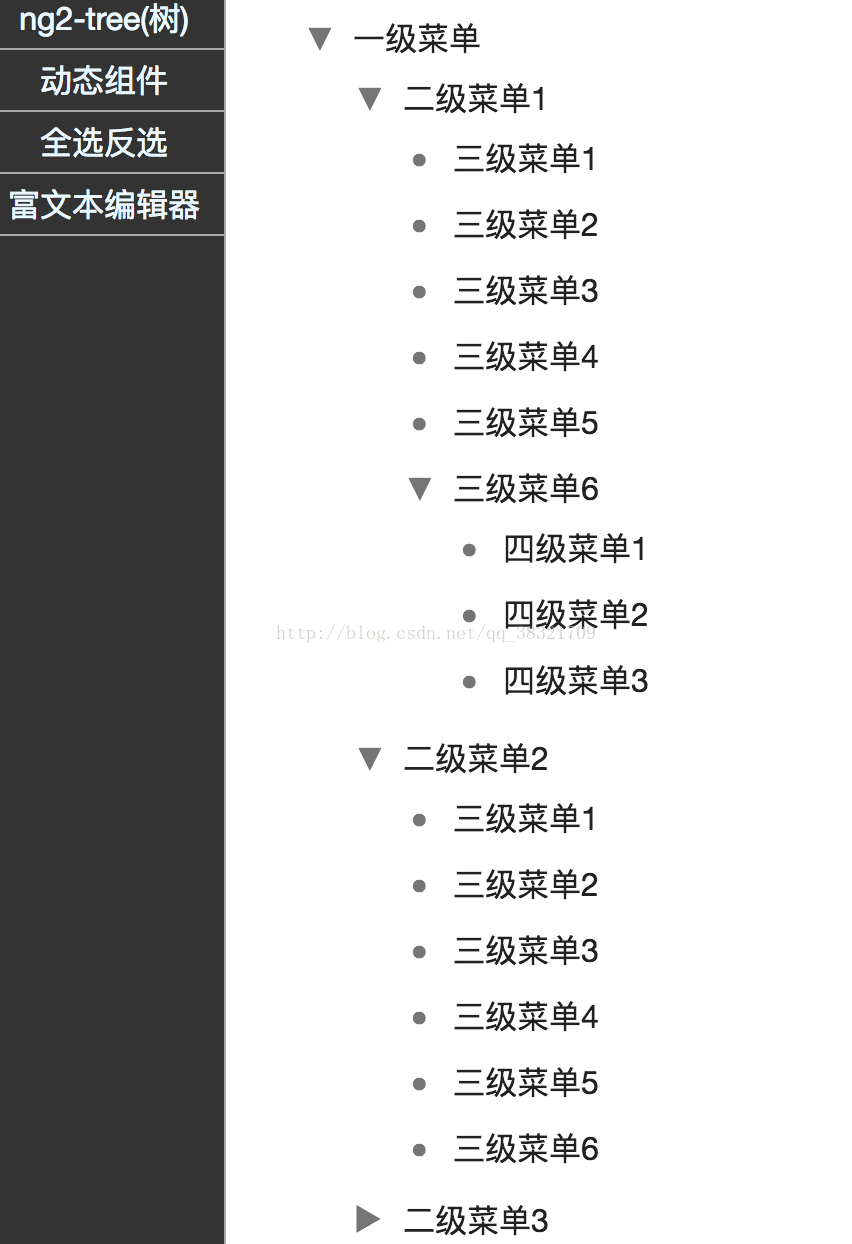
废话不说,先上效果图:
要实现这样的树,首先package.json配置package.json
"ng2-tree": "^2.0.0-alpha.8",然后npm install(我说的是在cli环境下的)
接着就是在appmodule中注入:
import {TreeModule} from 'ng2-tree';
TreeviewModule.forRoot(),html中
<tree
[tree]="fonts"
(nodeRemoved)="onNodeRemoved($event)"
(nodeRenamed)="onNodeRenamed($event)"
(nodeSelected)="onNodeSelected($event)"
(nodeMoved)="onNodeMoved($event)"
(nodeCreated)="onNodeCreated($event)"
(nodeExpanded)="onNodeExpanded($event)"
(nodeCollapsed)="onNodeCollapsed($event)">
</tree> public fonts: TreeModel = {
value: '一级菜单',
children: [
{
value: '二级菜单1',
settings: {
'static': true
},
children: [
{value: '三级菜单1'},
{value: '三级菜单2'},
{value: '三级菜单3'},
{value: '三级菜单4'},
{value: '三级菜单5'},
{
value: '三级菜单6',
children: [
{value: '四级菜单1'},
{value: '四级菜单2'},
{value: '四级菜单3'}
]
}
]
},
{
value: '二级菜单2',
children: [
{value: '三级菜单1'},
{value: '三级菜单2'},
{value: '三级菜单3'},
{value: '三级菜单4'},
{value: '三级菜单5'},
{value: '三级菜单6'}
]
},
{
value: '二级菜单3',
// children property is ignored if "loadChildren" is present
children: [{value: 'I am the font that will be ignored'}],
loadChildren: (callback) => {
setTimeout(() => {
callback([
{value: '三级菜单1'},
{value: '三级菜单2'},
{value: '三级菜单3'},
{value: '三级菜单4'},
]);
}, 5000);
}
}
]
};
private static logEvent(e: NodeEvent, message: string): void {
console.log(e);
// alertify.message(`${message}: ${e.node.value}`);
}
public onNodeRemoved(e: NodeEvent): void {
HomeComponent.logEvent(e, 'Removed');
}
public onNodeMoved(e: NodeEvent): void {
HomeComponent.logEvent(e, 'Moved');
}
public onNodeRenamed(e: NodeEvent): void {
HomeComponent.logEvent(e, 'Renamed');
}
public onNodeCreated(e: NodeEvent): void {
HomeComponent.logEvent(e, 'Created');
}
public onNodeSelected(e: NodeEvent): void {
HomeComponent.logEvent(e, 'Selected');
}
public onNodeExpanded(e: NodeEvent): void {
HomeComponent.logEvent(e, 'Expanded');
}
public onNodeCollapsed(e: NodeEvent): void {
HomeComponent.logEvent(e, 'Collapsed');
} 欢迎加入我的Angular4交流QQ群:560334140,不定期更新Angular4相关干货!同时也是交流问题的地方!
个人微信公众号,欢迎大家关注下,支持下,谢谢!
微信公众号名称:U世界的V梦想
二维码:
























 1412
1412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








