一、RechclerView简介。
RecyclerView比listview更先进更灵活,对于很多的视图它就是一个容器,可以有效的重用和滚动。
1.可以通过设置LayoutManager可以实现Listview和横向Listview,GridView,横向Gridview和瀑布流等效果。
2.可以通过addItemDecoration添加Item分割线。
3.可以通过setItemAnimator()设置Item的增加和移除动画。
二、RecyclerView相关类介绍。
1、RecyclerView.Adapter:负责托管数据集,为每一项Item创建布局并绑定数据。
2、RecyclerView.ItemDecoration,给Item添加分割线。需要继承该类自定义一个类。
3、RecyclerView.ItemAnimator负责处理Item增加或删除时的动画效果,系统提供了一个默认的动画类DefaultItemAnimator()。
4、RecyclerView.ViewHolder:负责承载Item视图的子布局。
class MyViewHolder extends ViewHolder {
// Item子布局上的一个元素
TextView textView;
public MyViewHolder(View itemView) {
super(itemView);
// 关联引动该元素 ,在item.xml中findView,注意不要忘写(itemview.)
textView = (TextView) itemView.findViewById(R.id.textView);
}
}5、RecyclerView.LayoutManager:布局管理器,负责Item视图的布局的显示管理。分为:
(1)、LinearLayoutManager,类似Listview
他有两个构造函数:
LinearLayoutManager(Context context)//默认方向为垂直方向。
LinearLayoutManager(Context context, int orientation, boolean reverseLayout)
//其中第二个参数orientation表示布局的方向,可以取两个值:垂直和水平。分别是纵向Listview的效果和横向Listview的效果。第三个参数reverseLayout表示是否反向布局(即纵向Listview上下颠倒),若为true,纵向Listview默认在最底部,而且第一项在最低下。(若是不明白的话,自己写一个Demo看看)
(2)、GridLayoutManager,类似GridView
三种构造函数:
GridLayoutManager(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) //可以直接在XMl中设置RecyclerView 属性”layoutManager”.
GridLayoutManager(Context context, int spanCount) //spanCount为列数,默认方向vertical
GridLayoutManager(Context context, int spanCount, int orientation, boolean reverseLayout)
//spanCount为列数,orientation为布局方向,reverseLayout决定布局是否反向。
(2)、StaggeredGridLayoutManager流式布局
两个构造函数:
StaggeredGridLayoutManager(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes)
StaggeredGridLayoutManager(int spanCount, int orientation) //spanCount为列数,orientation为布局方向
三、基本使用
1、导入android-support-v7-recyclerview包,点击下载。
2、Activity布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.raphets.recyclerview.MainActivity" >
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>3、Item的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#0099ff"
android:orientation="vertical" >
<TextView
android:id="@+id/textView"
android:layout_width="120dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center" />
</LinearLayout>4、Activity类,RecyclerView的主要代码
public class MainActivity extends Activity {
private RecyclerView mRecyclerView;
private List<String> mDatas;
private MyRecylerViewAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化数据
initData();
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerView);
adapter = new MyRecylerViewAdapter(this, mDatas);
//绑定适配器
mRecyclerView.setAdapter(adapter);
// 给每个item添加分割线
mRecyclerView.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL_LIST));
// 设置item增加和移除的动画
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
// 设置布局管理器
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(linearLayoutManager);
}
/*
* 初始化数据
*/
private void initData() {
mDatas = new ArrayList<String>();
for (int i = 0; i <= 50; i++) {
mDatas.add("item---" + i);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
switch (id) {
case R.id.listview:
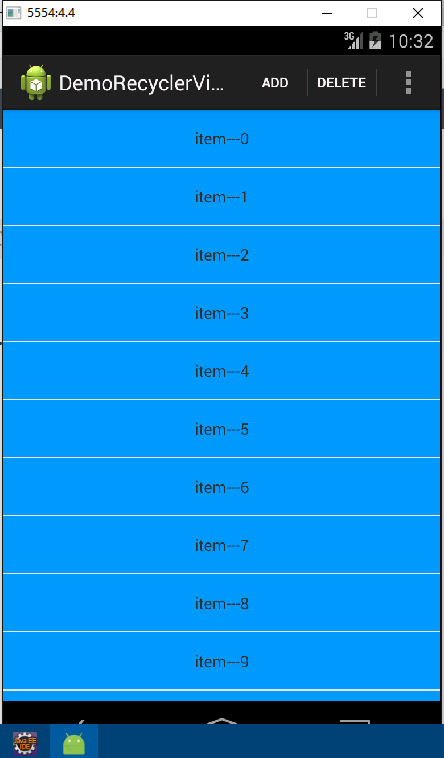
mRecyclerView.setLayoutManager(new LinearLayoutManager(this, OrientationHelper.VERTICAL, false));
break;
case R.id.gridView:
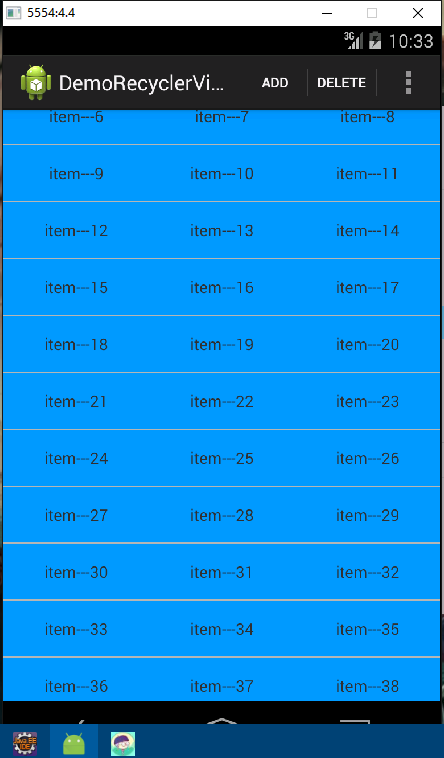
mRecyclerView.setLayoutManager(new GridLayoutManager(this, 3));
break;
case R.id.horizonalListview:
mRecyclerView.setLayoutManager(new LinearLayoutManager(this, OrientationHelper.HORIZONTAL, false));
break;
case R.id.horizonalGridview:
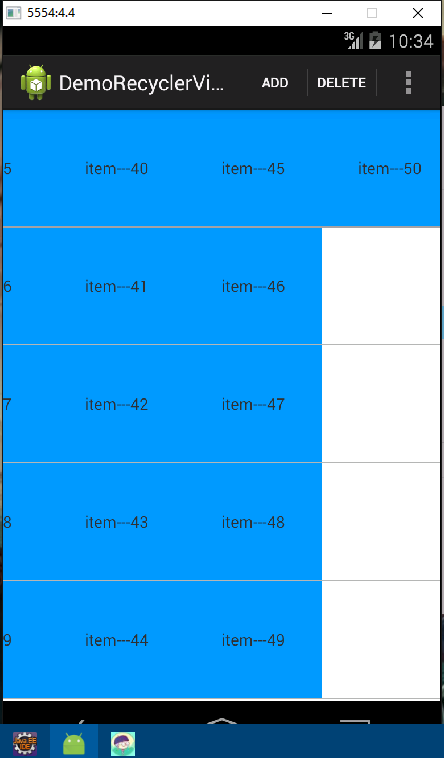
mRecyclerView.setLayoutManager(new GridLayoutManager(this, 5, OrientationHelper.HORIZONTAL, false));
break;
case R.id.add:
adapter.notifyItemInserted(1);
break;
case R.id.delete:
adapter.notifyItemRemoved(1);
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
}5、适配器Adapter
public class MyRecylerViewAdapter extends Adapter<MyViewHolder> {
private Context mContext;
private List<String> mDatas;
public MyRecylerViewAdapter(Context context, List<String> datas) {
this.mContext = context;
this.mDatas = datas;
}
@Override
public int getItemCount() {
// TODO Auto-generated method stub
return mDatas.size();
}
@Override
public void onBindViewHolder(MyViewHolder arg0, int arg1) {
arg0.textView.setText(mDatas.get(arg1));
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup arg0, int arg1) {
View view = LayoutInflater.from(mContext).inflate(R.layout.item, arg0, false);
MyViewHolder holder = new MyViewHolder(view);
return holder;
}
}
class MyViewHolder extends ViewHolder {
// Item子布局上的一个元素
TextView textView;
public MyViewHolder(View itemView) {
super(itemView);
// 关联引动该元素 ,在item.xml中findView,注意不要忘写(itemview.)
textView = (TextView) itemView.findViewById(R.id.textView);
}
}四、效果图




























 4449
4449

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








