在iOS应用开发中,我们常常需要调整、设置视图间的距离,对于iOS老鸟来说,这可能soeasy,但是对于初学者而言,还是比较恼火。今天小编就为大家分享一个在Auto Layout 下设置两个视图间最小间距的方法,对这个设置还不是很了解的亲,赶紧看起来吧~~
首先,我们先做个假设,如果现在要在某个视图(view)中放置三个子视图(subviews),其中两个子视图放置在上方,第三个视图紧挨着它们放到下方。不过上方的两个视图高度不定,并且你不知道哪个更高一些,而且现在要求使用自动布局(Auto Layout)来控制下方视图和上方视图之间间距至少 10 单位像素。那么问题来了,这个怎么实现呢??
其实,实现上述假设中所描述的功能很简单,直接使用不等式约束条件 (inequality) 以及设置约束优先级 (priority)即可。具体的相关约束如下:
// 注意约束使用不等式 >=,以及设置优先级
leftViewConstraints+=NSLayoutConstraint.constraintsWithVisualFormat("V:[red(50)]-(>=10)-[green]",options: [], metrics: nil, views: leftViews)
leftViewConstraints+= NSLayoutConstraint.constraintsWithVisualFormat("V:[blue(100)]-(>=10)-[green]",options: [], metrics: nil, views: leftViews)
leftViewConstraints+=NSLayoutConstraint.constraintsWithVisualFormat("V:[blue(100)]-(<=10@999)-[green]",options: [], metrics: nil, views: leftViews)
上方两个视图与底部视图的最小间距不能小于 10(这里约束优先级默认是 1000)。此外蓝色视图与底部视图的最大间距不得大于 10 ,其优先级为 999。
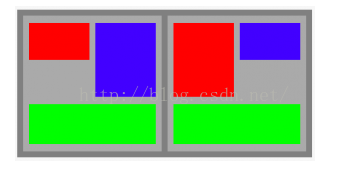
通过上述设置,就可以得到下图所示的结果。左侧图片中,蓝色视图的高度为 100 单位像素,红色视图高度为 50 单位像素。 右侧图片则刚刚相反。
以上就是在 Auto Layout 下设置两个视图之间的最小间距的方法,建议大家可以按照上述方法,自己实现下,看看效果是否和文中的一样一样。
相关文章:《iOS中NSThread多线程如何使用?》





















 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








