前面是简介,代码部分在中间。
Ajax介绍
Ajax(Asynchronous Javascript And XML:异步Javascript和XML)在2005年2月被提出。不过Ajax并不是一种新的语言或技术。实际上,它由几种已知的技术组合而成。Ajax技术的核心是XMLHttpRequest。
XMLHttpRequest
它是整个Ajax技术的灵魂。Ajax技术的核心就是异步发送请求,而XMLHttpRequest则是异步发送请求的对象。
最早应用XMLHttp的是微软。在IE5.0中,微软首次使用了一种新技术,这种技术的实现依赖于一个特定的ActiveX对象,即XMLHttp,能够让开发者异步与服务器交互。XMLHTTP大受欢迎,到2000年几乎成了事实上的标准。Mozilla在这一年实现了具有相同接口的原生对象,称为XMLHttpRequest对象。后来各浏览器也相继实现了XMLHttpRequest对象。于是,XMLHttpRequest成了这个技术的正式名称。
Ajax的工作方式
异步是Ajax技术的核心。对于传统的web应用,每次用户发送请求,向服务器提交或获得新数据时,浏览器都会完全丢弃当前页面,而重新加载新的页面。而原本页面中很多内容是不需要重新提交的(假设需要获取的仅仅是表格数据),这样不仅会浪费很多服务器资源,更可怕的是,在服务器完全响应之前,用户浏览器一片空白(这时要断网了就尴尬了。。),用户的动作必须中断。而异步指的是用户发送请求后,完全无需等待,请求在后台发送,不会堵塞用户当前活动。用户无需等到第一次请求得到完全响应,就可以再次请求。
整个Ajax应用的工作过程如下:
① JS脚本使用XMLHttpRequest对象向服务器发送请求。发送请求时,就可以是get请求,也可以是post请求(一般都是简单请求,相对而言是预请求,后面应该会写在CORS文章中。)
② JS使用XMLHttpRequest对象解析服务器响应数据。
③ 操作数据,一般用于更新HTML页面。
XMLHttpRequest的属性和方法(以下简称xhr)
XMLHttpRequest的属性
- onreadystatechange
该属性用来指定xhr对象状态改变时的事件函数。 - readyState
有如下几种状态。
0:xhr对象还没完成初始化。
1:xhr对象开始发送请求。
2:xhr对象的请求发送完成。
3:xhr对象开始读取服务器的相应。
4:xhr对象读取服务器相应结束。 - status
并不是说服务器响应完成后就万事大吉了。还需要看服务器的相应码,就是status。
常用的有:
200 OK:服务器响应正常。
304 Not Modified:该资源在上次请求后没有任何修改。通常用于浏览器的缓存(get请求导致的缓存,加一个随机参数可解决,下面会说到)。
400 Bad Request:语义有误,当前请求无法被服务器理解或者请求参数有误。
403 Forbidden:服务器已经理解请求,但是拒绝执行它。
404 Not Found*:请求失败,请求所希望得到的资源未被在服务器上发现。(大家都懂的。。。多少人满心欢喜的打开界面结果见到了这个。。)
500 Internal Server Error*:内部服务器错误。一般来说,这个问题都会在服务器端的源代码出现错误时出现。
504 Gateway Timeout:请求超时。
更详细的请见百度百科HTTP状态码 - statusText
见status。 - responseText
该属性用于获取服务器的响应文本。 - responseXML
该属性用于获取服务器响应的XML文档对象。
XMLHttpRequest的方法
- abort():停止发送当前请求。
- getAllResponseHeaders():获取字符串形式的服务器返回的所有响应头。
- getResponseHeader(‘headerLabel’):根据响应头的名字,获取对应的响应头。
- open(‘method’, ‘url’ ,[, asyncFlag[, ‘username’[, ‘password’]]]):建立与服务器url的连接,以及是否使用异步(true/false)。如果远程服务器需要账号密码,则提供对应信息。(反正账号密码我是没用过)
- send(content):发送请求,其中content是参数。
- setRequestHeader(‘label’, ‘value’):在发送请求(send)之前,先设置请求头。
介绍部分就到这里了,有点枯燥有点累。下面是代码环节,哈哈哈
一次ajax请求
XMLHttpRequest的兼容写法
在IE低版本浏览器中,仍然不支持XMLHttpRequest对象。在我的测试中(IETest),XMLHttpRequest是可以支持到IE7的。更低的版本(IE6、IE5)是不可以的。所以就有了兼容性写法,使用这种简单的写法,在IE6以及IE5.5(IETest所支持的最低版本)是可以得到支持的。如下代码:
try{
xhr = new XMLHttpRequest();
}catch(e){
xhr = new ActiveXObject( 'Microsoft.XMLHTTP' );
}是的,上面这种写法支持IE6以及IE5.5(IETest)测试。可能还是有很多人为了兼容IE低版本喜欢这种写法,
var MSXML = ['MSXML2.XMLHTTP.5.0', 'MSXML2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP', 'Microsoft.XMLHTTP'];
for (var i = 0; i < MSXML.length; i++ ) {
if ( new ActiveXObject( MSXML[i] ) ) {
xhr = new ActiveXObject( MSXML[i] );
document.getElementById("box").innerHTML = xhr;
break;
}
}我尝试过,这种写法无法兼容(除非 ‘Microsoft.XMLHTTP’ 写在最前面,IETest测试)。不知道是怎么回事。
GET请求
表单默认的提交方式是get,除非自己另外设置了post提交方式。另外,表单有个属性enctype,是提交的数据格式。enctype="application/x-www-form-urlencoded"。这是它的默认格式,不写也可以。将url编码。另外,对于文件的提交,它的enctype是enctype="multipart/form-data"。必须是这个。
<form action="1.get.php">
<input type="text" name="username" />
<input type="text" name="age" />
<input type="submit" value="提交" />
</form>如果是手动提交,则将要提交的数据名称和数据值用=连接,如果有多个的话,用&进行连接,然后把数据放到url?后面传到指定页面。不管是表单提交还是手动提交,在url上我们都可以看到数据,所以这是不安全的。由于兼容性原因,建议在get请求时send()中传入 ‘null’。
xhr.open('get','1.get.php?name=real&age=20',true);
xhr.send(null);1.get.php
<?php
header('content-type:text/html;charset=utf-8');
$username = $_GET['username'];
$age = $_GET['age'];
echo "你的名字是$username, 年龄是$age " ;
?>另外,在IE中,get请求在手动提交(不是表单提交,比如点击一个普通按钮发送一个ajax请求)还有两个问题。分别是缓存(IE11没有缓存这个问题,IE11以下都会有。表单提交没有)和无法解析中文(表单提交没有这个问题)。无法解析中文在所有浏览器都是。
缓存
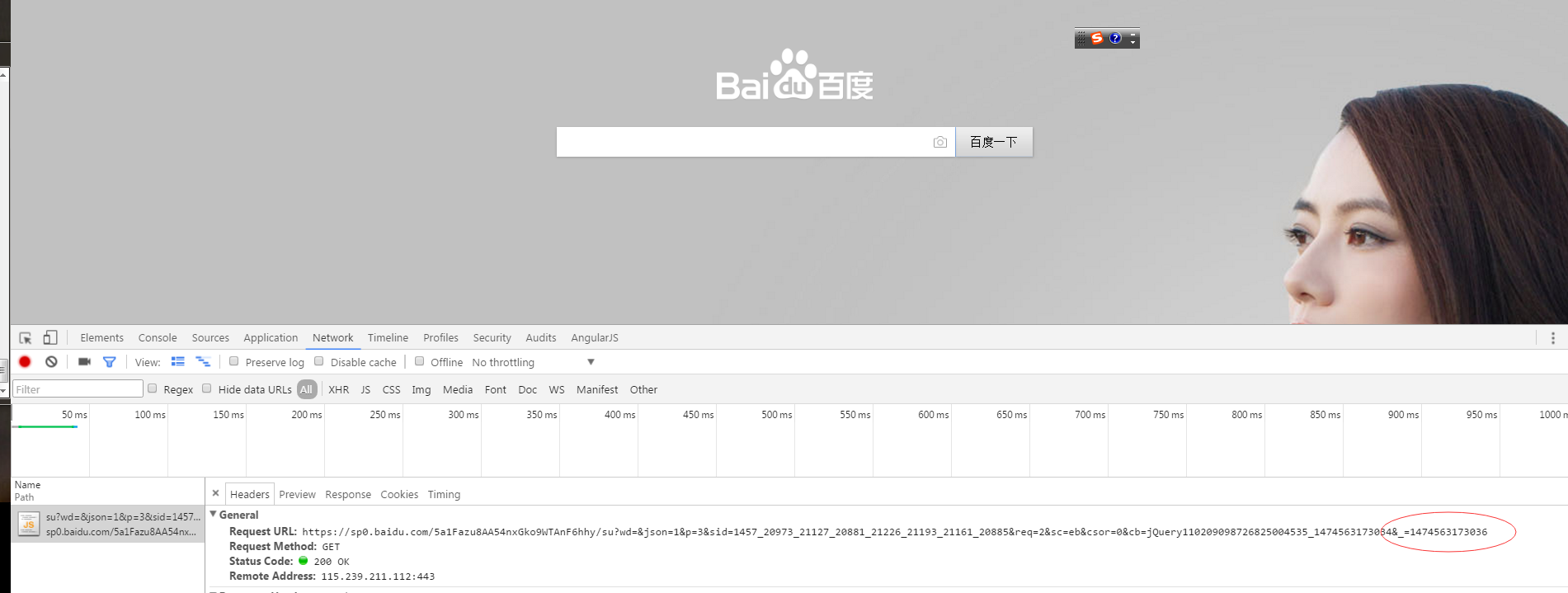
IE11以下浏览器会缓存http请求(IE11不会,谷歌49不会,ff48竟然也会缓存。。只测试了这三个)。如果是手动提交,如果是相同的请求,即使是服务器端改变了相应的内容,但是客户端收到的内容仍然不变。解决的方法是在请求的后面加上一个随机参数,随机数Math.random()和时间戳new Date().getTime()是一个不错的选择。百度搜索首页(在后续JSONP博客中会写到)也用的是时间戳的方法。最后红色圈的部分。我个人习惯于使用时间戳。虽然百度的后面加了一个’_’作为参数,不过不需要也是可以的。这样每个请求都是一个新的请求,自然也不会存在缓存了。
window.onload = function () {
var oBtn = document.getElementById("btn");
oBtn.onclick = function () {
var xhr = null;
try{
xhr = new XMLHttpRequest();
}catch(e){
xhr = new ActiveXObject( 'Microsoft.XMLHTTP' );
}
xhr.open( 'get', '1.get.php?username=皖林&age=20&'+new Date().getTime(), true);
xhr.send(null);
xhr.onreadystatechange = function () {
if ( xhr.readyState === 4 ) {
if ( xhr.status === 200 ) {
document.getElementById("box").innerHTML += xhr.responseText;
}
}
}
}
}无法解析中文
在使用了上述的js代码之后,会出现一个问题。会看到屏幕得到的返回值是‘你的名字是,年龄是20’,并没有显示名字。这是怎么回事呢?为什么name=皖林没有出现呢。这就是中文导致的了(在HTTP协议中,浏览器不能向服务器直接传递某些特殊字符,必须是这些字符进行URL编码后再进行传送)。
在form提交时你可能看到这样的url- -
http://localhost/ajax/1.get.php?username=%E7%9A%96%E6%9E%97&age=20。
当然也可能看到的就是中文本身。username后面的那一串就是url编码的结果。因为form表单默认的数据格式是
enctype="application/x-www-form-urlencoded"。
所以在遇到中文的时候,我们有必要手动解析一下。
xhr.open( 'get', '1.get.php?username=' + encodeURIComponent('皖林') + '&age=20&' + new Date().getTime(), true);
在url中看不到提交参数和值(不是form提交),但是打开chrome调试窗口的network,点击请求后可以看到Request URL:
http://localhost/ajax/1.get.php?username=%E7%9A%96%E6%9E%97&age=20&1474564987312
OK!与form提交时一致,果然form是用encodeURI/encodeURLComponent(关于这两个区别,我就没写了)函数编码的。
如果需要添加请求时的参数,这里有一个函数可以使用:
function addURLParam(url, name, value) {
url += ( ( url.indexOf('?') == -1 ) ? '?' : '&' );
url += encodeURIComponent( name ) + encodeURIComponent( value );
return url;
}POST请求
post传参时与get的不同是它的参数放在send中。也就是说,对于上述的get请求,如果是post形式,那么就是- -
xhr.open('post', '2.post.php', true);
xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded');
xhr.send('username=皖林&age=30');可以看到,’?’后面的传的参数写在send里面,并且不用编码。因为我们已经在 ‘setRequestHeader’ 这里设置了请求头,和表单默认的数据的类型一样的。当然,post提交也没有缓存问题。
FormData
现代web应用中频繁使用的一项功能就是表单数据的序列化,XMLHttpRequest 2级(后序文章会写到)为此定义了FormData类型。FormData为序列化表单以及创建与表单格式形同的数据提供了便利。如:
var data = new FormData();
data.append( 'name', 'value'); 这个append()方法接受两个参数:键和值,分别对应表单字段和包含的值。可以向这样添加任意多个键值对。而通过向FormData构造函数中传入表单元素,也可以用表单元素的数据预先向其中传入键值对。
var data = new FormData( document.forms[0] );
创建了FormData后,可以将它直接传送给xhr的send()方法。
xhr.send(new FormData(document.forms[0]));
不过需要强调的是,如果使用了FormData(),那么就不再需要这不需要再设置头部,否则后台无法接收到数据。不需要这个- -
xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded');
GET和POST的区别
| GET | POST |
|---|---|
| 常用于向服务器查询某些信息,比如各种搜索,参数放在url后 | 通常用于向服务器发送应该被保存的数据,比如表单提交,参数放在send()中 |
| 有缓存,有乱码问题 | 通过设置头部,无缓存无编码问题 |
| url长度限制的原因,不能传入过多的数据,一般不大于2k | 理论上无限制,但取决于服务系限制,php.ini中有设置 |
| get提交时url后可以看到参数名和值,表单提交在浏览器url看到,否则在调试中网络部分 ‘Request URL’ 可以看到 | 在调试中网络部分 ‘Request Payload’ 可以看到 |
对Ajax的封装(类似于jq)
function ajax( options ) {
var
xhr = null,
method = options.method || 'get',
url = options.url,
data = options.data || '',/*假设是字符串形式 name1=value1&name2=value2*/
success = options.success
;
try {
xhr = new XMLHttpRequest();
} catch (e) {
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
if (method == 'get' && ( url.indexOf( '?' ) == -1 ) && data) {
url += '?' + data;
}
xhr.open(method,url,true);
if (method == 'get') {
xhr.send();
} else {
xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded');
xhr.send(data);
}
xhr.onreadystatechange = function() {
if ( xhr.readyState == 4 ) {
if ( xhr.status == 200 ) {
success && success(xhr.responseText);
} else {
alert('出错了,Err:' + xhr.status);
}
}
}
}
//ajax代码
ajax({
method: 'get',
url: 'getNews.php',
data: 't=' + new Date().getTime(),
success:function(data) {
var data = JSON.parse( data );
var oUl = document.getElementById('ul1');
var html = '';
for (var i=0, len = data.length; i<len; i++) {
html += '<li><a href="">'+data[i].title+'</a> [<span>'+data[i].date+'</span>]</li>';
}
oUl.innerHTML = html;
}
})
//getNews.php
<?php
header('content-type:text/html;charset="utf-8"');
$news = array(
array('title'=>'标题1','date'=>'时间1'),
array('title'=>'标题2','date'=>'时间2'),
array('title'=>'标题3','date'=>'时间3'),
array('title'=>'标题4','date'=>'时间4'),
array('title'=>'标题5','date'=>'时间5'),
);
echo json_encode($news);//json_encode — 对变量进行 JSON 编码。在java中依赖于json-lib.jar
?>不得不说的一点是,我们如果要定期的获取服务器端的数据,那么必须使用一个定时器,每隔一定时间发送一个请求过去。这是ajax的弊端就显露出来了。每次发送请求- ->接受数据- - >再次发送请求…如此循环,每个请求都带有相同的头部信息,可能数据相对头部信息来说微不足道,但正是这些数据是我们所需要的。服务器端不停地响应请求,这就造成了资源浪费。所以出现了轮询技术(并未从根本上解决问题),和H5中的webSocket(以后可能会写相关文章),webSocket连接建立成功后(http协议转换为websocket协议),它始终只会保存一次连接,并且能做到实时推送,这样大大减少了服务器压力,在时效性上更为可观。
小结
终于到了小结的时候了,写的时间有点长。。
- Ajax(Asynchronous Javascript And XML:异步Javascript和XML)在2005年2月被提出。Ajax技术的核心是XMLHttpRequest。
- 整个Ajax应用的工作过程分为三个部分:发送请求,解析数据,利用数据更新dom
- XMLHttpRequest的属性和方法
- get和post请求。get中会有编码和缓存问题,以及如何解决这个问题。并且对get和post进行了比较。
- ajax的封装
- ajax的弊端
以后可能会写的有 ‘jquery中的ajax’, ‘jsonp’, ‘CORS’, ‘websocket’…






















 1237
1237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








