废话不多说,直接上图解:
第一步、使用Xcode6+创建一个工程
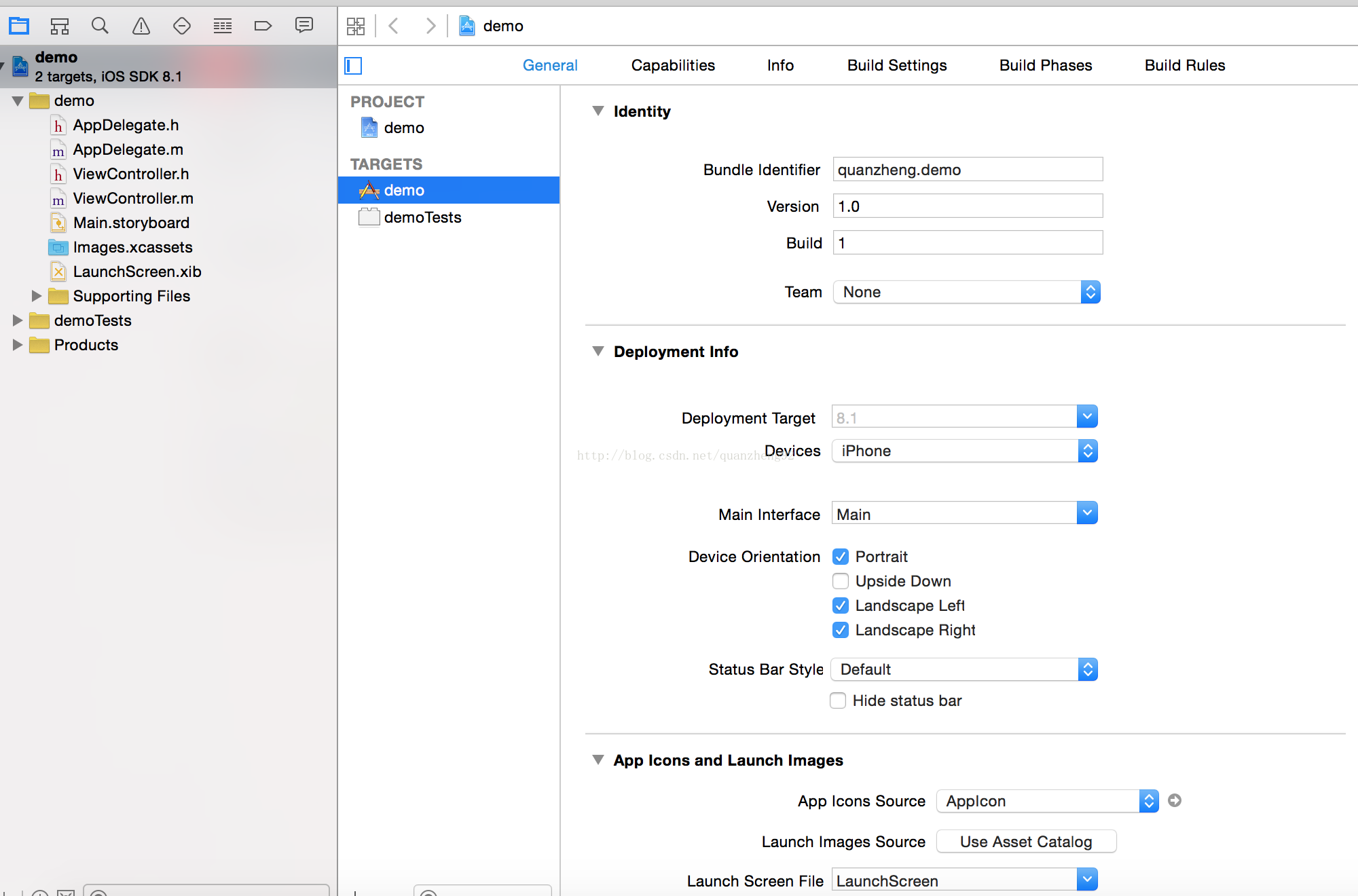
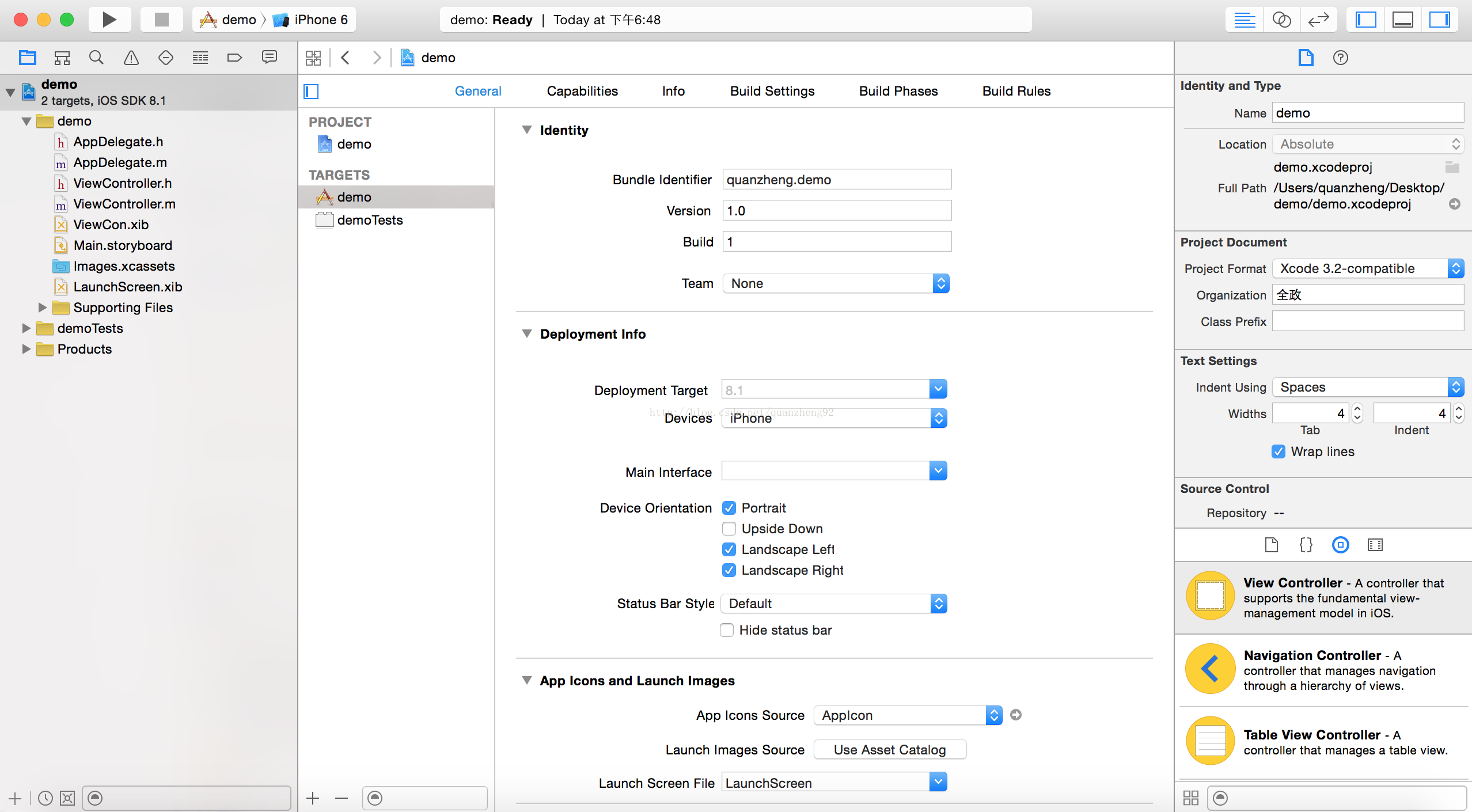
1.1创建完毕后选中"TARGETS"
1.2 找到这个页面的“Deployment Target”,将"Main Interface"清空
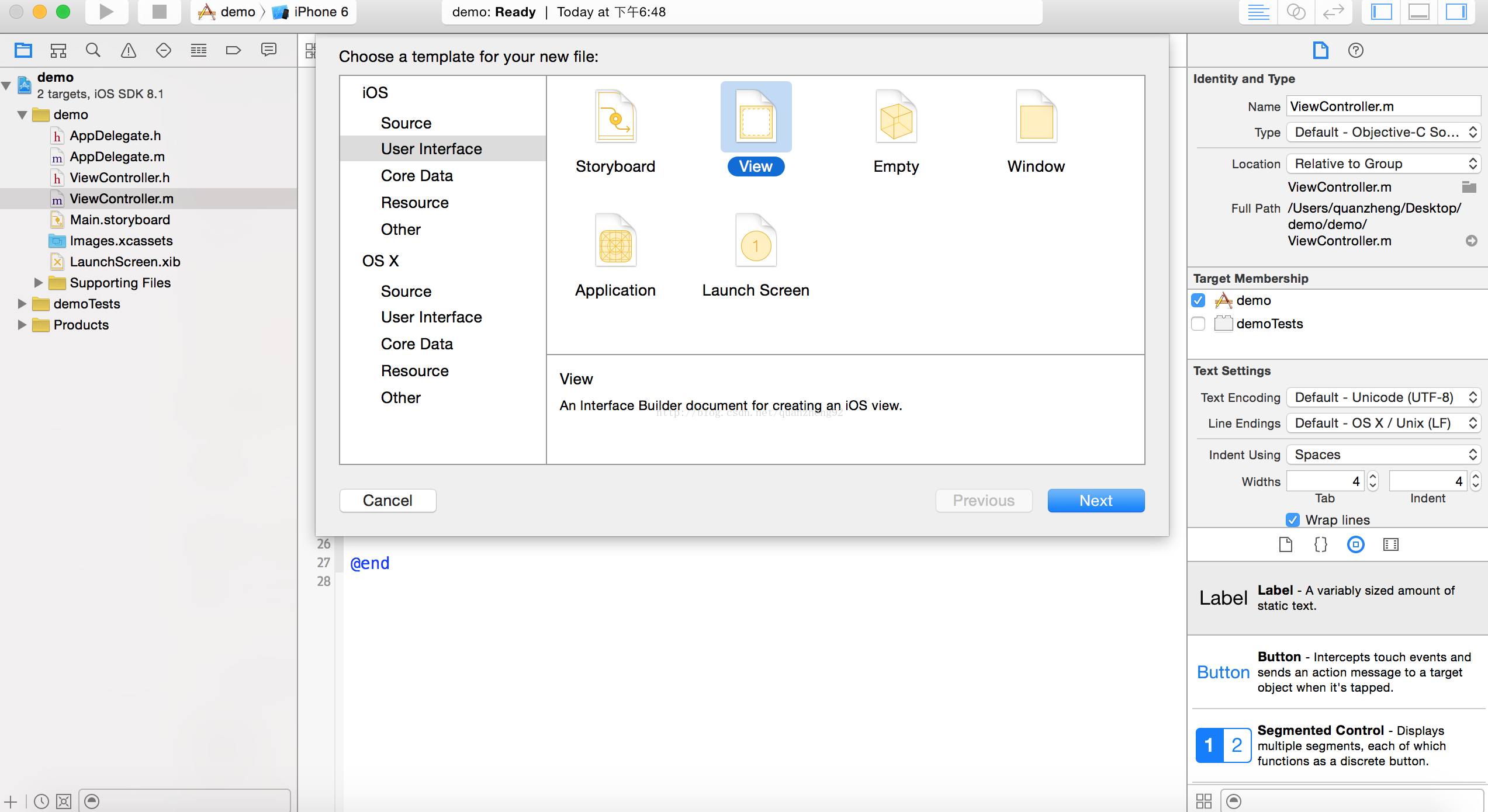
第二步,新建一个xib文件
2.1选择"User Interface"中的view就可以创建一个xib文件
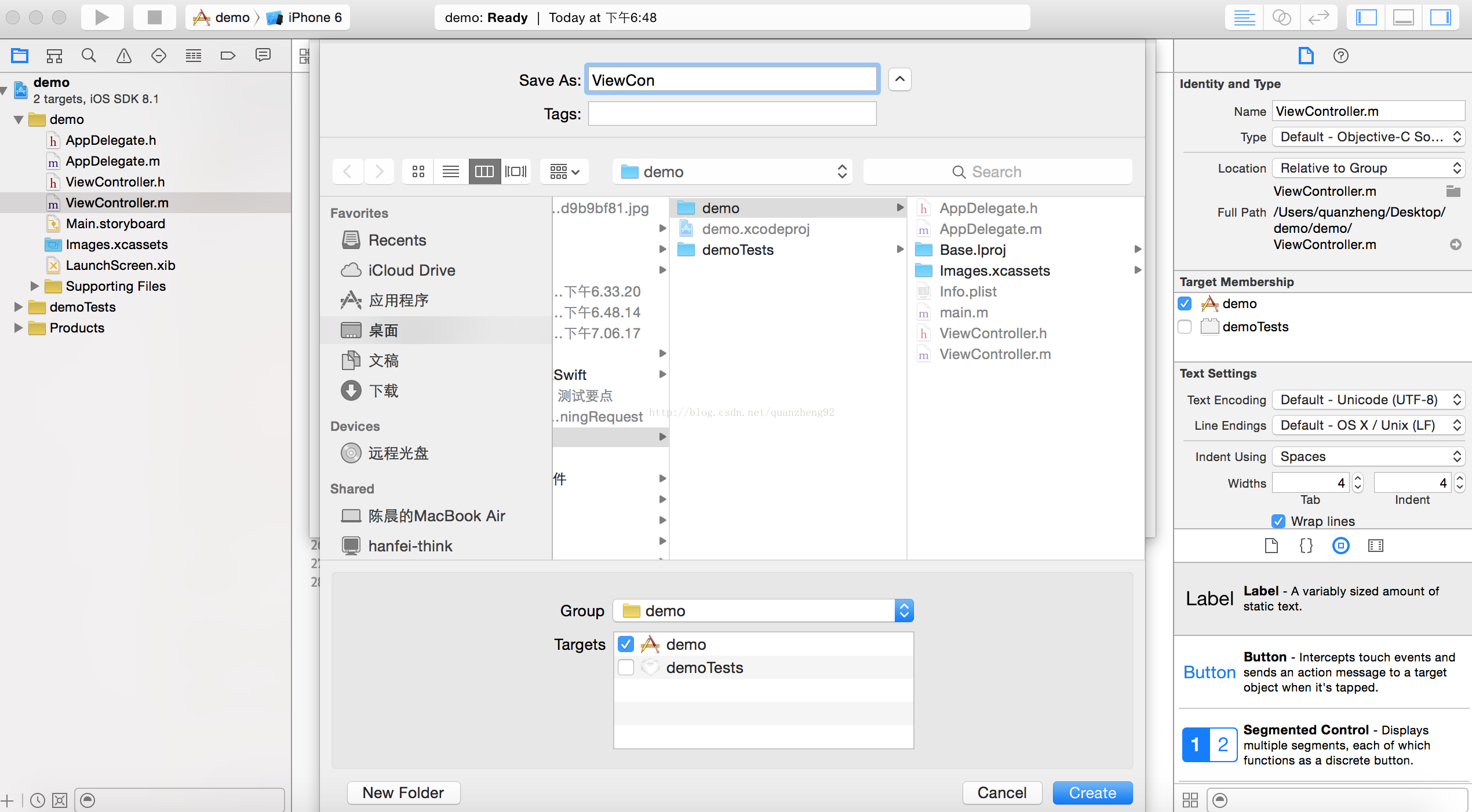
2.2 给这个xib文件命名
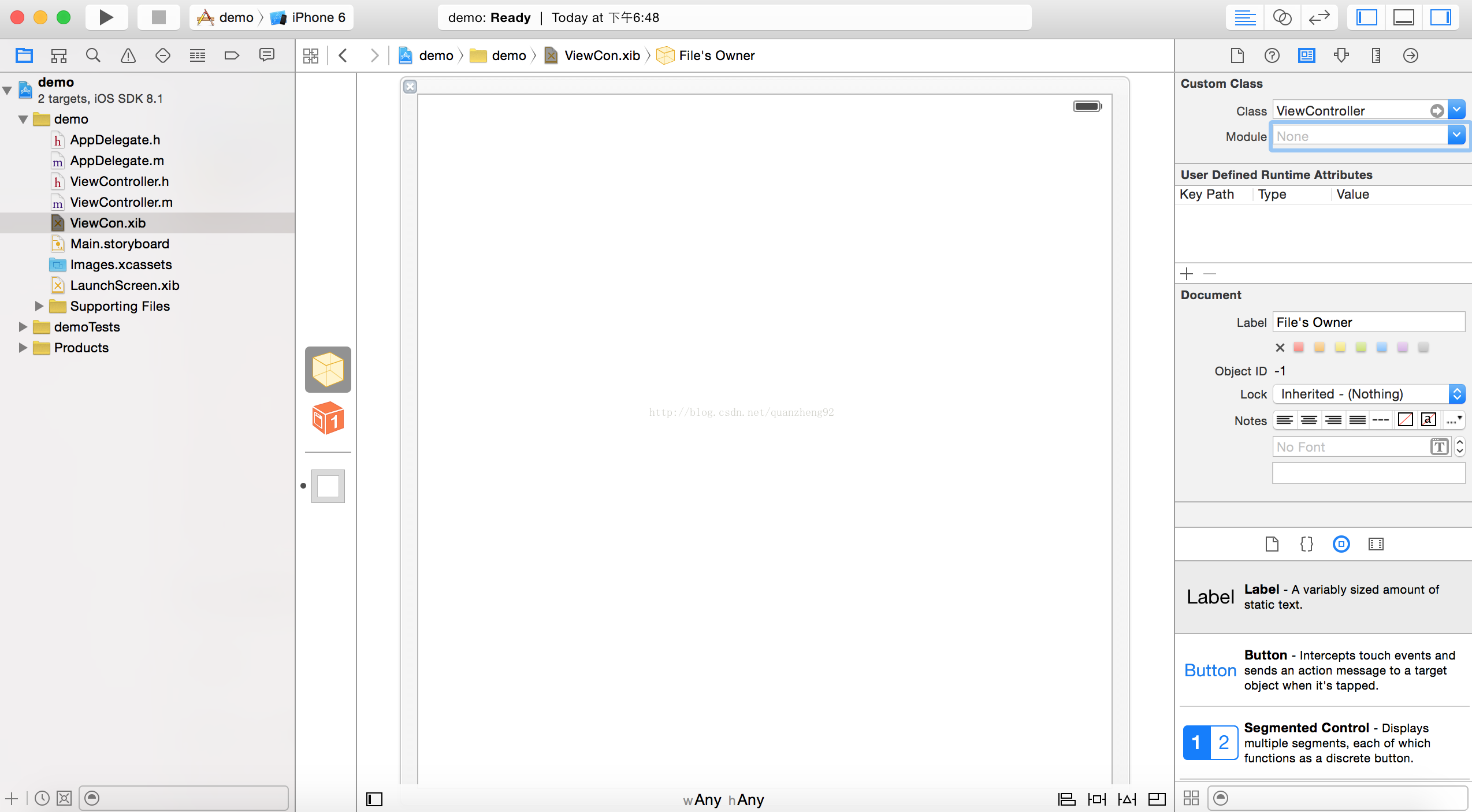
第三步:设置xib的相关信息
3.1,选中xib文件后,点击第一个立方体“file owner”,在最右边的栏中选中第三个按钮,并修改第一个输入框中的内容,这个class是该xib文件所对应的控制器类。在输入时系统会有提示,可以快速选择。
3.2在选中最后一个图标,鼠标放在"view"上,按住“control”键拖出一条线到该xib的视图上,拖完后效果如下图;
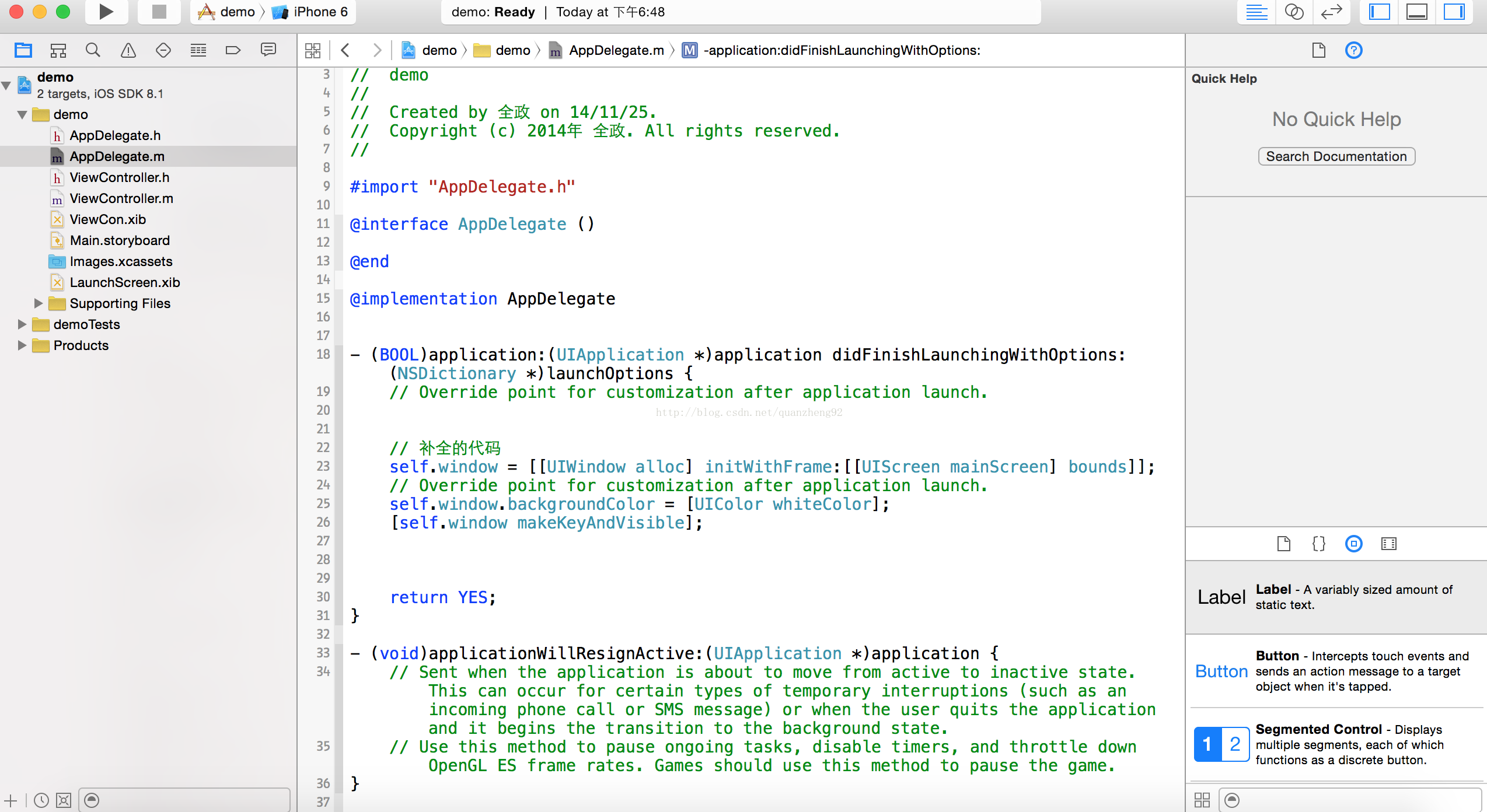
第四步:补全appDelegated里的代码
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
效果如下
最后,我们按照正常流程设置根视图控制器就可以了。这样,就可以使用xib来做可视化编程了。




























 6725
6725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








