windows 上搭建环境:
1.安装JDK(推荐将JDK的bin目录加入系统PATH环境变量,放在"系统变量"中的path)
2.安装android sdk ,既然都是搞android开发的,就直接用studio!
a.建议将platform-tools(就是adb.exe所在的目录 )放在"系统变量"中的path ;以后方便使用adb 查看设备和模拟虚拟菜单键
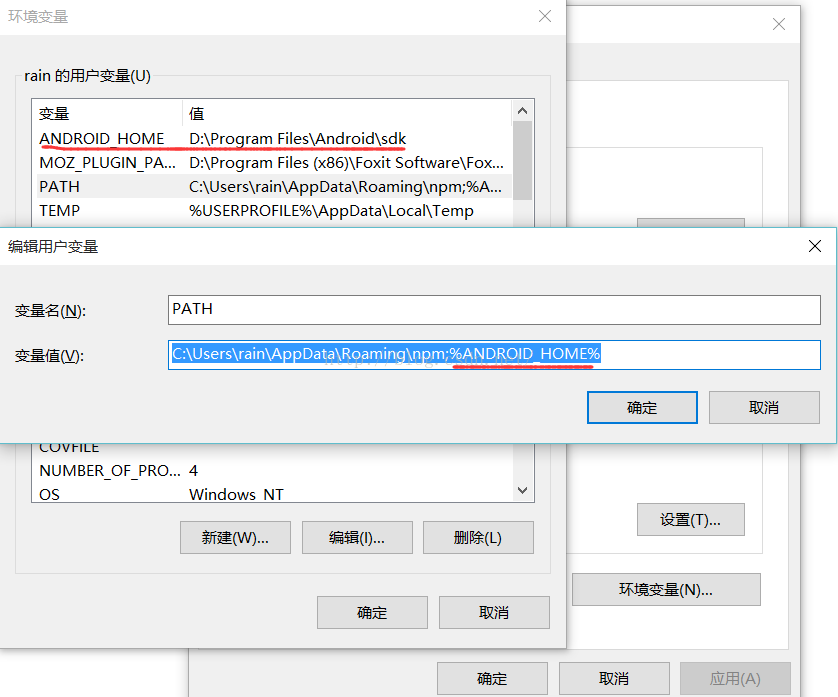
b.将sdk目录添加到环境变量中的“用户变量”中的path中,如下图:

3.安装C++环境(听说需要用,博主还没用到,不过大家还是装吧),直接使用Visual Studio Community 2015(https://www.visualstudio.com/zh-cn/downloads),其他的不了解,想用的自己百度吧
4.安装node.js
从官网下载node.js的官方4.1版本或更高版本,双击安装即可,不然下面的npm在dos命令下用不了
5.安装react-native命令行工具
node.js安装好之后,就可以安装npm了。
打开dos命令行:
建议设置npm镜像和lantern翻墙工具以加速后面的过程
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
安装react-native-cli:现在0.12版本已经是很久的版本了,直接下面命令即可
npm install -g react-native-cli

6.创建项目
新建一个目录,dos命令行进入该目录之后,执行以下语句:
react-native init MyProject
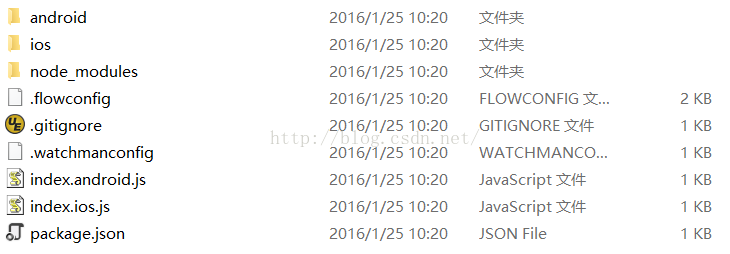
执行完后目录如下:

7.启动packager
有人说是Dev server,叫啥不重要,只要知道5.0以下的系统得启动这个server
重新启动一个dos命令行,进入项目目录(保持运行,不要关闭该窗口):
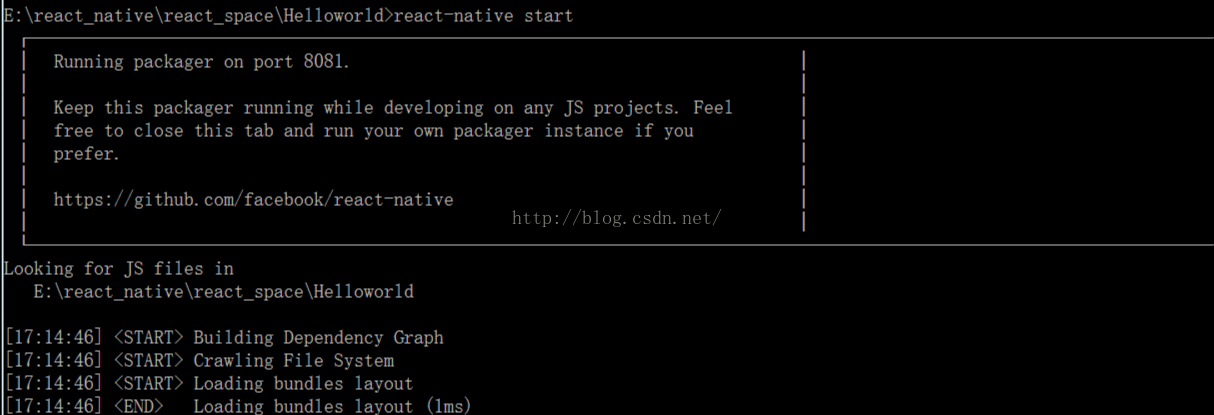
react-native start

8.运行android项目
新开dos命令窗口,在MyProject目录下执行
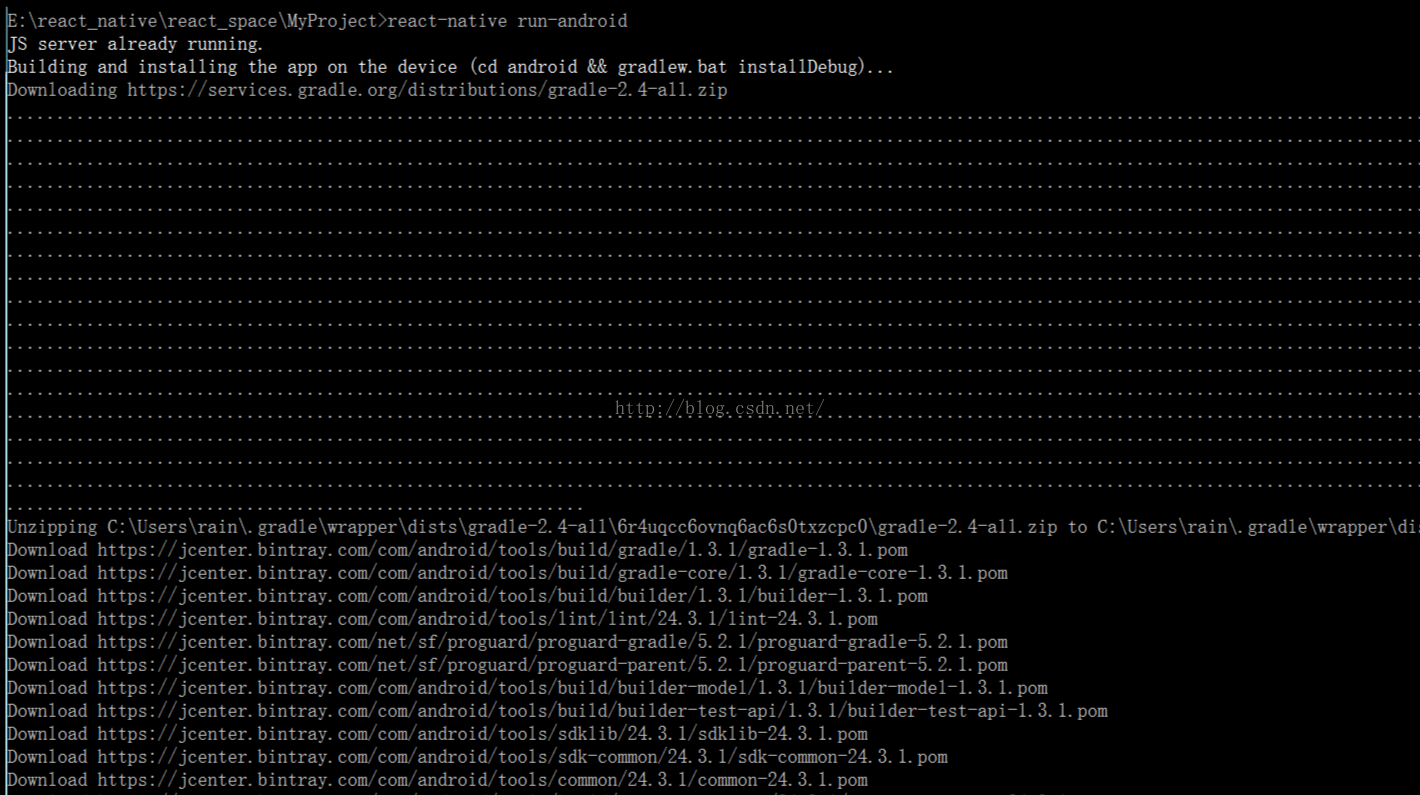
react-native run-android
在执行该步的过程中,会下载很多jar,时间有点长,可能会失败很多次,多试几次(或者使用vpn,或者lantern翻墙神器)
安装完成的标记就是手机已经运行成功了应用
如果JS server already running 后面的几句变成了带有黄色字体“Starting the packager in a new 。。。。”
说明你没有启动 packager server,你没有执行第7步或者第7步没成功, 这个先不用急,可以等第8步完成后,执行第7部也可(第7步和第8步先后顺序无所谓,但是一定得启动第7步)

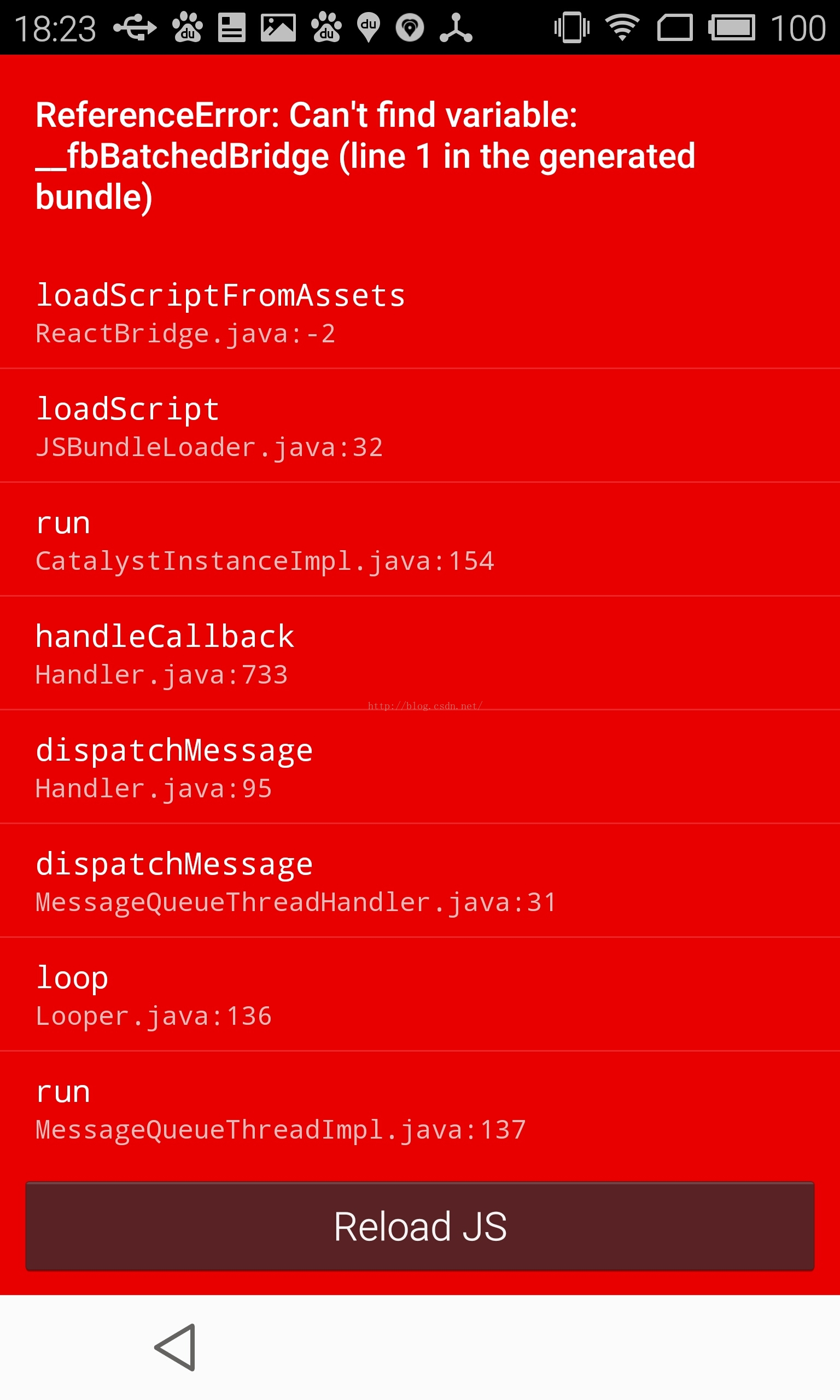
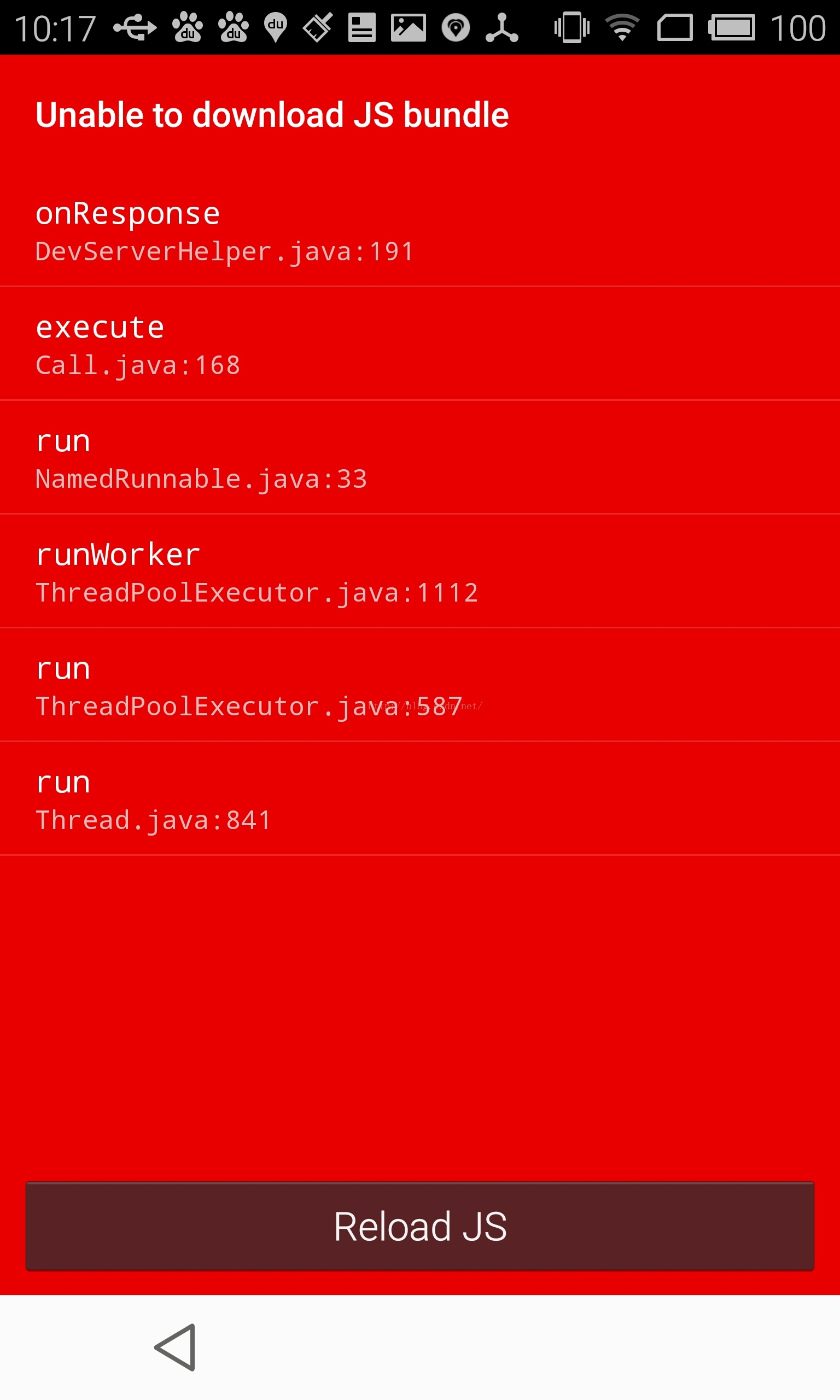
9.如果成功运行,肯定会出现红色界面:

如果出现白色屏幕,什么错都没有弹出,以在安全中心里看看是不是应用的“悬浮窗”的权限被禁止了
此时摇晃设备或者Menu键(一般手机都没有此键,在dos命令行下使用adb shell input keyevent 82来模拟此键),可以打开调试菜单,点击Dev Settings,选Debug server host & prot for device,输入你
电脑ip地址及默认端口192.168.191.1:8081(手机需要和电脑使用同一wifi,pc如果是连接的有线,建议大家使用猎豹免费wifi,然后手机连接pc创建的wifi也可),切记当前页面的JS Dev Mode需要默认勾选
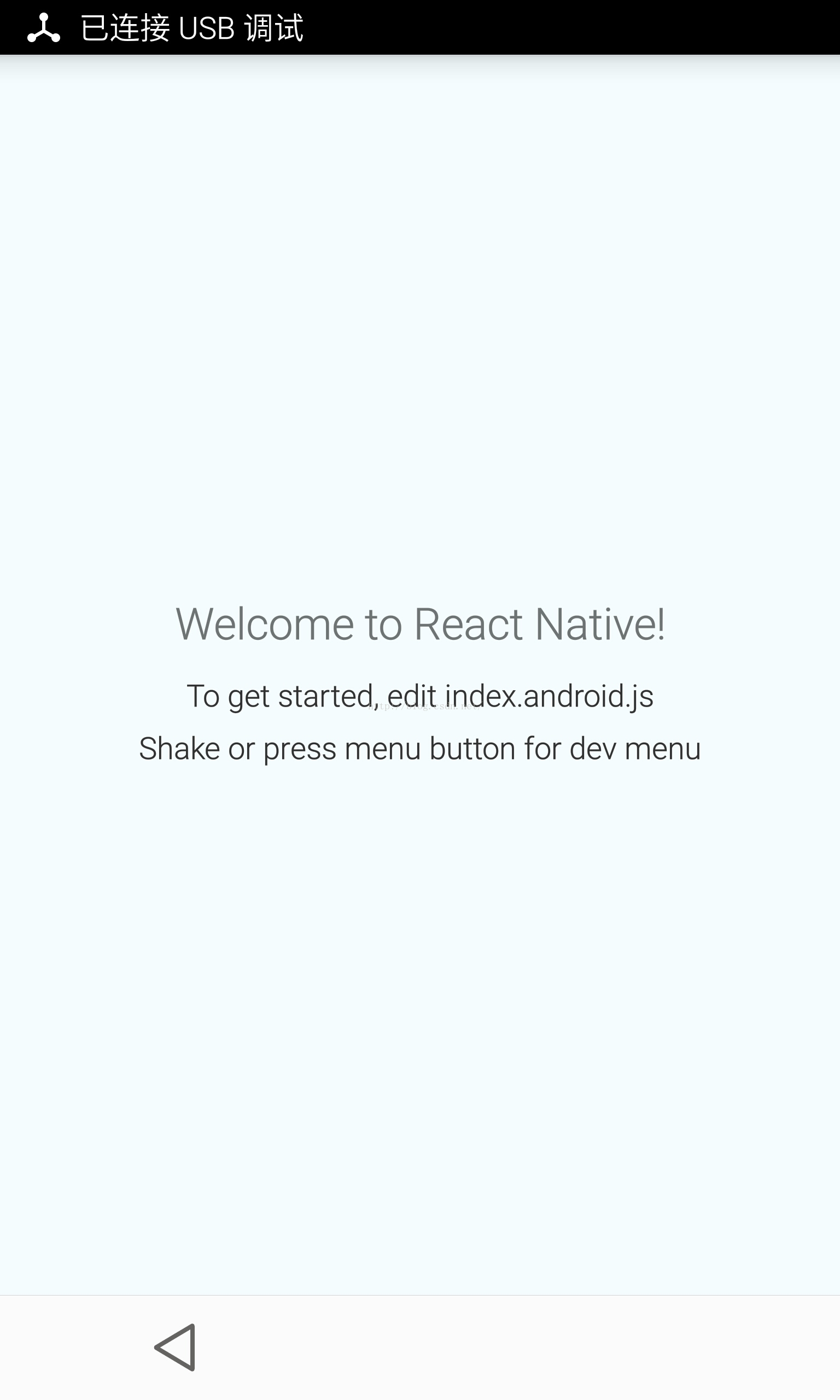
然后返回,再次弹出Menu键,点击Reload JS 即可看到如下界面:

错误总结:
运行react-native run-android:
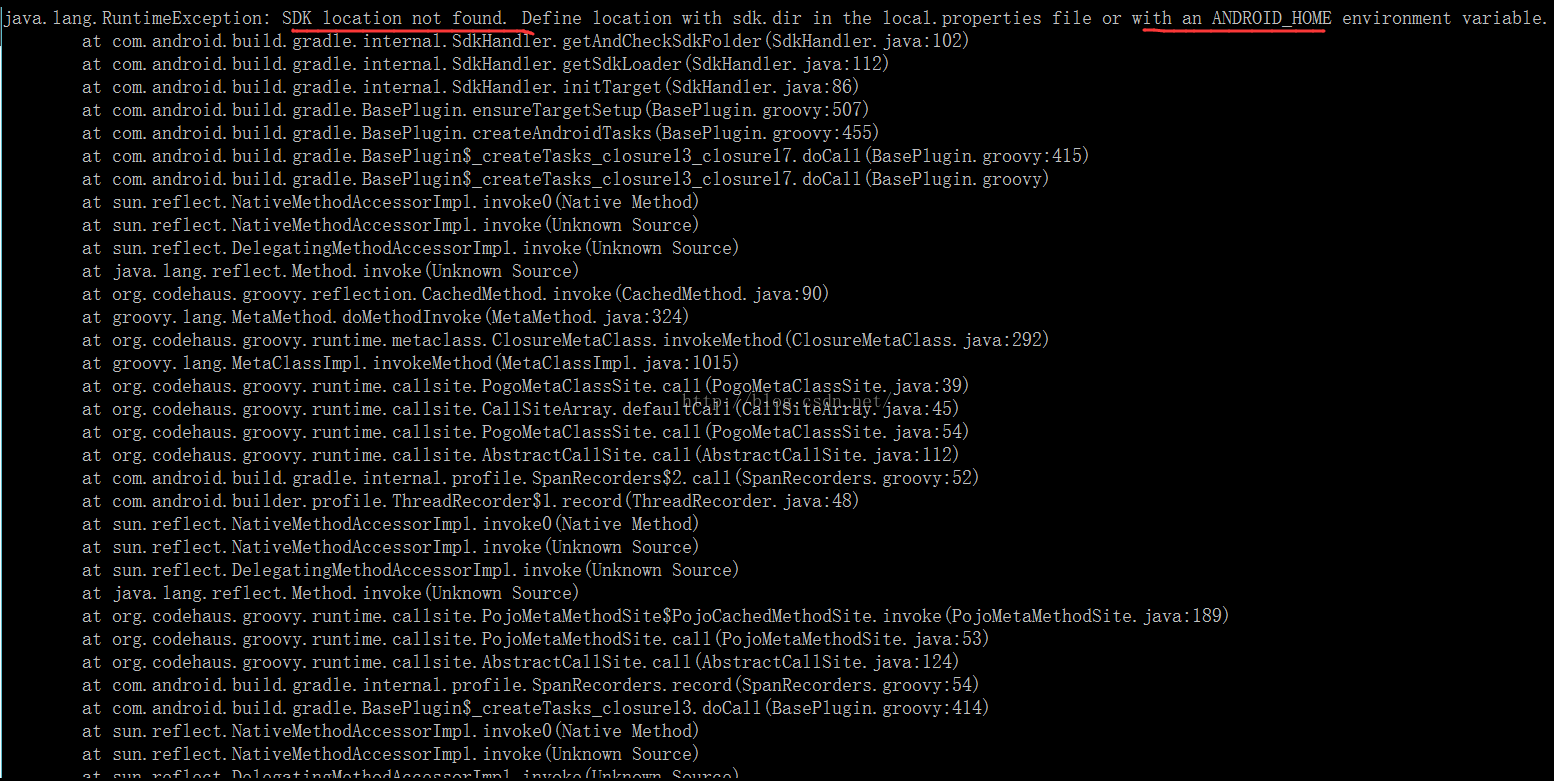
sdk location not found 说明你的sdk环境没有配置好,因为我们使用react-native init Myproject 初始化项目时,android所用的sdk会到环境变量中去查找(参考第1步中的环境配置截图 )
![]()

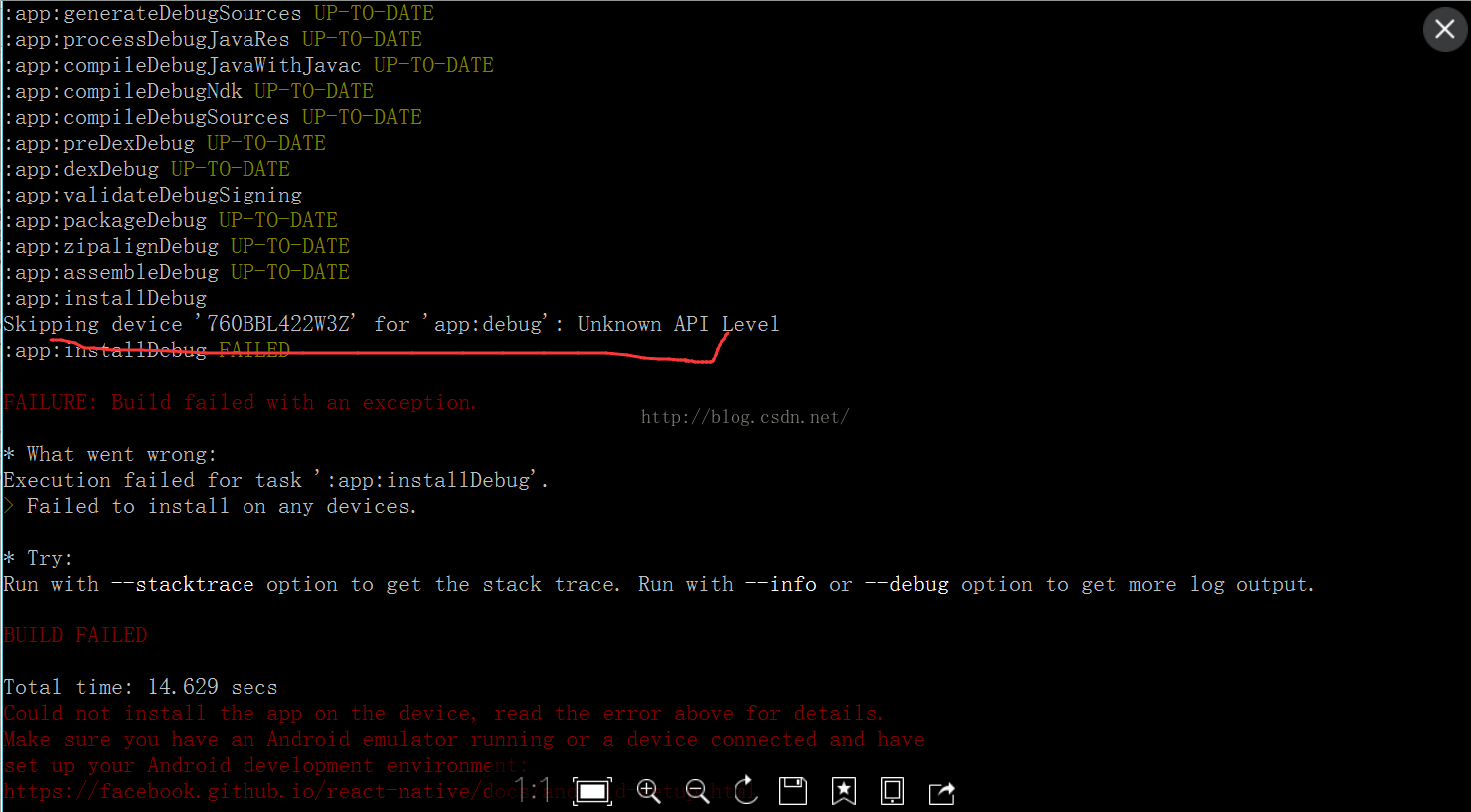
Unknown API Level 报如下画红色线部分的错
出错原因没有具体研究,换了一部手机就可以了,有的人说到node_moudles/react-deep-force-update(该文件貌似只有react-native 0.18版本以上才有)下的.babelrc文件删除即可
或者参考下步做法直接回退版本到0.17(如果package.json中的版本是0.18.0那就回退版本吧,0.18.0的bug太多)

如果配置好ip和端口,手机和电脑都是同一wifi网络,确保一切都没问题,还是会反复出现下面的界面:

那就回退版本吧,这个是0.18的bug,暂时还没有好的处理方式
回退步骤:
1.设置镜像,不要挑战你的网速,这部强烈建议执行:(在你的项目目录下即可)
npm config set registry
https://registry.npm.taobao.org
npm config set disturl
https://npm.taobao.org/dist
2. 更新react-native的node依赖包
请去下面的网址查看react-native的npm包的最新版本,或使用npm info react-native命令查看。
•https://www.npmjs.com/package/react-native
打开项目目录下的package.json文件,然后在dependencies模块下找到react-native,将当前版本号改到你想要的版本,然后在命令行中运行:(在你的项目目录下即可)
npm install
2. 升级项目模板文件(该步建议这样做,虽然没有此步可以看到Welcome画面,但是如果你想运用其他组建可能会报错)
新版本的npm包通常还会包含一些动态生成的文件,这些文件是在运行react-native init创建新项目时生成的,比如iOS和Android的项目文件。为了使老项目的项目文件也能得到更新(不重新init),你需要在命令行中运行:(在你的项目目录下即可)
react-native upgrade
这一命令会检查最新的项目模板,然后进行如下操作:
•如果是新添加的文件,则直接创建。
•如果文件和当前版本的文件相同,则跳过。
•如果文件和当前版本的文件不同,则会提示你一些选项:查看两者的不同,选择保留你的版本或是用新的模板覆盖。你可以按下h键来查看所有可以使用的命令。
译注:如果你有修改原生代码,那么在使用upgrade升级前,先备份,再覆盖。覆盖完成后,使用比对工具找出差异,将你之前修改的代码逐步搬运到新文件中。
其他的错:可以参看React native 中文网的问题集合
http://bbs.reactnative.cn/topic/130/ 新手提问前先来这里看看-react-native的常见问题





















 1329
1329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








