js变量和作用域的讲解和实例
最近浏览各大公司的面试题,js作用域问题几乎每个公司面试都会问到,针对作用域问题,我详细研究了一下
javaScript的变量
Javascript和Java、C这些语言不同,它是一种无类型、弱检测的语言。它对变量的定义并不需要声明变量类型,我们只要通过赋值的形式,可以将各种类型的数据赋值给同一个变量
代码块1
首先我们写一段简单的代码,例如:
function test(){
a=30;
console.log("a="+a);
var b=10;
console.log("b="+b);
}
test();
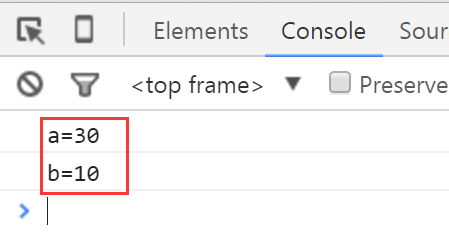
结果:

分析:a=30,没有使用var,直接给标识符a赋值,这样会隐式的声明了全局变量a;
b=10,因为b在函数test内部声明,并且在内部输出,所以为10。
代码块2
现在我们在代码块1的基础上修改一下,例如:
function test(){
a=30;
var b=10;
}
test();
console.log("a="+a);
console.log("b="+b);
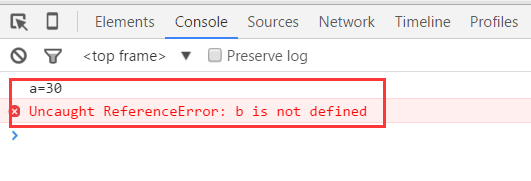
结果:

分析:a=30,没有使用var,直接给标识符a赋值,这样会隐式的声明了全局变量a;
b is not defined是因为b是局部变量,当test()外调用时,提示没有定义。
代码块3
现在我们在代码块2的基础上修改一下,例如:
function test(){
a=30;
console.log("a="+a);
console.log("b="+b);
var b=10;
}
test();
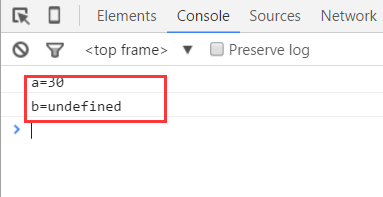
结果:

分析:a=30,没有使用var,直接给标识符a赋值,这样会隐式的声明了全局变量a;
b=undefined是因为b是局部变量,于是不再向上层的作用域进行查找,直接输出b。但是b的声明在console之后,所以输出的是undefined。
说明:
作用域链图中很明确的表示出:在变量解析过程中首先查找局部的作用域,然后查找上层作用域。在代码一的函数当中没有声明变量a,于是查找上层作用域(全局作用域),进而进行输出其值。但是在代码三的函数内定义了变量b(无论是在console之后还是之前定义变量,都认为在此作用域拥有变量b),于是不再向上层的作用域进行查找,直接输出b。但是b的声明在console之后,所以输出的是undefined。






















 456
456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








