Vue-webpack项目中使用Element UI组件库
一、使用VueCli初始化项目
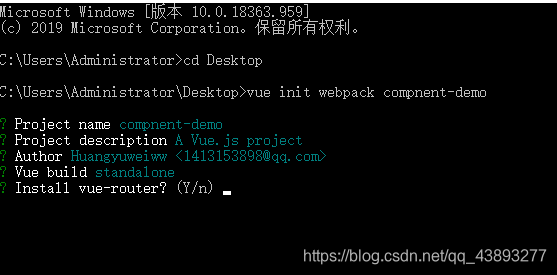
- 打开命令行工具,cd到桌面输入vue init webpack 项目名,初始化项目。

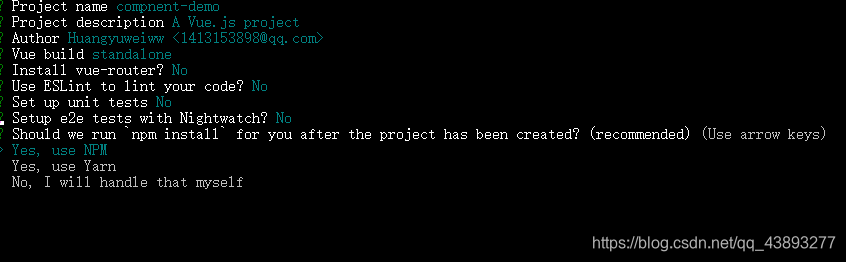
2.一路回车,直到选择Y/n,到这一步我们选择n(本案例暂时不用用到路由,规范,测试等)路选择n。如果没有安装Yarn工具就不选直接回车。初始化过程中出现警告不用管。
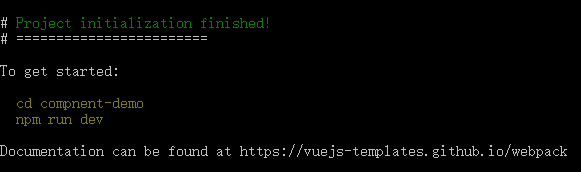
3.初始化完成项目后按照命令行中的提示,cd到项目中执行命令,这时,项目就建好了。效果图如下:

4.在项目中安装element UI。打开一个新的命令行,cd到刚才初始化的项目中,按照官方文档提示安装(https://element.eleme.cn/#/zh-CN/component/quickstart)npm i element-ui 执行该命令。
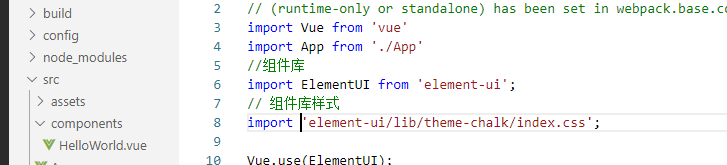
5.安装完成后在main.js导入element UI
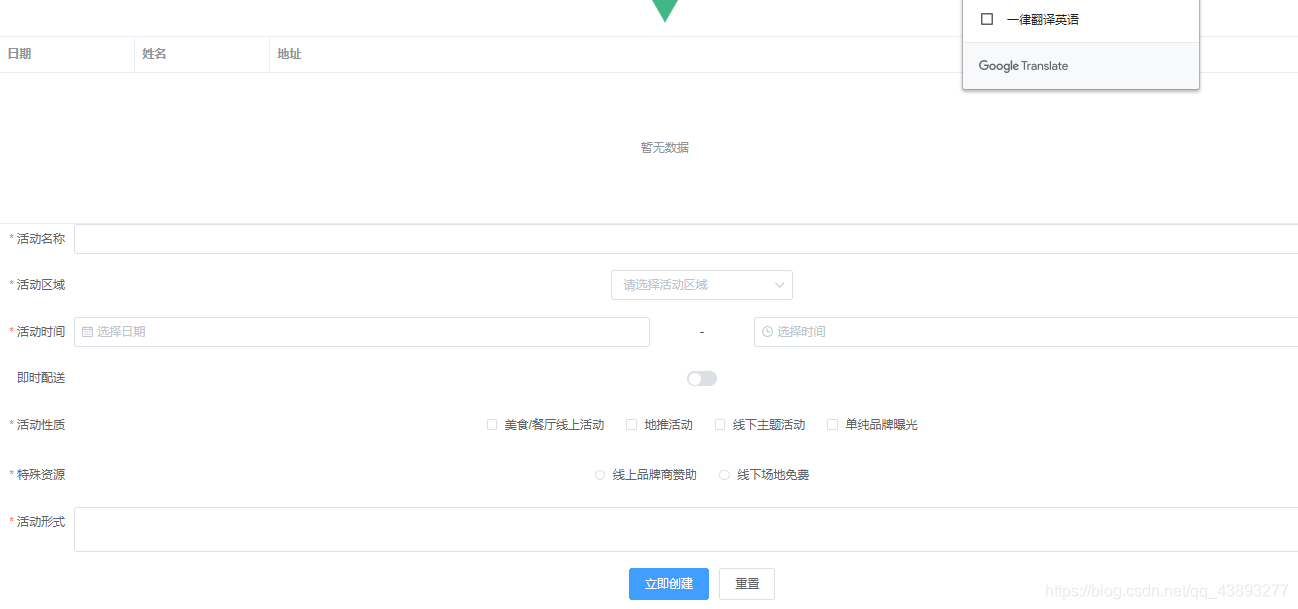
6.导入组件库后就可以在element UI官网上挑去你所需要的组件了。























 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








