主题
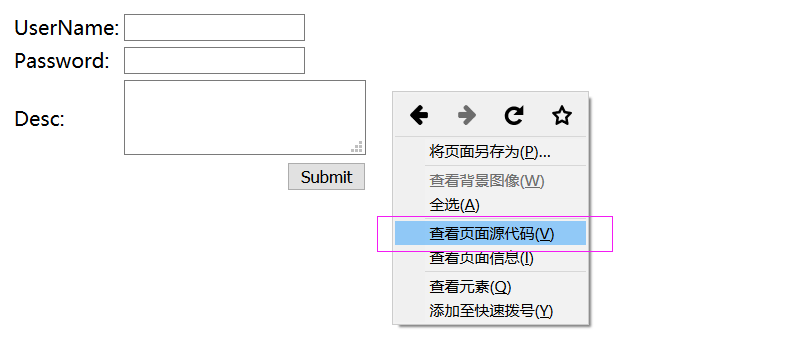
默认情况下, form 标签将呈现为一个 HTML form 元素和一个 table 元素.
<%@page import="com.qbz.struts2_02.PersonComparator"%>
<%@page import="com.qbz.struts2_02.Person"%>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
</head>
<body>
<s:form action="save">
<s:hidden name="userId"></s:hidden>
<s:textfield name="userName" label="UserName"></s:textfield>
<s:password name="passWord" label="Password"></s:password>
<s:textarea name="desc" label="Desc"></s:textarea>
<s:submit></s:submit>
</s:form>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
</head>
<body>
<form id="save" name="save" action="save" method="post">
<table class="wwFormTable">
<input type="hidden" name="userId" value="" id="save_userId"/>
<tr>
<td class="tdLabel"><label for="save_userName" class="label">UserName:</label></td>
<td
><input type="text" name="userName" value="" id="save_userName"/></td>
</tr>
<tr>
<td class="tdLabel"><label for="save_passWord" class="label">Password:</label></td>
<td
><input type="password" name="passWord" id="save_passWord"/></td>
</tr>
<tr>
<td class="tdLabel"><label for="save_desc" class="label">Desc:</label></td>
<td
><textarea name="desc" cols="" rows="" id="save_desc"></textarea></td>
</tr>
<tr>
<td colspan="2"><div align="right"><input type="submit" id="save_0" value="Submit"/>
</div></td>
</tr>
</table></form>
</body>
</html>
每一种输入标签都将呈现为一个带标号的输入元素, 而这个输入元素将被包含在一个 tr 元素和 td 元素的内部
主题: 为了让所有的 UI 标签能够产生同样的视觉效果而归集到一起的一组模板. 即风格相近的模板被打包为一个主题
- simple: 把 UI 标签翻译成最简单的 HTML 对应元素, 而且会忽视行标属性
- xhtml: xhtml 是默认的主题. 这个主题的模板通过使用一个布局表格提供了一种自动化的排版机制.
- css_xhtml: 这个主题里的模板与 xhtml 主题里的模板很相似, 但它们将使用 css 来进行布局和排版
- ajax: 这个主题里的模板以 xhtml 主题里德模板为基础, 但增加了一些 Ajax 功能.
修改主题:
- 通过 UI 标签的 theme 属性
- 在一个表单里, 若没有给出某个 UI 标签的 theme 属性, 它将使用这个表单的主题
- 在 page, request, session 或 application 中添加一个 theme 属性
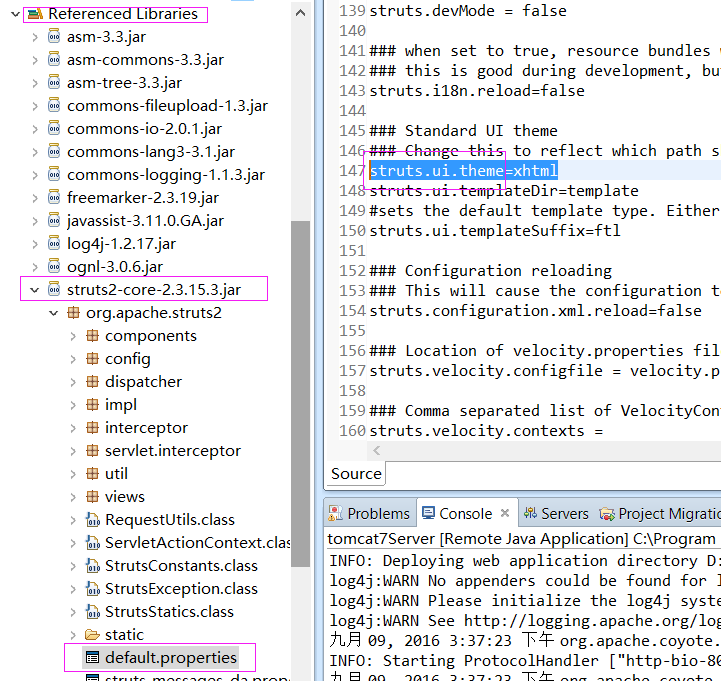
- 修改 default.properties 文件中的 struts.ui.theme 属性.
通过 UI 标签的 theme 属性
<s:form action="save" theme="simple">在一个表单里, 若没有给出某个 UI 标签的 theme 属性, 它将使用这个表单的主题
<s:form action="save" >
<s:hidden name="userId" theme="simple"></s:hidden>
<s:textfield name="userName" label="UserName"></s:textfield>
<s:password name="passWord" label="Password"></s:password>
<s:textarea name="desc" label="Desc"></s:textarea>
<s:submit></s:submit>
</s:form>在 page, request, session 或 application 中添加一个 theme 属性
<%
request.setAttribute("theme", "simple");
%>
<s:form action="save" >
<s:hidden name="userId" ></s:hidden>
<s:textfield name="userName" label="UserName"></s:textfield>
<s:password name="passWord" label="Password"></s:password>
<s:textarea name="desc" label="Desc"></s:textarea>
<s:submit></s:submit>
</s:form>修改 default.properties 文件中的 struts.ui.theme 属性.
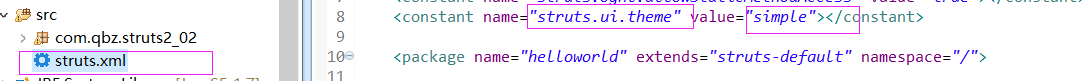
struts.xml
<constant name="struts.ui.theme" value="simple"></constant>























 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








