目录
第一章、node详细安装教程
node官方文档:API 文档 | Node.js 中文网
node下载官网:下载 | Node.js 中文网
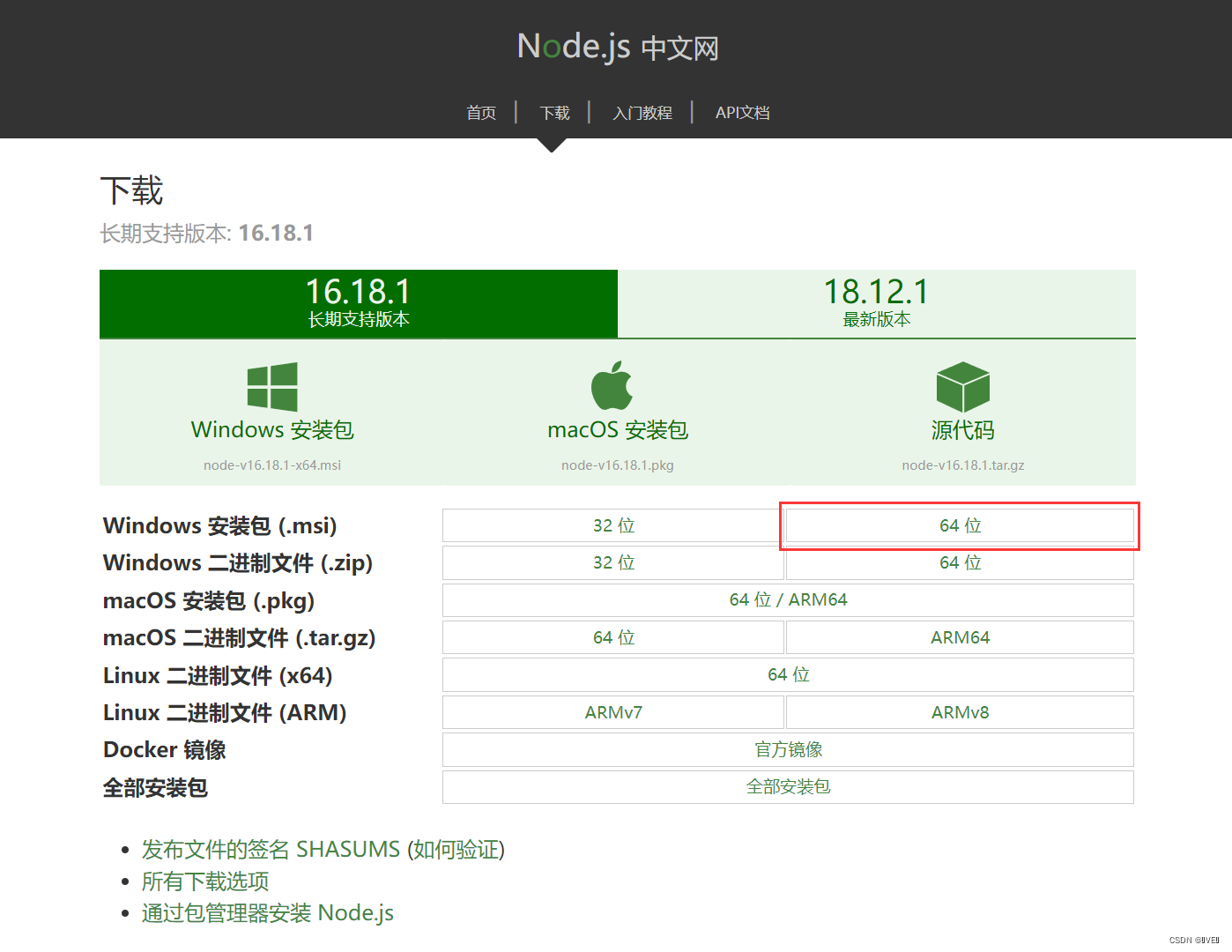
1、进入node官网下载安装包

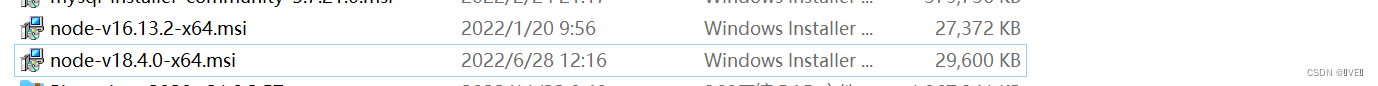
下载好后,进入自己的下载文件夹管理:

2、安装
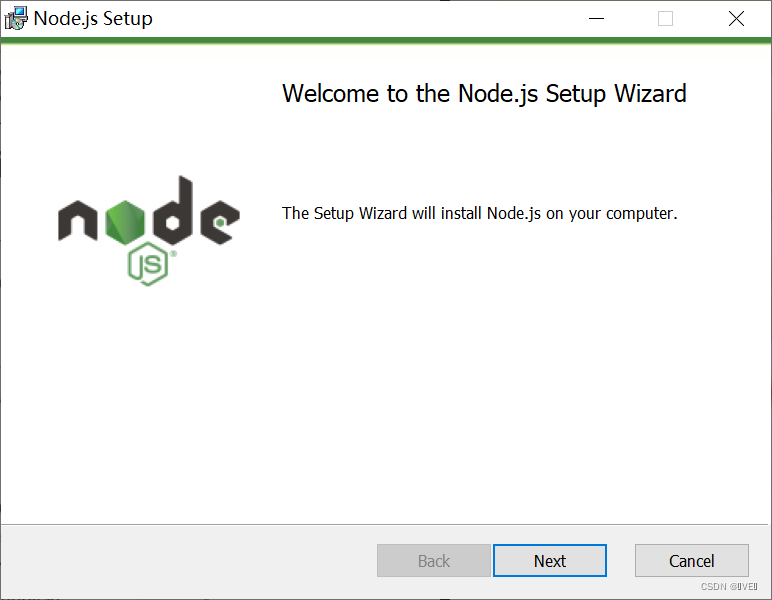
- 打开.msi文件,一直下一步即可:

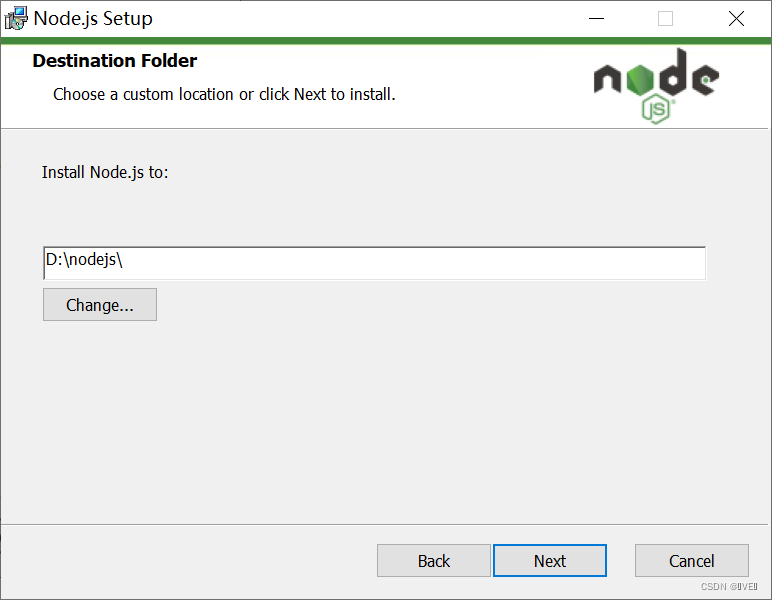
- 选择安装位置,我这里装在D盘下新建的nodejs文件夹下:

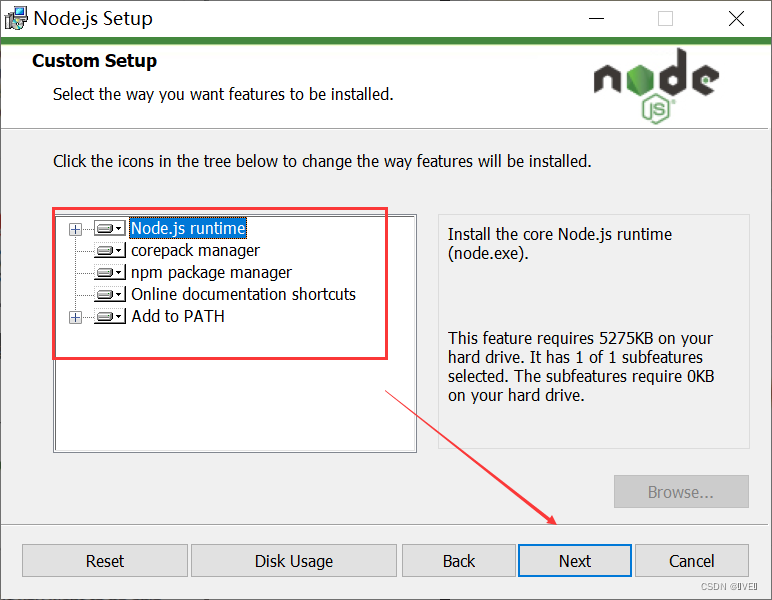
- 这里直接下一步:
-- node.js runtime:node运行环境
-- orepack manager:npm 包管理
-- Online documentation shortcuts:在线文件快捷方式
-- Add to Path:添加路径
-- corepack manager:核心包管理

- 这里不用勾,之后需要什么包直接npm下就好

- 最后等待下载完成,点击finish即可
- 下载完成后查看一下,然后留意一下nodejs所在的目录

- 上面安装过程中已自动配置了环境变量和安装好了npm包

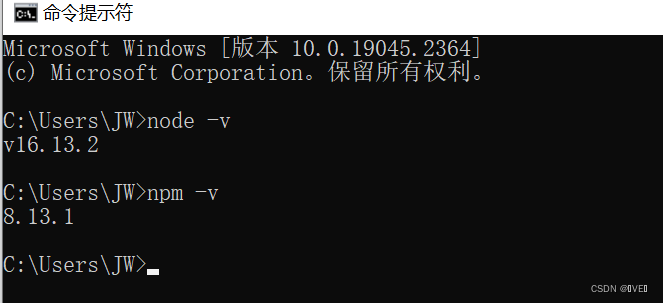
- 此时可以执行 node -v 和 npm -v 分别查看node和npm的版本号:

3、配置npm在安装全局模块时的路径和缓存cache的路径
- 配置环境时一定要留意自己的nodejs的根目录路径。
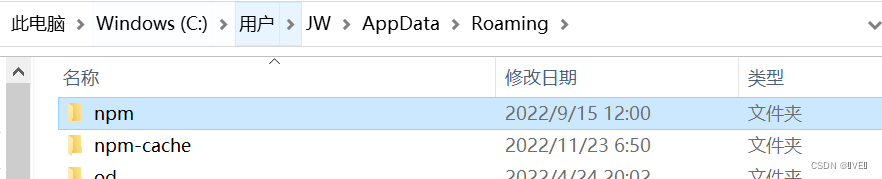
- 在执行,例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,如下图所示:

- 这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,然后在cmd命令下执行如下两个命令:(路径看nodejs安装路径,我安装的根路径是:D:\nodejs)
npm config set prefix "D:\nodejs\node_global"
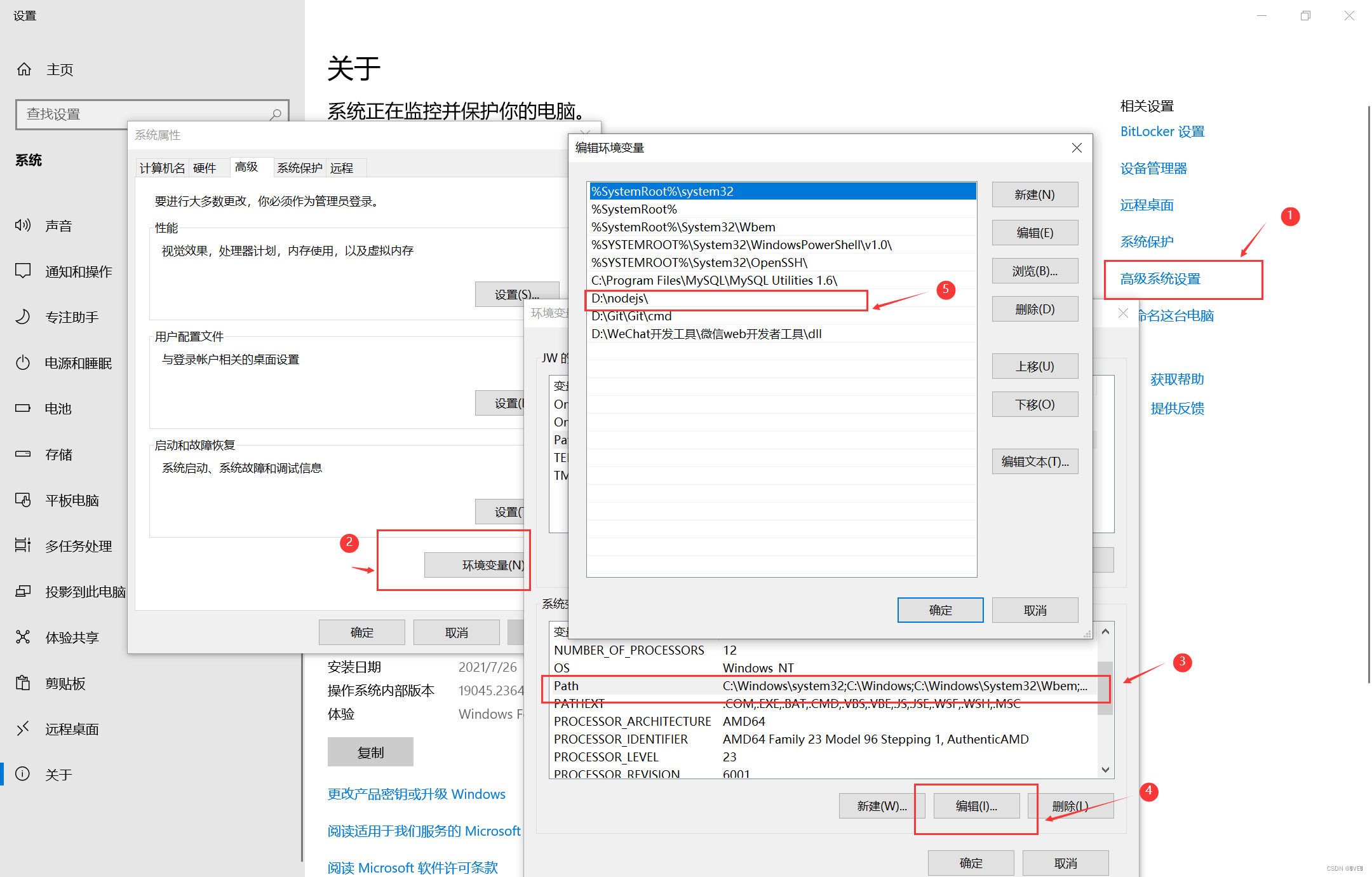
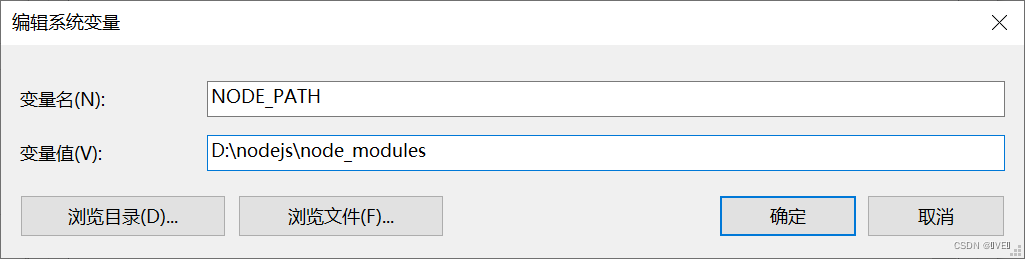
npm config set cache "D:\nodejs\node_cache"- 执行成功后,然后再此电脑 -> 右键属性 -> 高级系统设置 -> 环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:\nodejs\node_modules”,如下图:

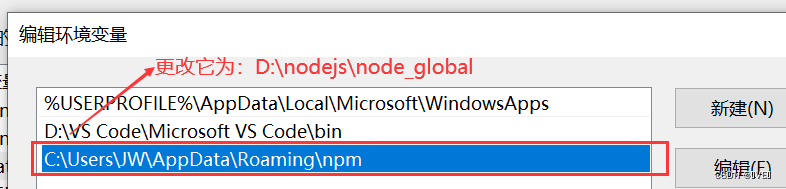
- 最后编辑用户变量里的Path,将其中默认的C:\Users\用户名\AppData\Roaming\npm更改为D:\nodejs\node_global下图:

第二章、首次Vue脚手架搭建
1、配置npm国内淘宝镜像
npm config set registry https://registry.npm.taobao.orge
2、具体步骤
- 全局安装@vue/cli (首次使用)
npm install -g @vue/cli-- 过程中如果有卡顿,按回车继续即可。
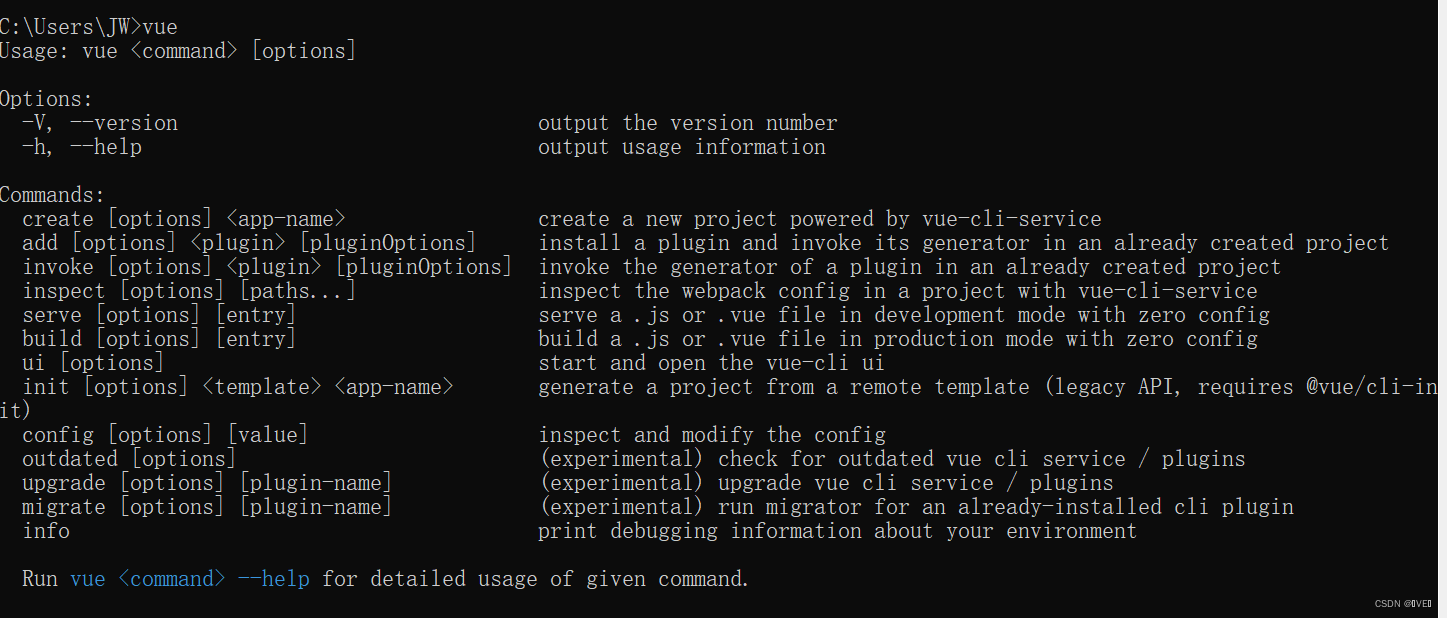
-- 安装完成之后重启,输入vue,如下图说明安装成功。

- 切换到想要创建的目录,让后使用命令创建(使用自定义创建)
-- 切换到想要创建的目录,使用命令 vue create 项目名

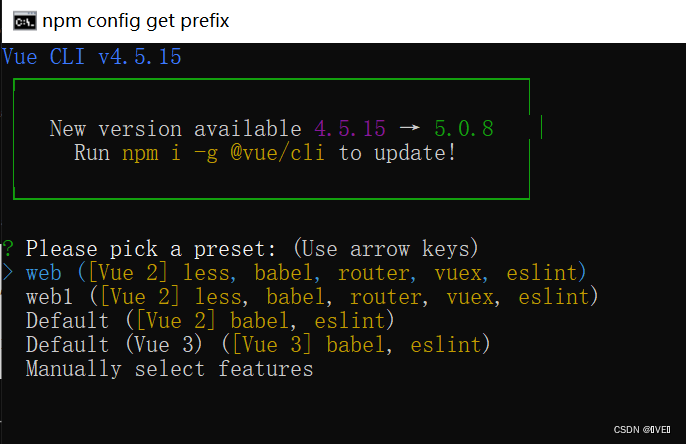
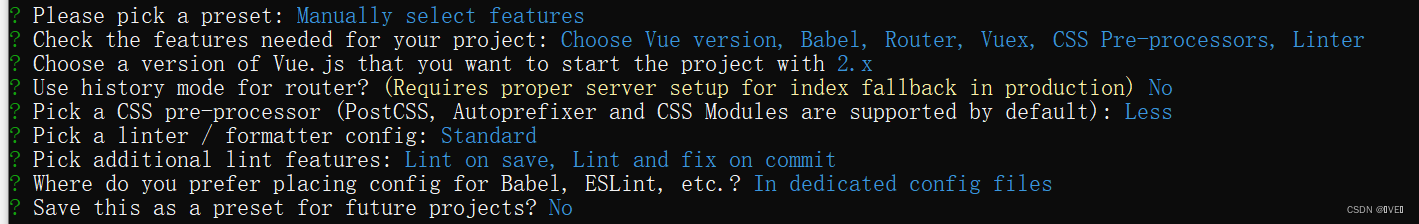
-- 选择最后一项自定义配置项

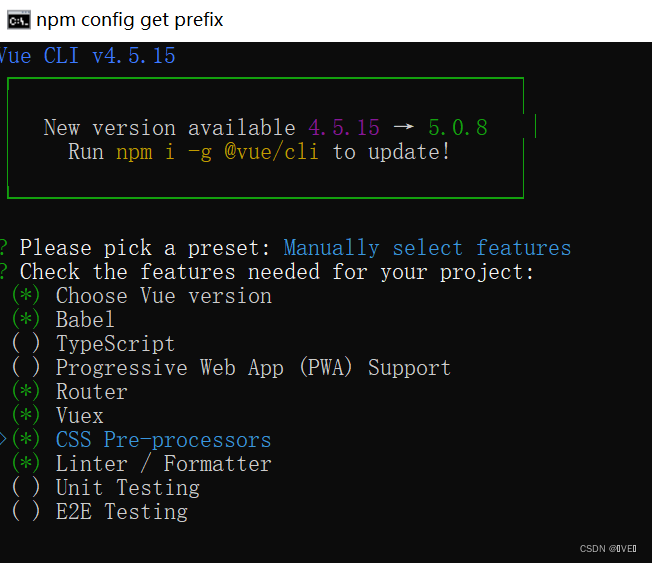
-- 进入,空格选择or不选择

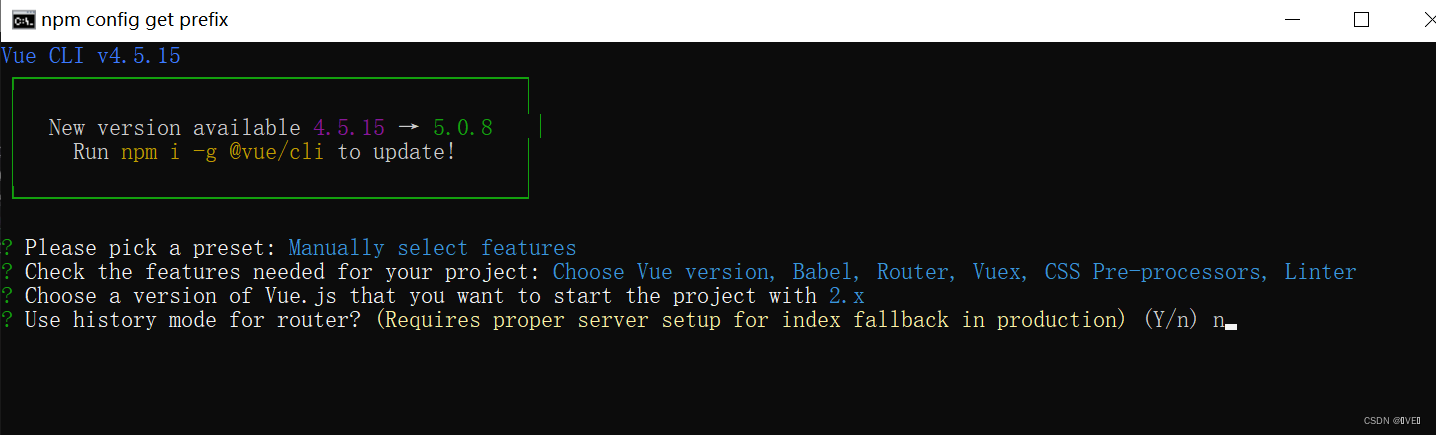
-- 使用vue2.x
 -- 不使用history模式,使用hash(哈希)模式
-- 不使用history模式,使用hash(哈希)模式

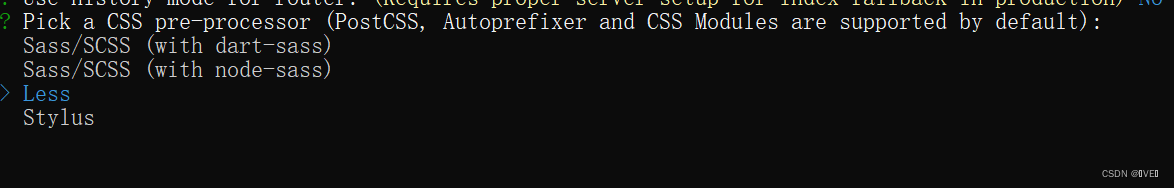
-- 选择自己用的习惯的Css预处理器

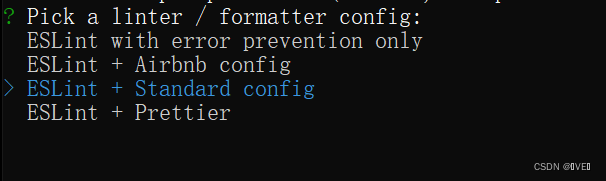
-- 代码格式校验使用ESLint + Standard config

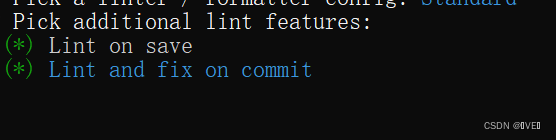
-- 校验代码格式都选:第一种修改保存文件时,第二种执行提交代码时

-- 生成配置信息:保存到独立文件中(选它);保存到package.json文件中
![]()
-- 是否保存之前的选项,方便下一下直接选(可Y可N) -- 综上
-- 综上

-- 配置成功

- 启动项目
进入项目 --> ctrl+~ 打开控制台 -->npm run serve,执行浏览器显示该页面,项目完全创建好了!!























 3827
3827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








