JUI中 tree Checkbox 组件
在官方文档中提供的oncheck事件中只能够获取当前点击的权限值,而无法获取其他选中的值
<ul class="tree treeFolder treeCheck expand" oncheck="kkk">
<li><a >框架面板</a>
<ul>
<li><a tname="name" tvalue="value1" checked="true">我的主页</a></li>
<li><a tname="name" tvalue="value2">页面一</a></li>
<li><a tname="name" tvalue="value3">替换页面一</a></li>
<li><a tname="name" tvalue="value4">页面二</a></li>
<li><a tname="name" tvalue="value5">页面三</a></li>
</ul>
</li>
<li><a>权限5</a>
<ul>
<li><a tname="name" tvalue="权限5-1" checked="true">权限5-1</a></li>
<li><a tname="name" tvalue="权限5-2" checked="true">权限5-2</a></li>
</ul>
</li>
<li><a tname="name" tvalue="test1">Test 1</a>
<ul>
<li><a tname="name" tvalue="test1.1">Test 1.1</a>
<ul>
<li><a tname="name" tvalue="test1.1.1" checked="true">Test 1.1.1</a></li>
<li><a tname="name" tvalue="test1.1.2" checked="false">Test 1.1.2</a></li>
</ul>
</li>
<li><a tname="name" tvalue="test1.2" checked="true">Test 1.2</a></li>
</ul>
</li>
<li><a tname="name" tvalue="test2" checked="true">Test 2</a></li>
</ul>
<script type="text/javascript">
function kkk(){
var json = arguments[0], result="";
// alert(json.checked);
$(json.items).each(function(i){
result += "<p>name:"+this.name + " value:"+this.value+" text: "+this.text+"</p>";
});
$("#resultBox").html(result);
}
</script>
如此,本人在JUI原来的基础上增加了 一个名为 allItems的数组,其存储的格式和items的格式一个,只是items存储的是当前选中的值,而allItems存储的是所有选中的值.
代码如下:
dwz.tree.js文件中
setTimeout(function () {
if ($this.hasClass("treeCheck")) {
var checkFn = eval($this.attr("oncheck"));
if (checkFn && $.isFunction(checkFn)) {
$("div.ckbox", $this).each(function () {
var ckbox = $(this);
ckbox.click(function () {
var checked = $(ckbox).hasClass("checked");
var items = [];
//增加allItems存储当前选中的所有值
var allSelectedItems = [];
//获取所有选中的boxes
var allCheckedBoxes = $("div.checked", $this);
//清除所有旧数据
allSelectedItems.splice(0);
if (allCheckedBoxes.size() > 0) {
$(allCheckedBoxes).each(function () {
//增加数据到数组中
allSelectedItems.push({ name: $(this).find("input").eq(0).attr("name"), value: $(this).find("input").eq(0).val(), text: $(this).find("input").eq(0).attr("text") });
});
}
if (checked) {
var tnode = $(ckbox).parent().parent();
var boxes = $("input", tnode);
if (boxes.size() > 1) {
$(boxes).each(function () {
items[items.length] = { name: $(this).attr("name"), value: $(this).val(), text: $(this).attr("text") };
});
} else {
items = { name: boxes.attr("name"), value: boxes.val(), text: boxes.attr("text") };
}
}
//增加一个allItems:allSelectedItems
checkFn({ checked: checked, items: items,allItems:allSelectedItems });
});
});
}
}
在把官方的Demo中的kkk()改造一下就可以获取到所有选中的值了,代码如下:
<script type="text/javascript">
function kkk(){
var json = arguments[0], result="",allResult="";
// alert(json.checked);
$(json.items).each(function(i){
result += "<p>name:"+this.name + " value:"+this.value+" text: "+this.text+"</p>";
});
$(json.allItems).each(function(i){
allResult+= "<p>name:"+this.name + " value:"+this.value+" text: "+this.text+"</p>";
});
alert("当前选中的值:" + result + " 所有选中的值:"+allResult);
}
</script>
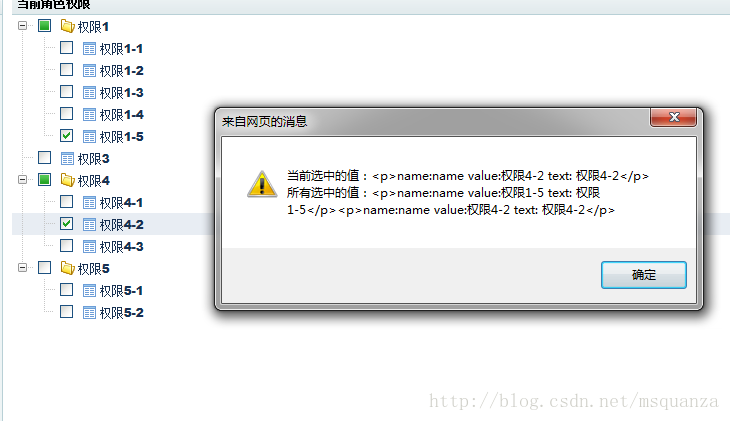
最终结果:
到此已经完美获取到了想要的数据.(图中树形与Demo数据不同,但是结构是一样的,不影响结果)
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








