目录
最新问题:因为淘宝镜像源问题报错解决(大家根据我的流程正常走,具体问题点在后面配置过程中会标注:进入小编的链接查看即可)
第一章 准备工作
1.1 卸载nodejs
- 找到自己对应的nodejs文件所在路径
where node![]()
- 通过控制面板卸载nodejs,确定nodejs没有残留

- 再查看文件是否清空
![]()
1.2 安装nvm
- 下载nvm,我们下载安装包

- 修改文件路径,不能为英文

- 在D:\nvm下再创建一个nodejs文件夹,然后将安装文件路径修改

- 然后一直下一步,安装完毕即可
- 安装完成后的目录:

第二章 nvm环境配置
- 这里要注意一点nvm安装完毕之后要在根目录下的setting.txt添加两行命令:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
注意:目前的淘宝镜像源已经修改,配置查看该文章链接
目的:解決下载低版本node时(或者nvm列表没有node版本)报错以及对应npm版本下载报错的设置

-
环境变量配置(nvm安装好会自己配置上,我们确认一下就好)
(1) 用户环境

(2) 系统环境

- 记得确定nvm是否安装成功
nvm -v
第三章 nodejs安装以及环境配置
3.1 会用nvm常用命令
//1、版本管理
nvm on //开启node.js版本管理。
nvm off //关闭node.js版本管理。
//2、常用命令
nvm list available //显示所有可以下载的版本
nvm install node版本号 //安装对应版本的node
nvm ls //查看已安装的node版本列表
nvm use node版本号 //切换到对应版本的nodejs
nvm uninstall node版本号 //卸载到对应版本的node
//3、按钮查看
nvm --help //显示命令行帮助信息3.2 nodejs安装
- nvm环境配置好之后使用nvm安装nodejs
nodejs官网:下载 | Node.js 中文网
查看所有nodejs版本号官网:Previous Releases | Node.js
注意:如果vnm ls时没有自己想要的版本,那么去上面两个网址查看,nvm下载需要的版本号;如果想独立安装nodejs,请到下面这文章
- 安装步骤
-- 1.输入命令nvm list available显示所有nodejs的版本

-- 2.安装想要的node版本号(这里安装可能会出现一个问题,在后面会说明),以显示的版本为例,命令:nvm install 16.20.0

表示16.20.0的node版本下载成功,对应的npm也安装成功!

-- 3.查看所安装的nodejs版本,命令:nvm ls
-- 4.切换想要的node版本,命令:nvm use 16.20.0(对应的node版本包)

-- 5.通过node -v以及npm -v查看node和npm的版本,确定是否切换成功
3.3 node环境配置
与该文章差不多,这里我再做一次流程:
- 在对应的目录下新建两个文件夹node_cache以及node_global

- 创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径):
npm config set prefix "D:\nvm\nodejs\node_global"
npm config set cache "D:\nvm\nodejs\node_cache"
- 接下来设置电脑环境变量,右键“我的电脑”=>属性=>高级系统设置=>环境变量 进入以下环境变量对话框。
- 在【系统变量】新建环境变量 NODE_PATH,值为D:\nvm\nodejs\node_global,其中D:\nvm\nodejs\node_global是上述创建的全局模块安装路径文件夹:

- 修改【用户变量】中的path变量,将C:\Users\JW\AppData\Roaming\npm修改为D:\nvm\nodejs\node_global

- 点击确定后,配置完成。
- 测试是否配置成功,在cmd窗口中输入以下指定全局安装yarn
npm install -g yarn # -g表示是全局安装- 安装成功查看

- 针对yarn命令:需要做全局配置,才能使用,在【用户变量】配置:


- 查看是否配置成功:

3.4 遇到的问题
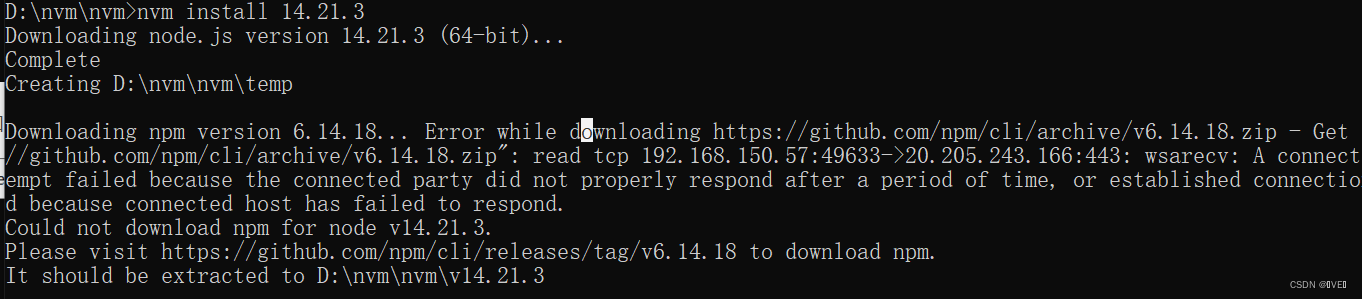
- 当安装的node不是展示的node版本时:
Error while downloading https://github.com/npm/cli/archive/v6.14.18.zip,报错原因是:下载对应npm版本出错,需要到github…上下载,其实我们只要在setting配置好那两个路径就好了

解决方案在第二章中






















 1063
1063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








