原生ajax
1、简介
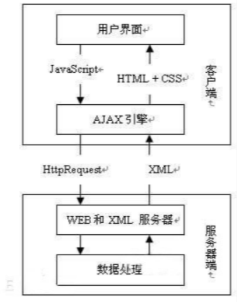
AJAX(Asynchronous Javascript And XML),中文名为异步的Javascript和XML,是一种创建交互式网页应用的网页开发技术,用于浏览器(web)和服务器(后台)之间进行数据交互,并不是一种啥新的语言。
AJAX在浏览器与Web服务器之间使用异步数据传输(HTTP请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。AJAX描述了一种主要使用脚本操作HTTP的Web应用架构,AJAX应用的主要特点是使用脚本操纵HTTP和Web服务器进行数据交换,不会导致页面重载。
2、同步请求与异步请求
2.1 同步请求
同步请求是指,当浏览器(客户端)发送请求给服务器时,服务器要把请求的任务全部处理掉后,才会返回响应给浏览器。在服务器处理请求的过程中,如果时间花的久,那么浏览器只能干等着,啥事不做。并且在浏览器接收到服务器的响应后,需要重新刷新和加载整个页面,才能将内容显示出来。
2.2 异步请求
异步请求,可以解决上述同步请求中,所遇到的问题。
ajax异步请求是指客户端在发送请求后不必一直等待服务器响应之后再执行其他操作,而是直接继续执行页面的后续代码,并在服务器响应之后再对数据进行处理。浏览器把请求交给代理对象—XMLHttpRequest(绝大多数浏览器都内置了这个对象),由代理对象向服务器发起请求,接收、解析服务器响应的数据,并把数据更新到浏览器指定的控件上,从而实现了页面数据的局部刷新。
异步请求的特点是同步编程,异步请求,局部刷新
对此,我们举个例子来理解下同步请求与异步请求,
当进行用户注册的时候,如果是同步请求,需要用户填写完表单中的所有选项,然后点击注册,将数据发送给服务器,然后客户端等待服务器端的响应,如果这次响应回来,提示用户名已经被占用,需要换个名字重新注册,此时可以想象用户的内心感受。。。
但如果我们使用异步请求,当用户填写完第一项用户名的时候,就可以“偷偷”的发送异步请求,将用户名发送给服务器端验证,看是否可用,如果可用,输入框后面可以提示出“该用户名可用”,如果不可用,输入框后提示“该用户名不可用”,此时就可以大大提高用户的使用体验。
举个同步的例子就是当你浏览页面的时候,你点击一个按钮或者链接,那么这个界面就会向服务器发送请求,此时你眼前的界面就是一片空白,直到请求的数据返回页面上才有东西显示。就是一个操作要等前一个做完才可以开始。
而异步则不同,比如一个注册页面你填写名字,密码,邮箱之类的信息,界面看上去什么都没有变化,但是其实你注册的这个界面已经向服务器发送了一个请求来验证你的用户名是否已经存在。就是后台与界面可以进行数据交互,而界面则可以继续保持一直跟用户交互而不受影响。
3、XMLHttpRequest对象
3.1 XMLHttpRequest简介
浏览器在XMLHttpRequest类上定义了它们的HTTP API,这个类的每个实例都表示一个独立的请求/响应对,并且这个对象的属性和方法允许指定请求细节和提取响应数据。
XMLHttpRequest对象是AJAX的基础,XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。目前所有浏览器都支持XMLHttpRequest。具体过程如图所示:发出请求->处理请求->返回响应。

ajax实现了同步操作异步执行,ajax一边通过Javascript操纵HTTP和Web服务器进行数据请求、交换,另一边通过XML返回浏览器数据,加载数据完毕后渲染到页面。
3.2 创建XMLHttpRequest对象
XMLHttpRequest不是一个W3C的标准,所以可以采用多种方法来创建XMLHttpRequest的对象,IE把XMLHttpRequest实现为一个ActiveX的对象,而其它浏览器将它实现为一个本地的JavaScript对象。
如果浏览器支持ActiveX对象,就可以使用ActiveX来创建XMLHttpRequest对象,否则就要使用本地
JavaScript对象技术来创建该对象。
<script>
//创建核心对象
var xmr;
//本地浏览器是否支持ActiveX对象,返回对象为true,返回null为false
//支持的浏览器包括:IE6,IE5
if(window.ActiveXObject){
//作为一个ActiveX对象来创建
xhr = new ActiveXObject("Microsoft.XMLHTTP");
//本地浏览器是否支持XMLHttpRequest对象
//支持的浏览器有:IE7+,火狐,谷歌,Opera,Safari
}else if(window.XMLHttpRequest){
//作为一个JavaScript对象来创建
xhr = new XMLHttpRequest();
}
alert(xmlHttp);
</script>
3.3 XMLHttpRequest的对象方法和属性
3.3.1 对象属性
| 属性名 | 描述 |
|---|---|
| readyState | 保存XMLHttpRequest的状态,常见状态如下(数字表示状态):0:请求未初始化,1:服务器连接已建立,2:请求已收到,3:正在处理请求,4:请求已完成且响应已就绪 |
| onreadystatechange | 定义当readyStatte属性发生改变时调用的函数 |
| responseText | 以字符串形式返回响应数据 |
| responseXML | 以XML数据返回数据 |
| status | 返回请求的状态码(常见状态码TODO链接待补充) |
| statusText | 返回状态文本(比如“OK”或“Not Found”) |
| responseType | 响应的数据按照什么格式返回 |
| timeout | 返回响应的超时时间 |
| withCredentials | 指定使用 Ajax 发送请求时是否携带 Cookie。 使用 Ajax 发送请求,默认情况下,同域时,会携带 Cookie;跨域时,不会 |
3.3.2 对象方法
| 方法 | 描述 |
|---|---|
| new XMLHtttpRequest() | 创建新的XMLHttpRequest对象 |
| abort() | 取消、终止当前请求 |
| getAllResponseHeaders() | 返回全部头部信息 |
| getResponseHeader(“headerName”) | 返回特定的头部信息 |
| open(method,url,async,user,psw) | 规定请求:method:请求类型,url,文件位置,async:true(异步)或false(同步),user:可选的用户名称,psw:可选的密码) |
| send() | 将请求发送到服务器,用于GET请求 |
| send(params) | 将请求发送到服务器,用于POST请求 |
| setRequestHeader() | 设置请求头信息 |
3.3.3 对象事件
xhr下总共有四个事件
(1)load事件:服务器完成响应
(2)error事件:请求出现错误
(3)abort事件:停止发送请求
(4)timeout事件:响应超时
可以这么使用
// 方式一:
//可以改成和addEventListener一起使用
xhr.addEventListener('load',()=>{}},false); // 页面加载时的处理
xhr.addEventListener('error',()=>{}},false); // 请求失败时的处理
xhr.addEventListener('timeout',()=>{}},false); // 超时时的处理
xhr.addEventListener('abort',()=>{}},false); // 终止请求时的处理
// 方式二:
xhr.onload=()=>{}
xhr.onerror=()=>{}
xhr.ontimeout=()=>{}
xhr.onabort=()=>{}
4、 AJAX请求响应的过程
4.1 通常步骤
1、创建XMLHttpRequest对象
2、open()方法建立连接
3、send()方法发送请求
4、获取响应
1、创建XMLHttpRequest对象
var xmr;
if(window.ActiveXObject){
//作为一个ActiveX对象来创建
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){
//作为一个JavaScript对象来创建
xhr = new XMLHttpRequest();
}
2、使用open方法设置和服务器的交互信息,建立连接
xhr.open(method,url,async);
- 参数method:表示请求方式。指定HTTP方法或动作。取值有GET/POST/HEAD/DELETE/OPTIONS/PUT 等
常用的请求有两个:GET、POST
如果不了解get和post的请求,可以看我这篇文章【get请求和post请求的区别】,该文章简单的说明了下两者的概念和区别。
-
参数url:请求的URL,请求主体,是相对于文档的URL。跨域请求会报错。
-
参数async:Boolean类型的值,决定是否为异步请求或者同步请求。
false代表同步请求,send()方法将阻塞直到请求完成;
true 或省略,表示请求是异步的;
例如:
xhr.open('get','请求的URL',true);
什么是查询字符串?
用到get请求的时候一般就会用到这个查询字符串,这个查询字符串按照下面的形式跟在url后面
格式:url?变量1=变量值1&变量2=变量值2&...,url和查询字符串间通过?连接,变量和变量值之间通过=连接,不同的"变量=变量值"之间通过&连接。
例如:
http://localhost:8080/user?name=zhangsan&age=20
get请求就从这个url上获取到参数
3、设置requestHeader(),添加http请求头
设置请求头的作用其实就是告诉高端,前端将要传一个什么类型的数据给后端
在AJAX中,如果需要像 HTML 表单那样传送 POST 数据,需要使用setRequestHeader() 方法来添加 HTTP 头,而get请求就可以不需要添加请求头,因为get请求一般都是查询字符串url的形式
注意:setRequestHeader()方法需要在open()和send()方法之间调用。
语法格式:xhr.setRequestHeader(属性名称, 属性值);
常用的请求头数据格式(编码格式可带可不带)
- 发送json格式数据
xhr.setRequestHeader('Content-type', 'application/json; charset=utf-8');
- 发送表单数据
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded; charset=utf-8');
- 发送纯文本(不指定Content-type时,为默认值)
xhr.setRequestHeader('Content-type', 'text/plain; charset=utf-8');
- 发送html文本
xhr.setRequestHeader('Content-type', 'text/html; charset=utf-8');
TODO:如果对http请求头不是很懂,可以看我这篇文章【待补充链接:http请求头介绍】
4、设置发送的数据,开始和服务器端交互,发送请求
send()方法
如果是get请求,则参数一般会在url中,所以它通常直接req.send()发送请求即可;如果是post请求,参数一般会在请求主体中,那么就要在该方法中添加参数,例如:req.send(params)
xhr.send(); //调用send()之后,请求就会发送到服务器。
xhr.send(params); // 带参传送请求
5、取得响应,注册事件
// onreadystatechange函数是用来监测readyState 属性发生改变时所调用的函数
xhr.onreadstatechange=function(){
//判断readyState就绪状态是否为4以及判断status响应状态码是否为200
if(xhr.readyState==4 && xhr.status==200){
//获取服务器响应结果
var responseTest = xhr.responseText;
//alert(responseText); //做出响应
}
}
发送请求后,会收到响应,收到响应后,XMLHttpRequest对象的以下属性会被填充上数据。
responseText:作为响应体返回的文本。
responseXML:如果响应的内容类型是"text/xml"或"application/xml",那就是包含响应数据的 XML DOM 文档【XML HttpRequest 对象有一个內建的 XML 解析器】
status:响应的 HTTP 状态。状态码:200,404等
statusText:响应的 HTTP 状态描述。
readyState:返回HTTP请求状态
| 状态数字 | 表示作用 | 英文状态名称 |
|---|---|---|
| 0 | open()尚未调用 | UNSENT |
| 1 | open()已调用 | OPENED |
| 2 | 接收到头信息 | HEADERS_RECEIVED |
| 3 | 接收到响应主体 | LOADING |
| 4 | 响应完成 | DONE |
onreadystatechange: 请求状态改变事件。
当readyState值改变为4或服务器的响应完成时,所有的浏览器都触发该事件
关于响应解码 MMIE-TYPE
1、MIME类型为text/plain,text/html,text/css 文本类型时,可以使用responseText属性解析
2、MIME类型为XML文档类型时,使用responseXML属性解析
3、如果服务器发送对象,数组这样的结构化数据作为其响应,他应该传输JSON编码的字符串数据。通过responseText接受到它,可以把它传递给JSON.parse()方法来解析。
下面是一个使用responseXML属性解析的例子:
- 准备一个music.xml 文件
<CATALOG> <TRACK> <TITLE>再见</TITLE> <ARTIST>邓紫棋</ARTIST> <ALBUM>新的心跳</ALBUM> <COUNTRY>中国</COUNTRY> <COMPANY>邓紫棋工作室</COMPANY> <YEAR>2016</YEAR> </TRACK> <TRACK> <TITLE>All I Ask</TITLE> <ARTIST>Adele</ARTIST> <ALBUM>25</ALBUM> <COUNTRY>英国</COUNTRY> <COMPANY>XLRecordings</COMPANY> <YEAR>2015</YEAR> </TRACK> <TRACK> <TITLE>之乎者也</TITLE> <ARTIST>罗大佑</ARTIST> <ALBUM>青春舞曲</ALBUM> <COUNTRY>中国</COUNTRY> <COMPANY>滚石唱片</COMPANY> <YEAR>1982</YEAR> </TRACK> <TRACK> <TITLE>Never Be Alone</TITLE> <ARTIST>Shawn Mendes</ARTIST> <ALBUM>Handwritten</ALBUM> <COUNTRY>加拿大</COUNTRY> <COMPANY>环球唱片</COMPANY> <YEAR>2015</YEAR> </TRACK> </CATALOG><!DOCTYPE html> <html> <style> table,th,td { border : 1px solid black; border-collapse: collapse; } th,td { padding: 5px; } </style> <body> <h1>XMLHttpRequest 对象</h1> <button type="button" onclick="loadDoc()">获取我的音乐列表</button> <br><br> <table id="demo"></table> <script> function loadDoc() { var xhr = new XMLHttpRequest(); xhr.open("GET", "./music.xml", true); xhr.send(); xhr.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { // 调用myFunction()方法处理请求拿到响应 myFunction(this); // this是xhr对象 } }; } function myFunction(xml) { var i; // 拿到xml DOM对象 var xmlDoc =xml.responseXML; var table="<tr><th>艺术家</th><th>曲目</th></tr>"; // 拿到XML的节点 var x = xmlDoc.getElementsByTagName("TRACK"); // 拼接 for (i = 0; i <x.length; i++) { table += "<tr><td>" + x[i].getElementsByTagName("ARTIST")[0].childNodes[0].nodeValue + "</td><td>" + x[i].getElementsByTagName("TITLE")[0].childNodes[0].nodeValue + "</td></tr>"; } document.getElementById("demo").innerHTML = table; } </script> </body> </html>
4.2 常见请求方式的使用
4.2.1 使用get方式发送有参请求
1、通过请求的URL?属性1=属性值1&属性2=属性值2的形式传入参数。&用来连接多个属性及属性值。
并且get方式请求的参数会直接暴露在浏览器地址栏中,不安全,此外get携带参数少。
<!--假设要访问下面这个URL并传入参数和参数值-->
<!-- 请求的接口URL?city=长沙&type=1 -->
<button onclick="getParams()">获取有参get请求</button>
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.1/qs.js"></script>
<script>
function getParams() {
var xhr = new XMLHttpRequest()
// URL序列化 ?city="长沙"&type="1"
// 第一种形式 拼接字符串
//xhr.open('get','请求的接口URL?' + 'city=' + '长沙' + '&' + 'type=' + '1');
// 第二种形式 传递序列化后的参数
var params = {
city: '长沙',
type: 1
}
var qs = QS // 引入qs
//将对象转为查询字符串, 要先引入qs序列化工具
xhr.open('get','请求的接口URL?' + qs.stringify(params));
//发送请求
xhr.send();
//console.log(qs.stringify(params)); //将字符串转换为JSON形式:city='长沙'&type=1
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
}
}
</script>
2、如果想要转为json格式后传递,那么有两种方式。
(1)一般来说,GET请求传递参数的方式是将参数拼接在URL后面,通过问号 ? 和 & 符号来分隔各个参数,这里可以将数据转为json字符串,拼接在url后面(不推荐)
例如:
http://www.example.com/api?data={"key1":"value1","key2":"value2"}
这种方式虽然简单,但是存在两个缺点:
1、JSON串占用的字节比较大,URL长度限制可能会导致数据被截断;
2、JSON需要进行URL编码,增加了客户端和服务端的处理复杂度。
(2)将数据转为json字符串,放在请求头后面(推荐)
这种方式更加符合HTTP协议的规范,也更加安全可靠,但需要注意的是,GET请求本身没有请求体,我们可以将数据放到HTTP头信息里面,在服务端解析时从HTTP头信息中解析出JSON数据。
const xhr = new XMLHttpRequest();
const url = 'http://example.com/api';
const data = { name: '张三', age: 18 };
const jsonString = JSON.stringify(data);
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
};
xhr.open('GET', url + '?data=' + encodeURIComponent(jsonString)); // encodeURIComponent()函数对JSON字符串进行编码
xhr.setRequestHeader('Content-Type', 'application/json; charset=UTF-8'); // 设置请求头中的Content-Type字段,表明本次请求的数据格式为JSON
xhr.send();
4.2.2 使用post发送无参请求
<button onclick="postNoParams()">post无参</button>
<script>
function postNoParams() {
var xhr = new XMLHttpRequest()
xhr.open('post','请求的URL');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
}
}
</script>
4.2.3 使用post发送有参请求
post参数携带在请求体中,一般会将携带的参数进行封装var param={…},post请求安全性好,携带数据量大。
<!--假设访问某个登录接口,需要进行账户和密码验证-->
<button onclick="login()">登录</button>
<script>
function login() {
var xhr = new XMLHttpRequest();
xhr.open('post','请求的接口URL');
//参数
var params = {
password: "123321",
username: "admin1"
}
// 设置请求头,表示请求的数据为json格式
xhr.setRequestHeader('Content-type','application/json;charset=utf-8');
xhr.send(JSON.stringify(params)); //将字符串转换为JSON形式
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
}
}
</script>
当然,也可以将params转换为查询字符串进行传递,总之post请求传过去的参数会保留在body中,只要从body拿到数据就行。
4.2.4 响应超时,终止请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超时处理</title>
</head>
<body>
<div>
<button onclick="sendMessage()">发送请求</button>
<button onclick="stopMessage()">终止请求</button>
<span></span>
</div>
<script>
let xhr = new XMLHttpRequest()
function sendMessage(){
xhr.open("get","http://localhost:8080")
xhr.send()
xhr.timeout = 2000 // 超过两秒没有反应则终止请求
xhr.onreadystatechange = function(){
if(this.readyState === 4 && this.status === 200){
let text = document.getElementsByTagName("span")[0]
text.innerHTML = xhr.responseText
}
}
}
// 手动终止请求
function stopMessage(){
xhr.abort()
console.log("请求已终止!");
}
// 超时处理函数,超时自动终止请求
xhr.ontimeout = function(){
alert('网络异常!请稍后再试!')
xhr.abort()
}
</script>
</body>
</html>
4.2.5 设置响应类型responseType
responseType 的作用用于告诉浏览器,如何解析服务端返回的数据,或者说是设置响应数据的类型,需要保证客户端所设置的 responseType,能够解析服务端返回的内容类型( content-type),否则会导致格式解析错误
responseType支持的类型
| 类型 | 说明 |
|---|---|
| ”“ | responseType为空字符串时,采用默认类型DOMString【作用和设置text相同】 |
| arraybuffer | response是一个包含二进制数据的javascript ArrayBuffer |
| blob | response是一个包含二进制数据的Blob对象 |
| document | response是一个HTML Document 或XML XML Document |
| json | response 是一个 JavaScript 对象。这个对象是通过将接收到的数据类型视为 JSON 解析得到的。将响应按照json来解析,得到一个js对象 |
| text | response 是一个以 DOMString(UTF-16字符串) 对象表示的文本 |
<div>
<button onclick="sendMessage()">发送请求</button>
</div>
<script>
let xhr = new XMLHttpRequest()
function sendMessage(){
xhr.open("get","http://localhost:8080/user")
xhr.send()
// 如果后台响应一个对象{"name":"hello","age":20}
// xhr.responseType = "text" // 按照text进行解析,返回字符串,xhr.response是{"name":"hello","age":20}
xhr.responseType = "json" // 要求后端返回json格式的字符串,如果是json那么就解析为对象,不是则报错,xhr.response{name:"hello",age:20}
xhr.onreadystatechange = function(){
if(this.readyState === 4 && this.status === 200){
console.log(xhr.response);
}
}
}
</script>
补充:ajax的封装使用
跳转【ajax的封装使用】






















 1727
1727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








