<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
<table class="term">
<tr>
<td class="td1">类型:</td>
<td class="td2">
<span class="select">全部</span><span>设备</span><span>车辆</span><span>配件</span><span>材料</span>
</td>
</tr>
<tr>
<td class="td1">单位:</td>
<td class="td2 add_unit">
<div class="add_bloc_unit add">
<img src="${path}/national/img/addcount.png">
</div>
</td>
</tr>
<tr>
<td class="td1">时间:</td>
<td class="td2">
<input class="layui-input test1" placeholder="请选择日期" type="text">
<span class="line"></span>
<input class="layui-input test2" placeholder="请选择日期" type="text">
</td>
</tr>
</table>
<script>
$(function(){
//弹出一个iframe层
$('.add_bloc_unit').on('click', function(){
layer.open({
type: 2,
title: '添加集团单位',
shadeClose: true, //点击遮罩关闭层
area : ['700px' , '500px'],
scrollbar: false,
content: '${base}/statistic/add_bloc_unit.do',
btn:'确定',
btnAlign: 'c',
yes: function(index, layero){
//按钮【按钮一】的回调
var iframeWin = window[layero.find('iframe')[0]['name']];
var data = iframeWin.method();
if( data == ''){
layer.msg("请选择组织!");
return false;
}
var html= "";
html +='<div><p>'+ data.name +'</p>';
html +='<img src="${path}/national/img/delectcount.png" class="del_bloc_unit">';
html +='</div>';
$(html).insertBefore('.add_bloc_unit');
layer.close(index);
}
});
});
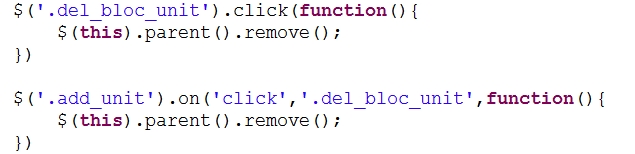
$('.del_bloc_unit').click(function(){
$(this).parent().remove();
})
$('.add_unit').on('click','.del_bloc_unit',function(){
$(this).parent().remove();
})
});
</script>
jQuery:
完成功能:点击+,添加组织名称文本框,点×,该文本框移除。
关键代码:
以上两种加载机制不同
1.直接将时间绑定在× .del_bloc_unit上了,这样页面加载时会先寻找该元素,可是页面开始加载时并没有该元素,会找不到,所以不能直接以该事件操作。
2.页面加载时已经存在add_unit元素,能够找到,不存在上述问题,所以作为del_bloc_unit的父级元素,然后找到该元素下的del_bloc_unit元素后,可绑定事件,执行移除操作。
























 414
414

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








