一.安装java环境
先去官网下载最近java 8版本,并进行安装,注意:java 8之前的版本是不支持react native的,必须使用java 8,下载链接接:java jdk,下载完成之后进行环境变量配置,可以参考此链接进行配置,网页:java8 环境变量配置,至此,java环境搭建完毕。
二.安装android studio
下载androidstudio并进行安装,此间没啥要注意的,安装完毕注意设置ANDROID_HOME变量,具体可参考:android配置环境变量,配置完重启电脑才可以,sdk和sdk build-tools尽量下的全面一点
三.安装Node.js
react-native 是基于node.js的,所以必须安装,下载地址,建议使用稳定版
四.安装react-native-cli
因为获取react-native的一些包是在外网服务器上,下载特别慢不说,有时还下载不下来,所以建议换为国内镜像,在自己的nodejs安装目录下找到npmrc这个文件,我的目录是C:\Program Files\nodejs\node_modules\npm\nmprc,把原语句修改为:registry = https://registry.npm.taobao.org,然后就可以继续了
直接cmd里面输入npm install -g react-native-cli。建议使用PowerShell,这个就是一个操作react-native的指令,大家安装之后就能使用react-native了
五.新建一react-native项目
cmd输入指令:react-native init MyProject 。MyProject为你的项目名称,正常
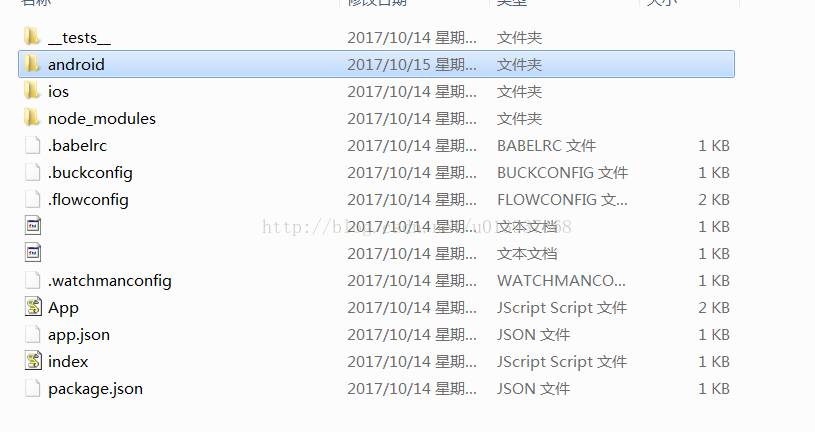
会生成这样的项目
我们可以看到相关的android项目和ios项目了,由于我是做android开发的,现在说一下在android上面运行所遇到的坑。
六.在android手机上运行项目
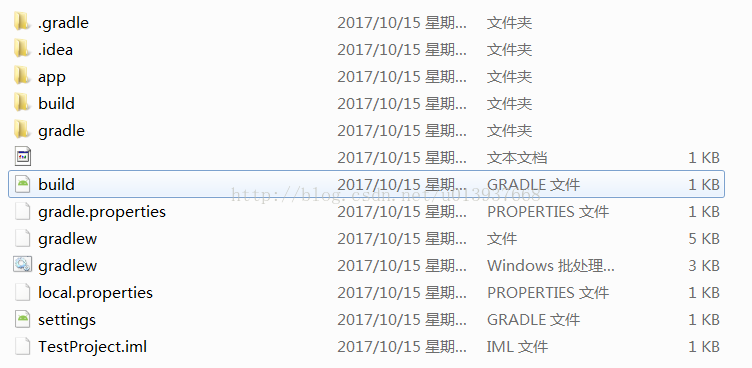
1.首先利用安装好的androidstudio新建一个应用,创建成功后项目根目录为
先在android手机上运行新建的测试项目,确保可以正常使用,注意android手机需要开启开发者选项,开启USB调试,并允许usb调试。不能安装的话,下个什么手机助手,首先确保androidsutdio可以正常运行项目。
2.把原生项目的这个文件
拷贝到你创建的react native 项目根目录的android文件夹下,放好为
因为react native 也是要依靠gradle和android相关的sdk进行打包以达到“原生”的效果,这个文件就是表明了本地的sdk地址和ndk的地址,运行过程中缺少的sdk和build-tools都可以在androidstudio的sdkmanager上面下载安装,比较方便,这样就使用本地sdk和tools防止再去网上下载了,网上下载失败的概率非常大,或者就得等非常久。
再利用notpad++打开原生项目和react项目里面android文件夹下的build.gradle的文件,我们比较一下,我们会发现两个的classpath的内容可能不一样,当不一样的时候,我们把native的项目gradle版本改为和原生项目一样的。因为原生项目已经保证了运行没问题,说明原生项目的gradle配置没问题,如果一样轻忽略此步骤。同时我们要打开react-native项目里面 /android/gradle/rwapper/ 文件夹,打开gradle-wrapper.properties文件,和原生项目的此文件对比,如果不同,也要改为和原生项目相同的内容。
我是用的3.3的gradle版本,所有全部改为3.3的。
2.ok,现在我们尝试在android手机上运行一下我们的项目,cmd进入我们react-native的根目录,我们首先要开启react服务,指令为:react-native start。
运行成功为
这个要保持开启的状态,不能关闭,保证服务一直在运行
3.我们可以先把react-native的android项目导入androidstudio运行一下,因为react-native有些错误显示不出来,而且会解决一些build-tools的问题,顺便下载一些必须的在线依赖包。
ok,运行我们会发现报下面这个错误
ok,这个问题是没有创建assets文件夹导致的问题,进入react-native项目的根目录,进入android\app\src\main文件夹,新建一个名为assets的文件夹,再回到项目根目录,输入一下指令,生成相关的bundle:
react-native bundle --platform android --dev false --entry-file App.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
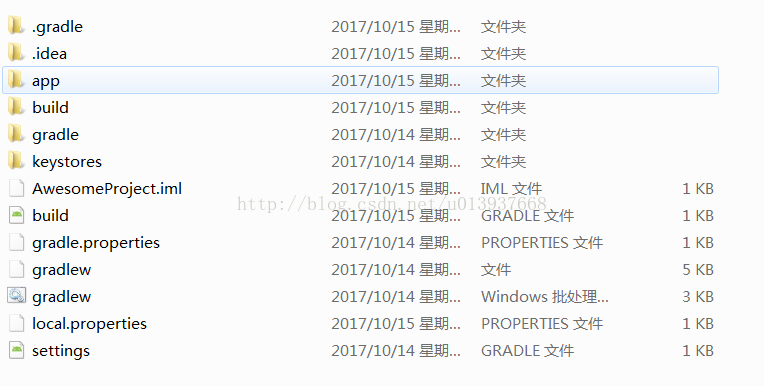
成功之后我们发现原项目多了几个文件
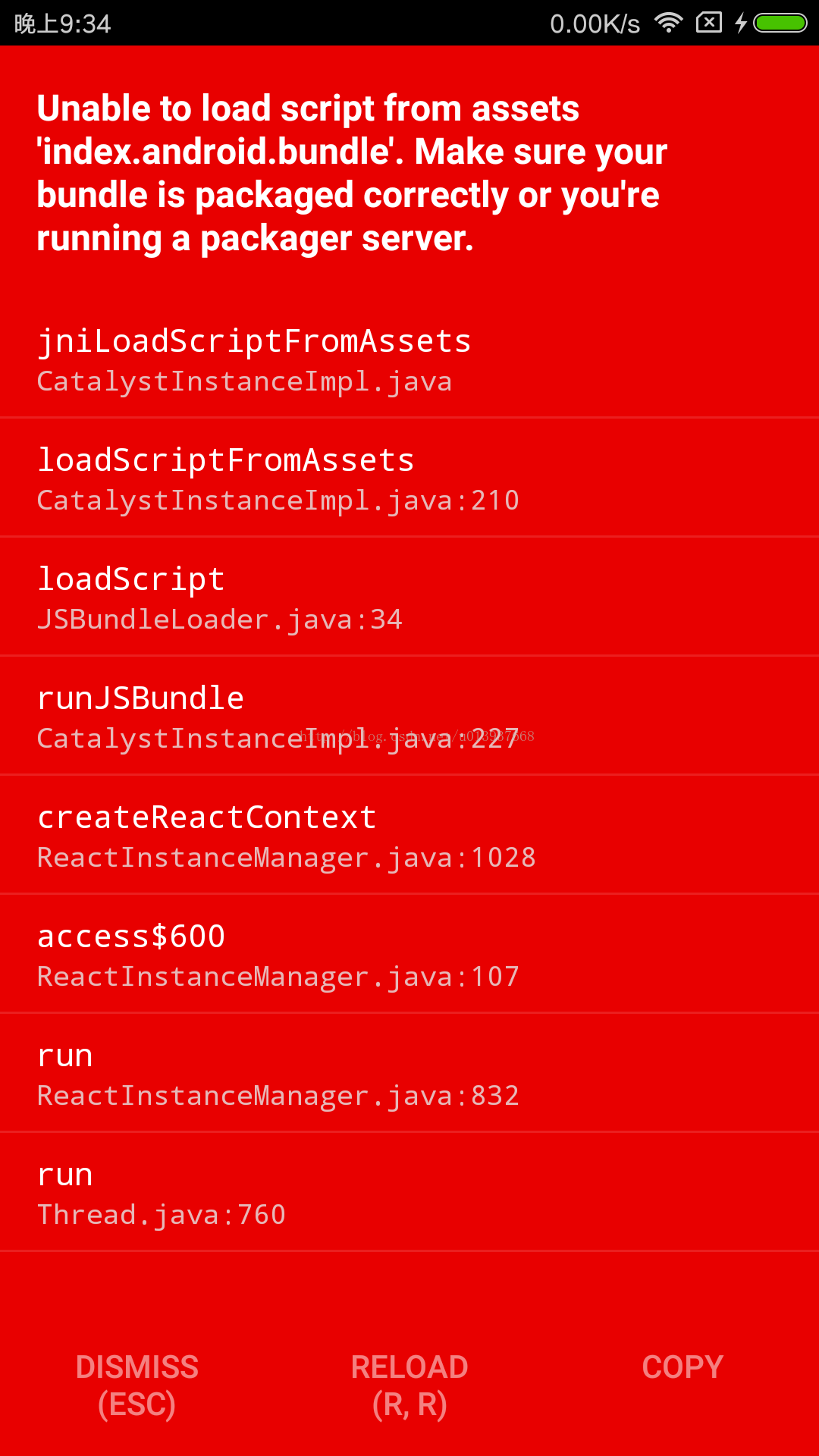
出现这个说明创建成功了,然后我们再运行一下项目,发现出现下面的错误
ok,没问题,还是cmd到我们项目根目录,输入:react-native run-android,ok,此时发现运行成功。
以上就是react-native运行在android上面遇到的问题,欢迎大家提出问题交流提高































 611
611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








