最近在学习angular4,感觉ng4还不是挺不错的,但是当我想用node搭建的代理服务器与ng4进行通讯时就出现了跨域问题,
由于以前的项目直接使用node+express 服务器端渲染出来的项目,没有跨域的问题,在上网浏览了各个文件及一段摸索后,终于
成功完成了交互问题,具体步骤如下:
1:现在本地安装node,并用node+express 创建一个项目,这个具体步骤可以到网上查询,有很多,搭建完成后我主要是用node
来接受和发送请求的,这样我自己控制node与后台通讯就不用考虑前端的跨域问题了,但是在这里node搭建的本身也是服务器,则存在
跨域问题,所以在app.js 处理路由前面处理一下跨域请求
//设置跨域访问 app.all('*', function(req, res, next) { res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Headers", "X-Requested-With"); res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS"); res.header("X-Powered-By",' 3.2.1'); res.header("Content-Type", "application/json;charset=utf-8"); next(); }); app.use('/api', index); app.use('/users', users);
上面的app.all("*",function(){});这步对自己搭建node代理服务器非常重要,
2 通过angular官网的教程安装一个ng项目
大家如果刚接触angular2及以上的版本的话,可以到中文官网上去看文档https://angular.cn/docs
3 通过angular的http发送请求
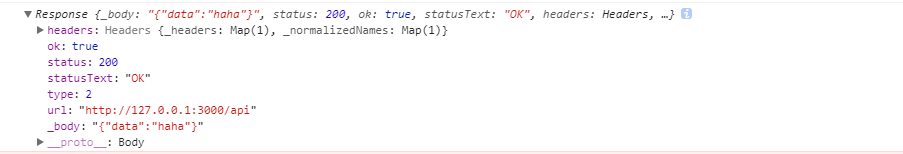
this.http.get('http://127.0.0.1:3000/api') .subscribe(data => { console.log(data); });
下面是输出
这样就实现了node与ng4 的一个简单的get请求,当然这只是一个简单的测试,如果大家有什么好的建议可以和我多多交流,如果有什么不对的对方请多多指教。























 81
81

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








