最近项目中需求配置国际化,再网上找了相关资料,最后选择了i18n来处理国际化,可是在使用过程中碰到了兼容性的问题,后来想想就自己用js实现了一个简单的国际化配置,具体实现步骤如下:
1,参考i18n的实施过程,其实就是配置一个静态文件,然后再动态的去读取其中的值,最后在根据读取到的值更新相应的字段即可。
2,
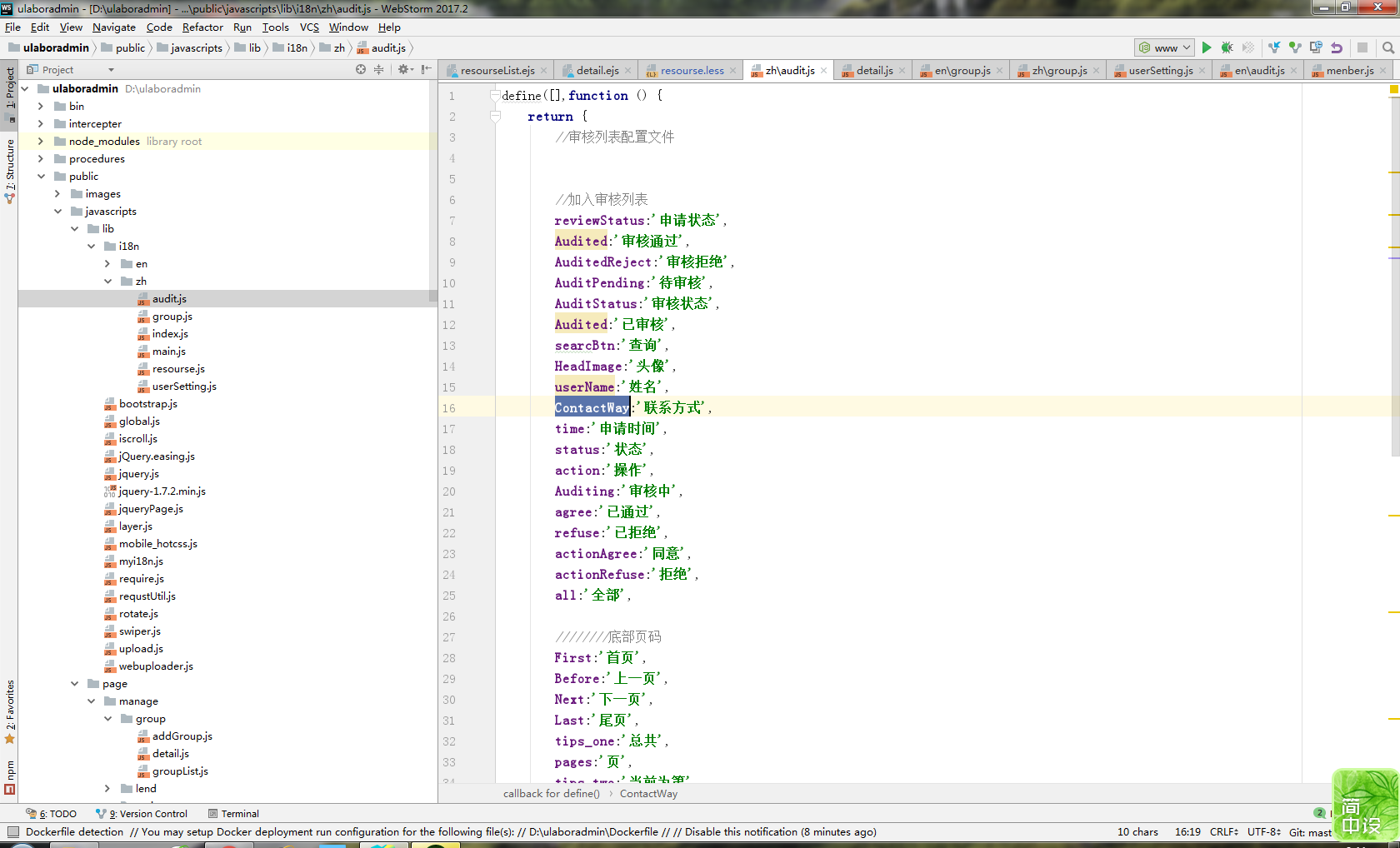
我将静态配置文件放在lib/i18n下,其中en里面配置的是静态的英文配置,zh是相应的中文字段,
如果有其他语言可以在添加相应的文件夹,而静态文件就是一个返回js对象的js文件,里面写好相应的
字段来配置值,
而所有需要变换语言的地方我都配置了相应的class及一个自定义属性
<thead> <tr> <th class="i18n" data-title="HeadImage" style="width: 80px">头像</th> <th class="i18n" data-title="userName"<








 本文介绍了在项目中实现前端国际化的需求,通过参考i18n的思路,使用JavaScript自定义了一个简单的国际化解决方案。主要步骤包括配置静态文件,动态读取值,并根据读取的内容更新界面字段。静态文件按语言类型分别存放,如en和zh,通过选择不同的文件获取对应的翻译值。转换过程在myi18n.js中实现,确保每个页面的静态字段能正确转换。
本文介绍了在项目中实现前端国际化的需求,通过参考i18n的思路,使用JavaScript自定义了一个简单的国际化解决方案。主要步骤包括配置静态文件,动态读取值,并根据读取的内容更新界面字段。静态文件按语言类型分别存放,如en和zh,通过选择不同的文件获取对应的翻译值。转换过程在myi18n.js中实现,确保每个页面的静态字段能正确转换。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1337
1337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








