- 当我们需要在自己的网页里嵌入别人网页内容的时候可以用HTML的iframe标签来做到,iframe标签的定义为:iframe 元素会创建包含另外一个文档的内联框架(即行内框架),基本上所有的浏览器都支持。
附上w3school的介绍链接:
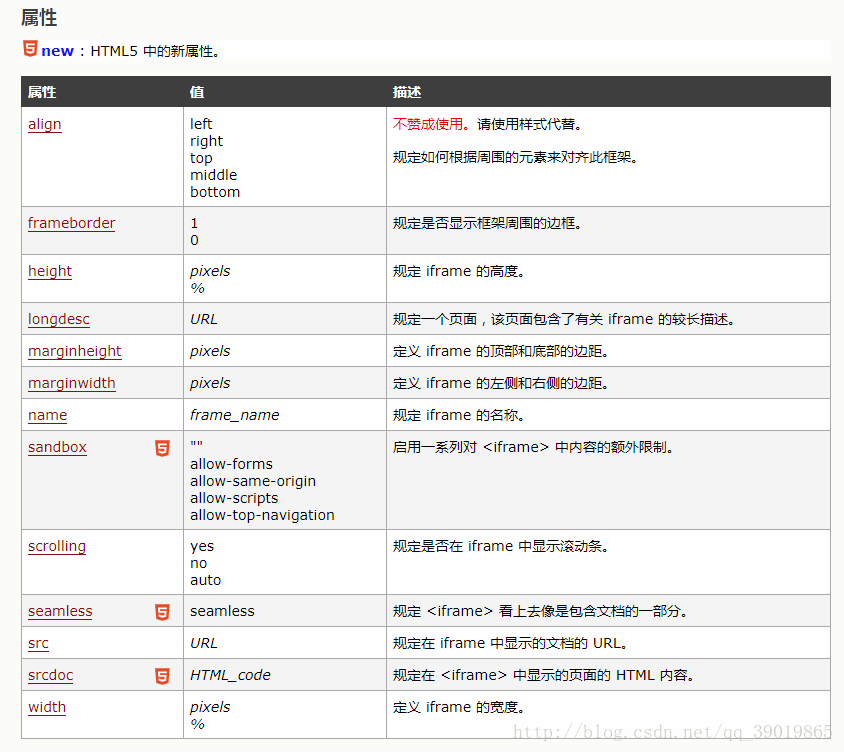
http://www.w3school.com.cn/tags/tag_iframe.asp 下面是iframe标签的属性:
我用到的是:frameborder和src。
frameborder规定是否显示框架周围的边框 1显示边框 0不显示
src规定在 iframe 中显示的文档的 URL
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<iframe id="security1" frameborder="0" src="http://192.168.1.1:8080/HRM></iframe>
</body>
</html>
iframe根据自己需要调整css的大小就可以了。
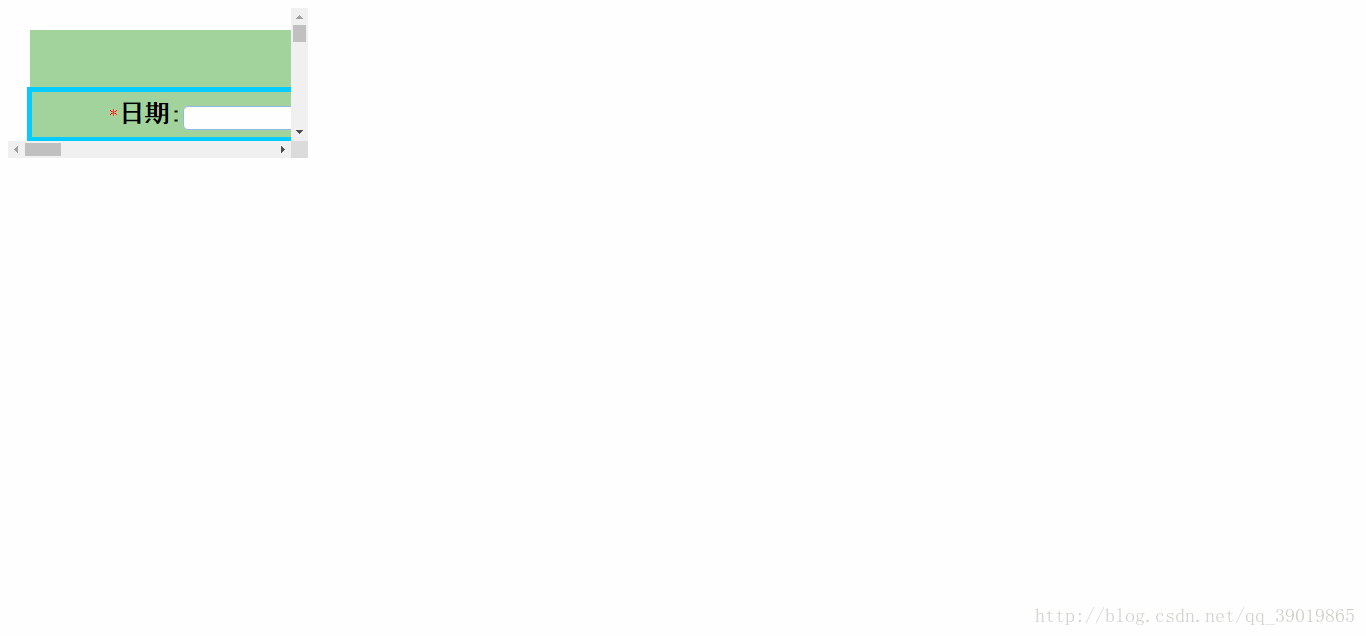
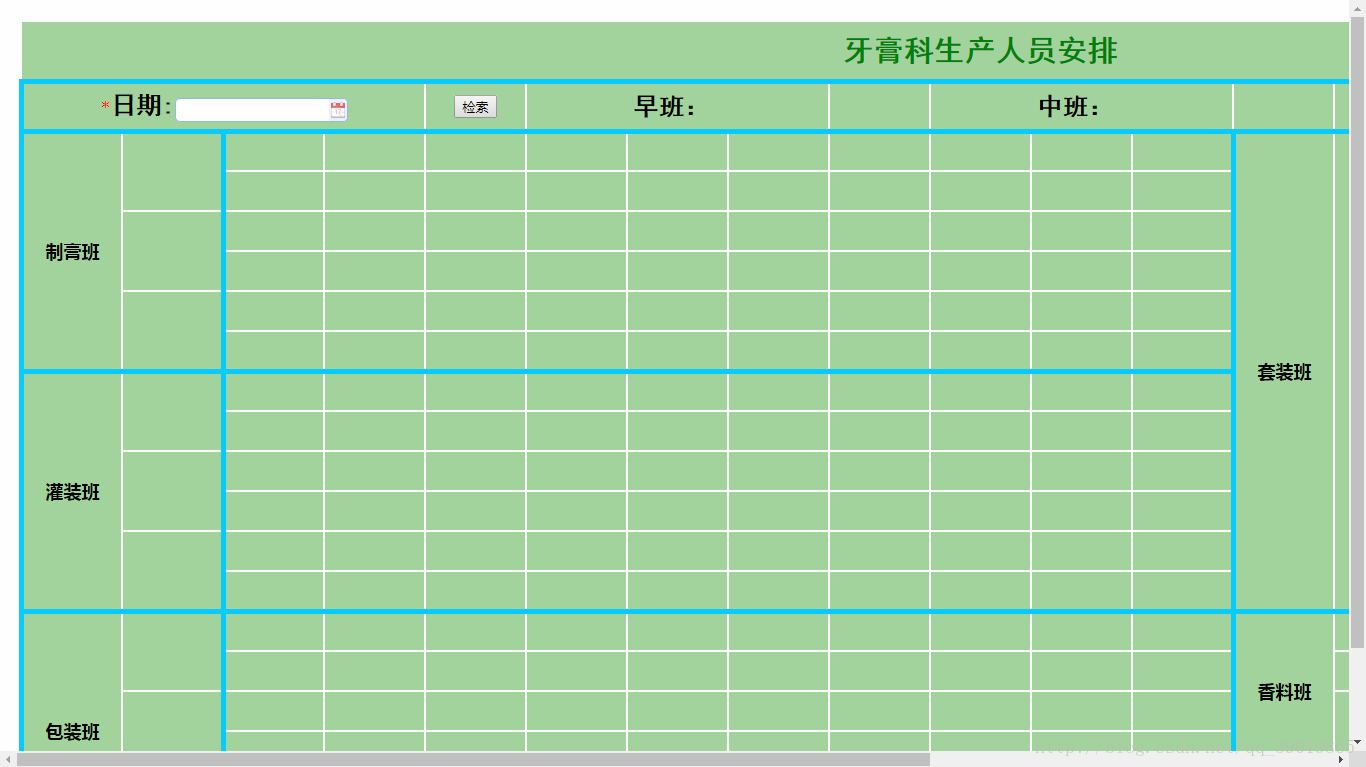
但是因为嵌入内容很大,iframe调整之后会出现内容显示不全的情况,这是在页面全屏显示的效果,很明显有下拉框和右拉框。

- embed的使用和iframe类似,不再介绍,附上w3school的介绍链接:
http://www.w3school.com.cn/html5/html5_embed.asp
- 接下来是重点
先来理论: 由于知道父级框和iframe的大小(宽高),可以直接设置iframe的width和height为其实际的大小,再根据父级框的大小计算iframe的缩放比例,之后使用CSS3的transform的scale()缩放整个iframe,使其显示在父级框内,由于IE8以下不支持transform属性,可以使用filter替代。
以上就是自己关于iframe内容自适应缩放的解决办法。
下面是代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<style type="text/css">
#security1{
position: absolute;
top: 90px;
left: 50px;
width: 1960px;
height: 875px;
}
.center{
transform: scale(0.65,0.75);
}
</style>
</head>
<body >
<div >
<div class="center" >
<iframe id="security1" frameborder="0" src="http://192.168.1.184:8080/lionHRM/scheduleArrange/forwardArrangeShow?type=YG"></iframe>
</div>
</div>
</body>
</html>
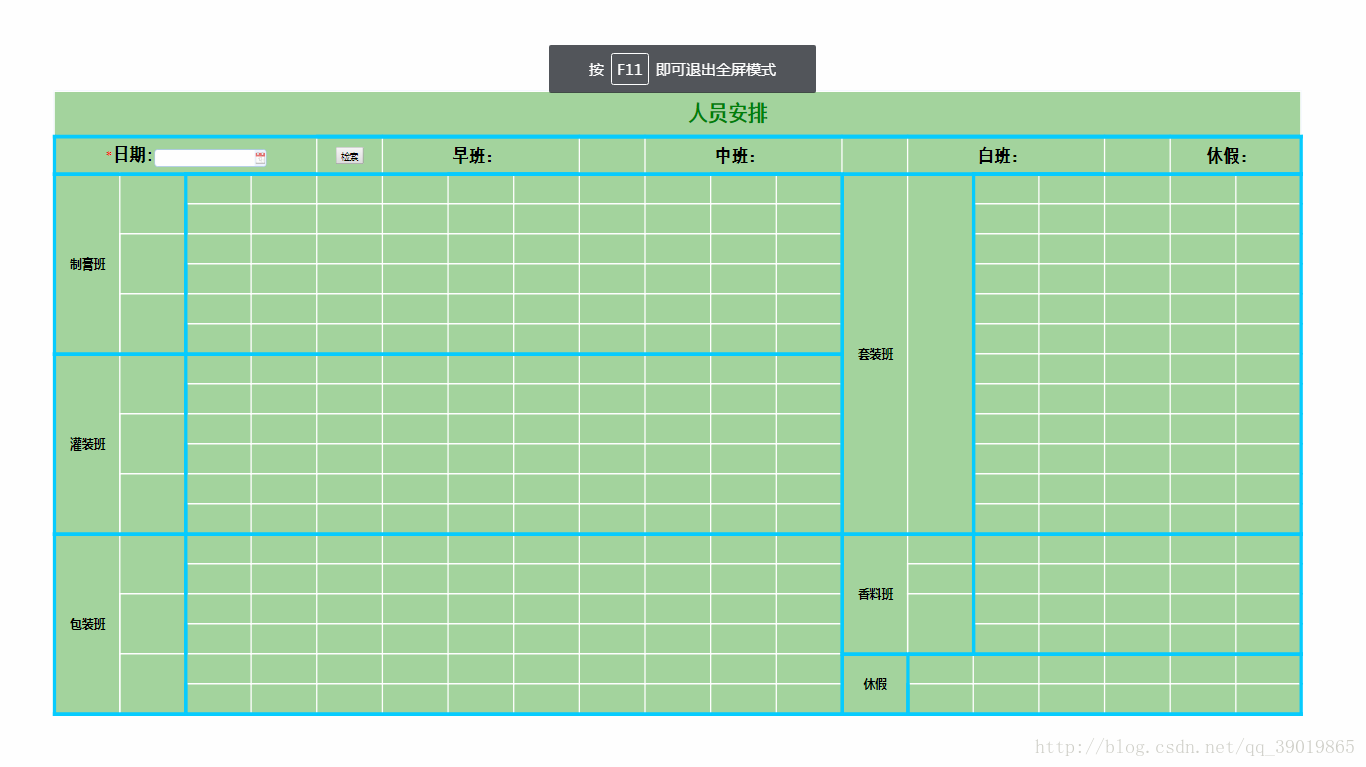
这是页面全屏的显示效果。






















 2786
2786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








