最近在研究JUI框架。
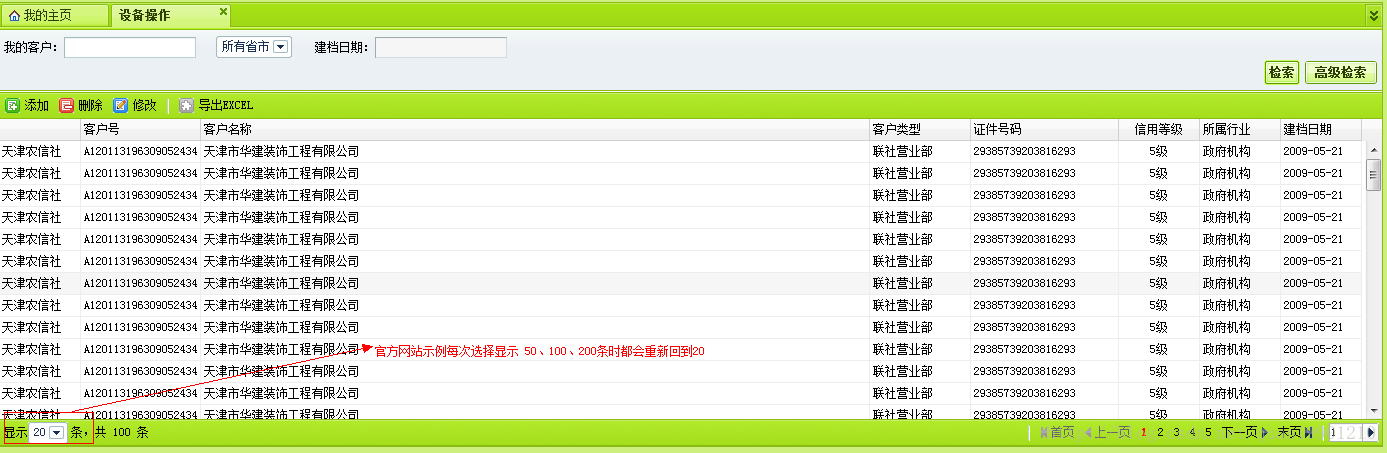
突然发现示例 界面组件→主框架面板→替换页面一 ;“替换页面一”示例中每页显示多少条的下拉菜单无论怎么选择都是最后显示20条。
一开始以为是自己弄错,后来才发现原来网上早有发现这个问题。后来我根据网上的解决方法去解决这个问题时 发现 可以是可以正确显示选择的了。
但是一个新的问题出来了。就是第一条默认的 它不再触发change事件了。
于是我自己综合网上的一个解决方法弄了一个完美的解决方案,如下:
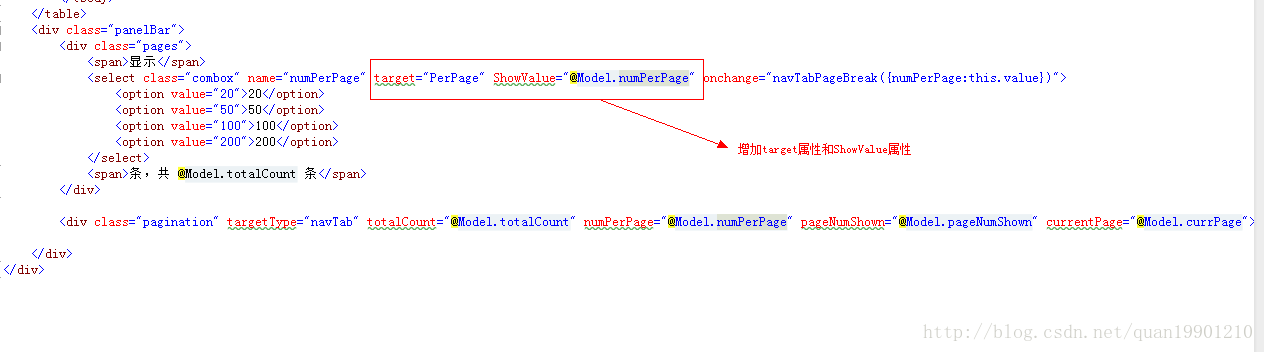
页面html代码
target属性作用:区分当前下拉菜单是否是用来分页的。
ShowValue属性作用:当前显示的值.
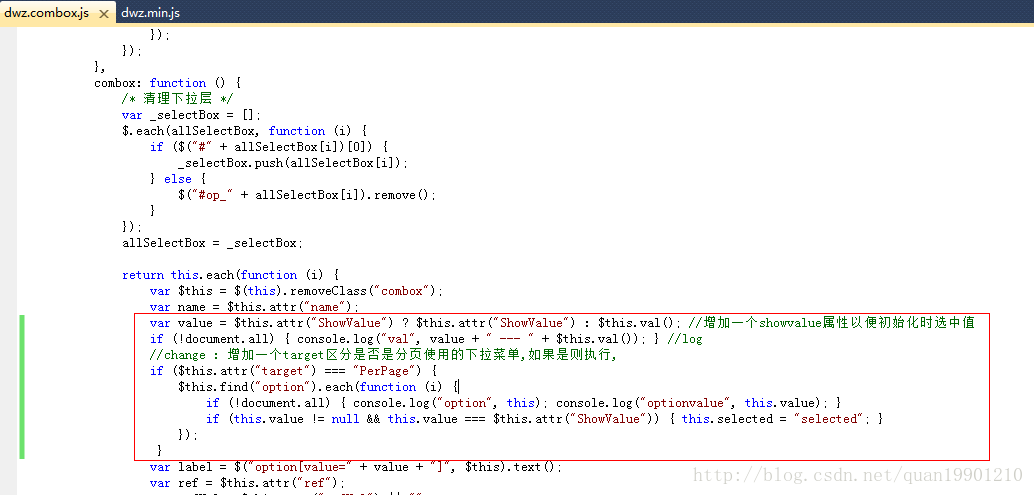
js代码:
var value = $this.attr("ShowValue") ? $this.attr("ShowValue") : $this.val(); //增加一个showvalue属性以便初始化时选中值
if (!document.all) { console.log("val", value + " --- " + $this.val()); } //控制台输出
//增加一个target区分是否是分页使用的下拉菜单,如果是则执行,
if ($this.attr("target") === "PerPage") {
$this.find("option").each(function (i) {
if (!document.all) { console.log("option", this); console.log("optionvalue", this.value); }//控制台输出
if (this.value != null && this.value === $this.attr("ShowValue")) { this.selected = "selected"; }
});
}
























 84
84











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








