<%@ page contentType="text/html; charset=GB2312" %>
<%@ taglib tagdir="/WEB-INF/tags/ch3" prefix="ok" %>
<HTML><BODY BGCOLOR=#CCFF99>
<TITLE>resume</TITLE>
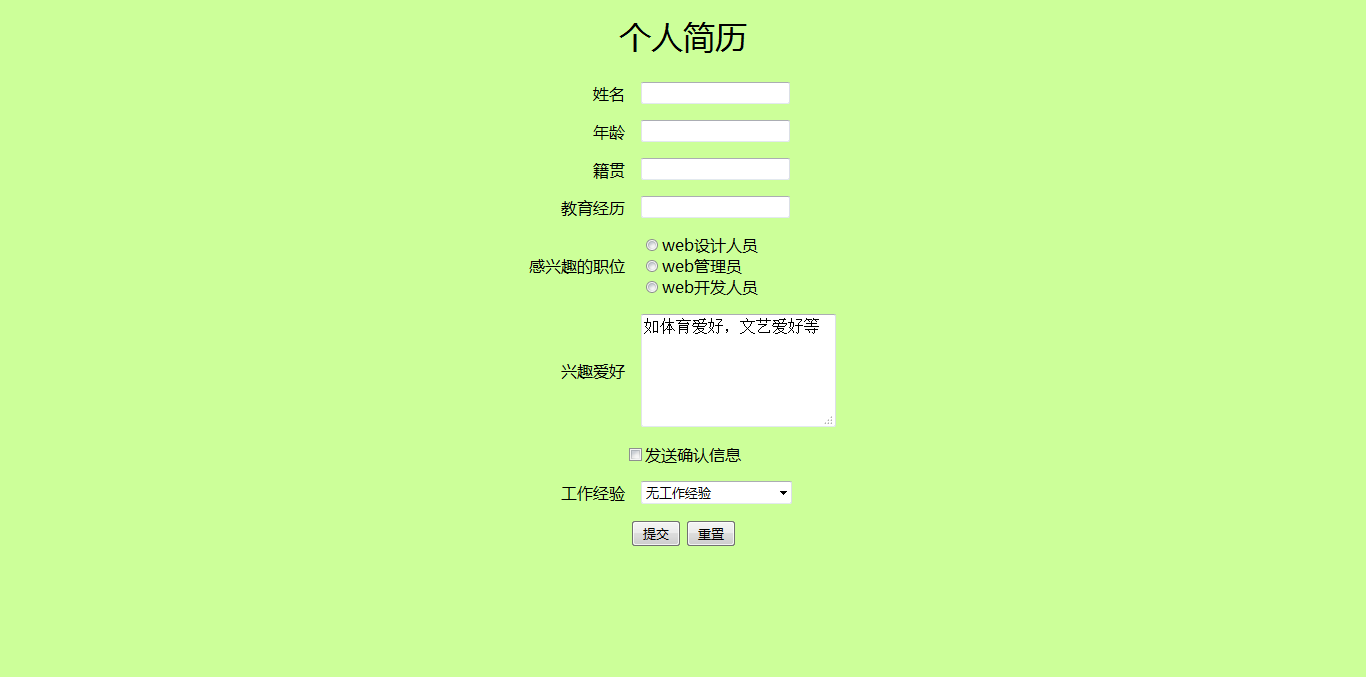
<P align="center"><FONT Size=6>个人简历</FONT>
<FORM action="" method=post name=form>
<table border="0" align="center" cellpadding="7">
<tr>
<td width=100 align="right">姓名</td>
<td width=200><INPUT type="text" name="name"></td>
</tr>
<tr>
<td width=100 align="right">年龄</td>
<td width=200><INPUT type="text" name="age"></td>
</tr>
<tr>
<td width=100 align="right">籍贯</td>
<td width=200><INPUT type="text" name="hometown"></td>
</tr>
<tr>
<td width=100 align="right">教育经历</td>
<td width=200><INPUT type="text" name="edu"></td>
</tr>
<tr>
<td width=100 align="right">感兴趣的职位</td>
<td width=200>
<INPUT type="radio" name="post" value="web设计人员">web设计人员<br>
<INPUT type="radio" name="post" value="web管理员">web管理员<br>
<INPUT type="radio" name="post" value="web开发人员">web开发人员
</td>
</tr>
<tr>
<td width=100 align="right">兴趣爱好</td>
<td width=200><textarea name="hobby" cols="20" rows="5">如体育爱好,文艺爱好等</textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center"><INPUT type="checkbox" name="send">发送确认信息</td>
</tr>
<tr>
<td width=100 align="right">工作经验</td>
<td width=200>
<select name=work>
<option value="none">无工作经验
<option value="1to3">有1到3年的工作经验
<option value="4to7">有4到7年的工作经验
<option value="over8">有8年以上的工作经验
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<INPUT type="submit" name="submit" value="提交">
<INPUT type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</FORM>
</BODY>
</HTML>个人简历页面
最新推荐文章于 2023-03-29 15:11:45 发布






















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








