;自动锁屏
最近有人问到我,怎么通过一个QQ号,然后跳转到QQ应用的聊天界面进行加好友聊天的功能。有关手机应用间的跳转以及调用系统相应的功能,我会在另外新开一篇博客来专门记录这一块的知识,在这里不做这方面的介绍。
17.在一个显示控件中间加一条横线。各位有没有遇到过?有没有遇到过?本人之前做这个效果时是用了一个很牛逼的方法。靠,直接在这个显示控件上加一个高度为1个像素,宽度为显示控件宽度的View。这样中间自然而然的就有了一条横线。说这个方法牛逼,心里瞬间没底了。其实,这样的效果有两三种方法能做到。除了我刚刚说的那个牛逼方法为还有两个(就我所知道的)。还有就是重写系统的 - (void)drawRect:(CGRect)rect { }.在这个方法里往中间画一条线。这里不说画线这种。还有另一种就是设置显示控件的带属性的显示文字(额,说得有点晕 ([lable setAttributedText:attri]))。说了这么多。现在请看下面的代码段。
UILabel *lable = [[UILabel alloc] initWithFrame:CGRectMake(20, 60, 100, 30)];
[self.view addSubview:lable];
lable.backgroundColor = [UIColor redColor];
lable.textAlignment = NSTextAlignmentCenter;
NSString *oldPrice = @"¥ 999999";
NSUInteger length = [oldPrice length];
NSMutableAttributedString *attri = [[NSMutableAttributedString alloc] initWithString:oldPrice];
[attri addAttribute:NSStrikethroughStyleAttributeName value:@(NSUnderlinePatternSolid | NSUnderlineStyleSingle) range:NSMakeRange(0, length)];
[attri addAttribute:NSStrikethroughColorAttributeName value:[UIColor whiteColor] range:NSMakeRange(0, length)];
[lable setAttributedText:attri];
这样lable上就会多了一条删除线了。
18.在开发的过程中,有没有遇到过系统会将我们的图片自动渲染成蓝色。那么我们要怎么样才能显示我们原图的颜色呢?(其实从iOS8开始系统才是自动帮我们渲染成蓝色的,之前是会原图显示的)
亲,这样设置下就好了。
UIImage * Image = [[UIImage imageNamed:@"btnMain_on.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]
19.各个砖家们,当我们在同一个控件上使用单击操作和双击操作时来做不同的事情时,(因为用到的都是UITapGestureRecognizer这个手势)这样能不能实现呢?看看这里吧...
// 双击放大scrollview视图
UITapGestureRecognizer *doubleTap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(zoomInScrollview:)];
doubleTap.numberOfTapsRequired = 2;
[self.myscrollview addGestureRecognizer:doubleTap];
// 单击改变scrollview背景
UITapGestureRecognizer *singleTap=[[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(hideImage:)];
[self.myscrollview addGestureRecognizer: singleTap];
// 关键在这一句,如果双击检测失败才會触发单击
[singleTap requireGestureRecognizerToFail:doubleTap];
20.怎么样能通过中文得到该拼音或者其拼音首字母呢?
这样做。(网上好像也有相关的代码)
中文转拼音
入参:NSString:@“中文”; fromString
出参数:[ms subStringToIndex:1],可变数组的第一个字符
-(NSString *)changeString:(NSString *)fromString
{
NSMutableString *ms = [[NSMutableString alloc]initWithString: fromString];
if (CFStringTransform((__bridge CFMutableStringRef)ms,0, kCFStringTransformMandarinLatin, NO))
{
NSLog(@"Pingying: %@", ms);
}
if (CFStringTransform((__bridge CFMutableStringRef)ms,0, kCFStringTransformStripDiacritics, NO))
{
NSLog(@"Pingying: %@", [[ms uppercaseString]substringToIndex:1]);
}
return [ms substringToIndex:1];
}
21.代码截屏。亲们,开发过程中有遇到过截取屏幕或者随便截屏幕上的一小方块,要怎么做呢?当然用手机的Home键+开机键可以全屏截取。但我不是截全屏呢?现在这里就告诉你用代码怎么去截取。其实不怎么难的,复制下面的代码进过程,貌似就已经可以了。试试看吧。
//所要截取的尺寸(想怎么截,随便你啦,自己改size,现在是截全屏)
CGSize size = CGSizeMake(self.view.bounds.size.width, self.view.bounds.size.height);
/** 开启一个图形上下文
*第一个参数是接取图片的尺寸大小
*第二个参数 NO表示透明, YES表示不透明。
*第三个参数scale表示缩放比例
*/
UIGraphicsBeginImageContextWithOptions(size, YES, 2.0);
//获取到当前的上下文,并进行渲染
[self.view.layer renderInContext:UIGraphicsGetCurrentContext()];
//得到接取的图片
UIImage * newImage = UIGraphicsGetImageFromCurrentImageContext();
//将图片读成Data写到桌面
NSData * data = UIImagePNGRepresentation(newImage);
[data writeToFile:@"/Users/apple/Desktop/newImage.png" atomically:YES];
22.记得不久前有人问过我,类似毛玻璃效果是怎么实现的。他还说了他的做法(在需要模糊的地方加层遮盖,设置透明度。一看效果,我靠,不是想象中的那样啊)。这里我简单的说说我的做法。(当然可能还有其他的方法可以实现,只是我不知道而已,要是有的话可以给我写到评论里。互相学习哈:)
做这个效果,我用到了UIVisualEffectView。废话少说,直接上代码。
UIImageView * image1 = [[UIImageView alloc]initWithFrame:CGRectMake(50, 50, 200, 150)];
image1.image = [UIImage imageNamed:@"1.jpg"];
[self.view addSubview:image1];
UIImageView * image2 = [[UIImageView alloc]initWithFrame:CGRectMake(50, 250, 200, 150)];
image2.image = [UIImage imageNamed:@"1.jpg"];
[self.view addSubview:image2];
UIBlurEffect * blur = [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight];
UIVisualEffectView * effectview = [[UIVisualEffectView alloc]initWithEffect:blur];
effectview.frame = CGRectMake(0, 0, image1.bounds.size.width, image1.bounds.size.height);
effectview.alpha = 0.98;
[image1 addSubview:effectview];
UIButton * btn = [[UIButton alloc]initWithFrame:CGRectMake(150, 50, 50, 50)];
[btn setTitle:@"哈哈" forState:UIControlStateNormal];
[image1 addSubview:btn];
我创建了两个UIImageView,前后有个对比。我在一个view上随意添加了一个按钮,用来测试添加的效果会不会影响到其他空控件。效果如下图所示。
23.查找或者移除某一个视图上的某一类控件。
//先从父视图上获取所有的子视图
NSArray * array = [self.view subviews];
for (UIView * view in array) {
if ([view iskindofclass:[UIImageView class]]){ //这里移除的是UIImageView
[view removeFromSuperview];
}
}
24:各位小伙伴,有没有遇到过这样的需求。
在一个列表中,向下滚动时(加载)显示更多数据时,顶部导航栏被隐藏掉,当开始向上滚动时,底部的Bar栏上方出会出现一个按钮,点击这个按钮,列表会自动的回滚到起始位置。这样要怎么做呢?看这里。
注意:遵守代理
定义一个float变量用来保存列表的y值。
float lastContentOffset;
//即将开始拖拽时调用
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{
lastContentOffset = scrollView.contentOffset.y;
}
//即将开始滚动时调用
- (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView{
if (lastContentOffset < scrollView.contentOffset.y) {
NSLog(@"向上滚动");
self.navigationController.navigationBar.hidden = YES; //检测到是向上滚动时就把导航栏给隐藏。
UIButton * button = (UIButton *)[self.view viewWithTag:10];
[button removeFromSuperview]; //把回滚置顶按钮移除
}else{
NSLog(@"向下滚动");
UIView * view = [[UIView alloc]initWithFrame:CGRectMake(0, 0, WIDTH, HEIGHT)];
view.tag = 100;
UIButton * button = [[UIButton alloc]initWithFrame:CGRectMake(WIDTH - 70, HEIGHT - 100, 45, 45)];
button.tag = 10;
[button addTarget:self action:@selector(ToButtonClick) forControlEvents:UIControlEventTouchUpInside];
button.backgroundColor = [UIColor redColor];
[view addSubview:button];
[self.view addSubview:button]; //检测到是向下滚动时就创建按钮,添加到界面上。
if (lastContentOffset > 10) { //这里是判断手动回滚时滚到哪里才显示导航栏,可自行设置判断,也可不设置
self.navigationController.navigationBar.hidden = NO;
}
}
}
在向下滚动时,可以懒加载只创建一份,通过控制显示和隐藏也可达到目的。就不用每次滚动都创建,移除,这样比较耗性能。
显示的回滚置顶按钮的点击方法。
//tableView返回最顶端的按钮回调方法
-(void)ToButtonClick{
[_ListTableView scrollToRowAtIndexPath:[NSIndexPath indexPathForRow:1 inSection:0] atScrollPosition:UITableViewScrollPositionBottom animated:YES];
UIView * view = (UIView *)[self.view viewWithTag:100];
[view removeFromSuperview];
UIButton * button = (UIButton *)[self.view viewWithTag:10];
[button removeFromSuperview];
}
我这里是置顶,就是回滚到第0组,第一行,像滚到哪可以自己设置。
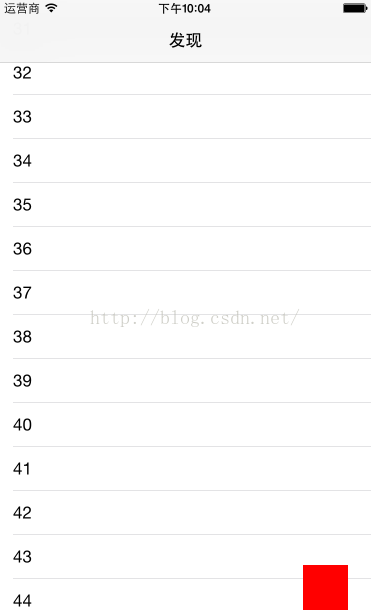
大概效果如下图所示:
向上滚动,导航栏隐藏
向下滚动,导航栏显示,显示置顶按钮。点击按钮,自动回滚
ps:还有个更简单的。
self.navigationController.hidesBarsOnSwipe = YES;
直接试试这句代码看看是不是会在列表滑动时隐藏导航栏。
25:亲爱的小伙伴们,开发时,我们知道点击tableView的cell时系统默认会有灰色的点击效果,
当然我们也可以设置tableView的cell属性:
cell.selectionStyle = UITableViewCellSelectionStyleNone;
设置了这句代码的话点击cell时就不会出现灰色的效果。
但是,我现在想要点击时会出现灰色的效果,点击结束,手松开后,灰色效果又自动消失,这又怎么做到呢?
别慌,有哥在这,我们在代理方法中(点击cell调用的方法)添加有代码: [tableView deselectRowAtIndexPath:indexPath animated:YES];
这样就可以做到啦;试试看吧!!!!:)
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
//点击cell时,自动消失灰色的点击效果
[tableView deselectRowAtIndexPath:indexPath animated:YES];
NSLog(@"row = = %ld",indexPath.row);
}
26:我们是否有需求要检测手机是否处于充电状态还是其他什么状态呢?要是有需要看看下面的代码,可能会帮到你哦。
//打开电池状态监视开关
[UIDevice currentDevice].batteryMonitoringEnabled = YES;
//取得目前电力,如果-1,代表未打开电池状态监视
NSLog(@"电量:%3.0f%%",[UIDevice currentDevice].batteryLevel * 100);
//取得目前电池状态
switch ([UIDevice currentDevice].batteryState) {
/*
UIDeviceBatteryStateUnknown,
UIDeviceBatteryStateUnplugged, // on battery, discharging
UIDeviceBatteryStateCharging, // plugged in, less than 100%
UIDeviceBatteryStateFull,
*/
case UIDeviceBatteryStateUnknown:
NSLog(@"无法读取电池状态");
str = @"无法读取电池状态";
break;
case UIDeviceBatteryStateUnplugged:
NSLog(@"未充电");
str = @"未充电";
break;
case UIDeviceBatteryStateCharging:
NSLog(@"充电中");
str = @"充电中";
break;
case UIDeviceBatteryStateFull:
NSLog(@"充满了");
str = @"充满了";
break;
default:
break;
}
这样就可以检测出手机是处于充电状态还是其他什么状态了。
27:在开发时怎么开启我们的指纹验证呢?这里自己也是找资料随便写了点,可以看看,如果有错的可以留言或者评论指出。
- (IBAction)authenticationButton{
LAContext * myContext = [[LAContext alloc]init];
NSError * authError = nil;
NSString * myLocalizedReasonString = @"请继续扫描你的指纹";
if ([myContext canEvaluatePolicy:LAPolicyDeviceOwnerAuthenticationWithBiometrics error:&authError]) {
[myContext evaluatePolicy:LAPolicyDeviceOwnerAuthenticationWithBiometrics localizedReason:myLocalizedReasonString reply:^(BOOL success, NSError * _Nullable error) {
NSLog(@"success = %d\nerror = %@",success,error);
if (success) {
//认证成功
NSLog(@"success");
if (!success) {
NSLog(@"%@",error);
}
}
}];
}else{
//无法认证成功
NSLog(@"发生错误");
}
}
28: 怎么把navigationbar弄成透明的而不是带模糊的效果呢?
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault];
self.navigationController.navigationBar.shadowImage = [UIImage new];
self.navigationController.navigationBar.translucent = YES;
设置这几句代码就好啦。
更新中。。。。。。


























 4973
4973

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








