<script type="text/javascript">
/*
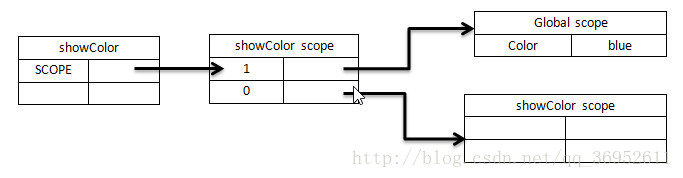
*在js中当进行函数调用,会为每个函数增加一个属性SCOPE,通过这 个属性来指向一块内存
*这块内存包含所有的上下文变量,当在某个函数中调用新函数之后,新函数依然会有一个作用域
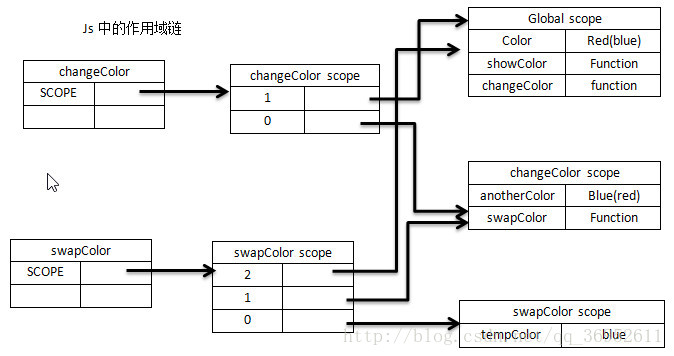
*来执行原有函数的SCOPE和自己新增的SCOPE,这样就形成了一个链式结构,这就是js中的作用于链
*注意内存模型,看博客详解
*/
var color = "red";
function showColor(){
alert(this.color);
}
function changeColor(){
var anotherColor = "blue";
function swapColor(){
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
swapColor();
}
changeColor();
showColor();
</script>
当程序执行完changeColor时,会依次释放掉swapColor和changeColor的作用域。然后执行showColor,当再次调用this.color时已经被修改为blue了
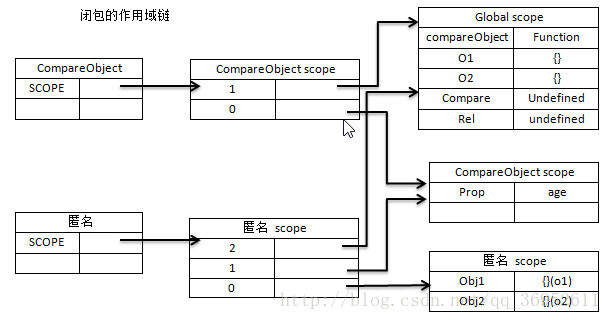
闭包作用域链延长的关键
<script type="text/javascript">
/*
*通过以下操作带来的最大的好处是,compareObject的作用域变大了,
*当compareObject结束之后,prop这个变量依然存在
*/
function compareObject(prop){
//匿名函数不是闭包
return function(obj1, obj2){
if(obj1[prop] > obj2[prop]) return 1;
else if(obj1[prop] < obj2[prop]) return -1;
else return 0;
}
}
var o1 = {name:"Leno", age:22};
var o2 = {name:"Ada", age:28};
//此时就是基于age来比较的
/*
*在java或c++中,以下代码执行完毕之后,需要进行内存释放
*此时对于java或c++这些静态语言而言,prop会被释放
*但是在js中作用域却变大了
*/
var compare = compareObject("age");
//此时就比较了o1和o2
/*
*在js中,prop在这里依然可以被访问,这种通过返回函数的方法扩大作用域的方法就是闭包
*/
var res = compare(o1, o2);
alert(res);
</script>






















 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








