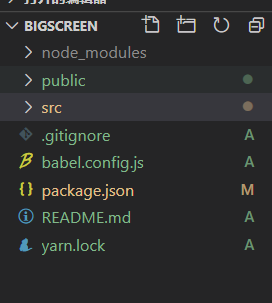
1.创建了一个新的项目,目录结构一般如下

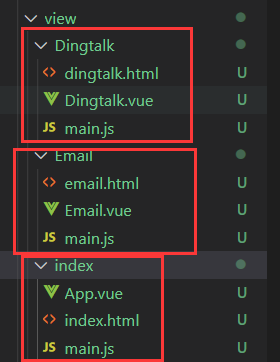
在src目录下创建view文件夹,我在里面又建立了几个文件,以便进行设置(根据自己的需求创建文件,最少两个,一会说到)。
2.对创建的文件进行配置

大家可以看到在每个文件夹下都有相似的三个文件,分别是以js,html,vue结尾的文件,
(其实这样的文件就是vue默认的文件配置,只是vue默认把它们分开在了不同的文件夹里(主入口文件main.js和根组件app.vue放在了src文件夹下,index.html主页面文件放在了public文件下))
3.移动文件夹
对于小白来说我个人觉得src文件夹下的main.js和app.vue文件删除了,把public文件下的index.html文件删除没有太大必要,
我们把这三个文件移动到刚创建的index文件夹下,还可以正常使用,但要注意移过去后其中别的文件的路径配置。
4.配置vue.config.js
失去了默认的入口文件和页面,我们需要自己重新配置
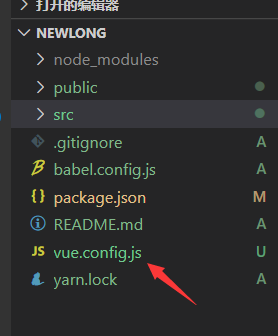
在项目的根目录下新建vue.config.js文件,如下:

然后对其进行配置:

这是对我刚刚创建的三个文件进行配置。一定注意大小写和文件名称。
5.对另外文件进行配置
View文件夹下的index文件下了三个文件差不多都已经是配置好的文件了(我们移动过来的),然后另外两个文件也需要我们配置,我拿一个其中一个文件来举例说明一下。
其中的HTML,HTML和命点儿js文件都需要我们进行配置。
例如我的Dingtalk文件夹下的dingtalk.html文件:

dingtalk.html里的内容可以完全copy index.html的内容,画箭头的地方可以随意进行更改
还有main.js文件

Dingtalk下面的main.js wenjian也可以进行复制,但是要对其进行修改,
画红款和箭头的地方是要进行修改的地方。
6,
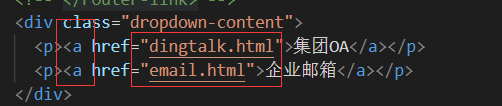
以上东西配置完后基本算是大工告成了,剩下的就是点击跳转了

要使用a标签对其进行跳转,里面的内容要加后缀.html






















 1451
1451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










