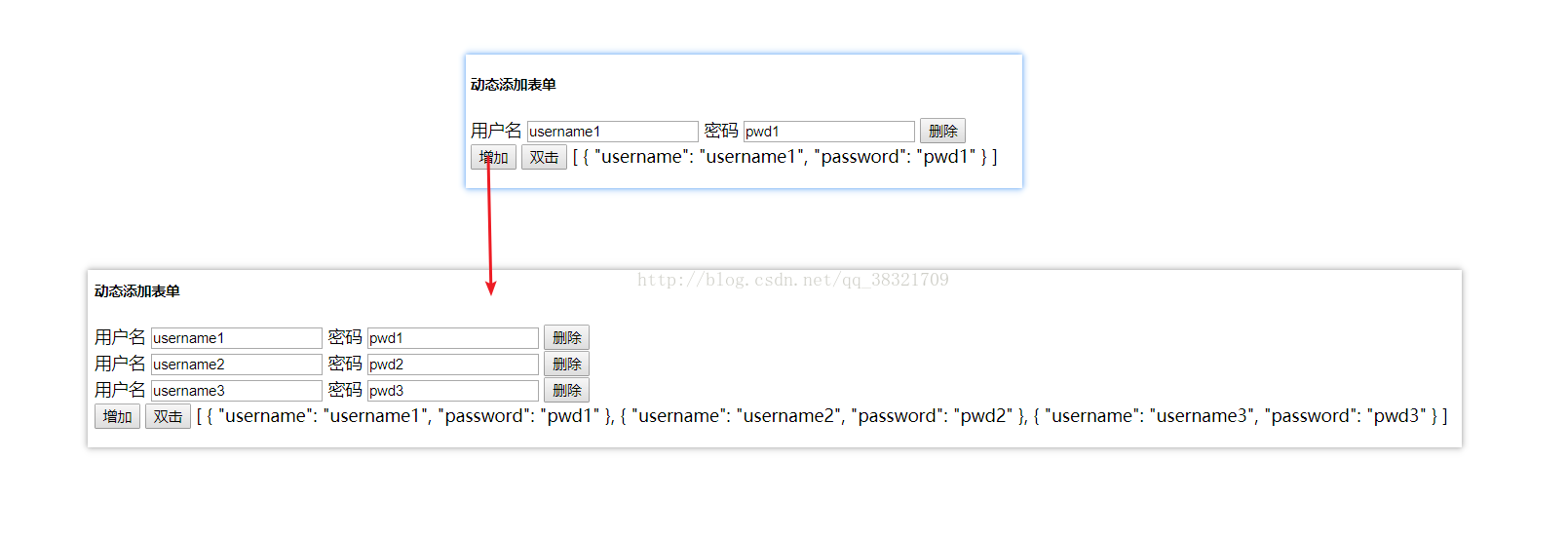
首先介绍一下实现的效果,就是单一表单能实现添加其他的,也能删除
代码如下:
<h5>动态添加表单</h5>
<div class="form">
<div class="form-group form-group-sm" *ngFor="let i of login">
<label class="col-form-label">用户名</label>
<input class="form-control" [(ngModel)]="i.username" value="{{i.username}}">
<label class="col-form-label">密码</label>
<input class="form-control" [(ngModel)]="i.password" value="{{i.password}}">
<button class="btn btn-link" (click)="removeInput(i)">删除</button>
</div>
<button (click)="addInput()">增加</button>
<button (dblclick)="dbclick()">双击</button>
{{ login | json }}
</div> username: any;
id: number = 1;
login:any = [{"username": "username" + this.id,"password": "pwd" + this.id}];
addInput() {
console.log('点击');
console.log(this.login);
let number = this.login.length + 1;
this.login.push({"username": "username" + number, "password": "pwd" + number});
console.log(this.login);
}
removeInput(item) {
console.log(item);
let i = this.login.indexOf(item);
console.log(i);
this.login.splice(i, 1);
} 欢迎加入我的Angular4交流QQ群:560334140,不定期更新Angular4相关干货!同时也是交流问题的地方!
个人微信公众号,欢迎大家关注下,支持下,谢谢!
微信公众号名称:U世界的V梦想
二维码:
























 290
290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








