上一篇文章记录了几类简单的动画内容,下面我们继续学习更多的动画,
慕课网视频的链接如下:
http://www.imooc.com/learn/395
本文涉及的内容:
- Repeat
- Easing
- Spring
下面我们分别介绍:
Repeat
可以让动画来回动作
override func viewDidAppear(animated: Bool){
super.viewDidAppear(animated)
UIView.animateWithDuration(1, animations:{
self.blueSquare.center.x = self.view.bounds.width - self.blueSquare.center.x
})
UIView.animateWithDuration(1, delay:0, options: .Repeat, animations:{
self.redSquare.center.x = self.view.bounds.width - self.redSquare.center.x
}, completion: nil)
UIView.animateWithDuration(1, delay:0, options: .Repeat | .Autoreverse, animations:{
self.greenSquare.center.x = self.view.bounds.width - self.greenSquare.center.x
}, completion: nil)
}
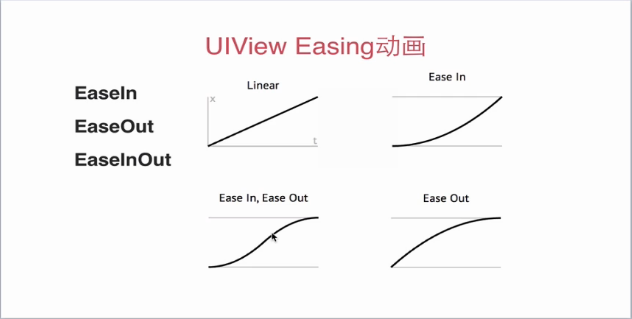
Easing
Easing动画涉及贝塞尔曲线,贝塞尔曲线绘制可以参考如下网址:
http://cubic-bezier.com/
http://easings.net/zh-cn
实现方式如下:
override func viewDidAppear(animated: Bool){
super.viewDidAppear(animated)
UIView.animateWithDuration(1, animations:{
self.blueSquare.center.x = self.view.bounds.width - self.blueSquare.center.x
})
UIView.animateWithDuration(1, delay:0, options: .CurveEaseIn, animations:{
self.redSquare.center.x = self.view.bounds.width - self.redSquare.center.x
}, completion: nil)
UIView.animateWithDuration(1, delay:0, options: .CurveEaseOut, animations:{
self.greenSquare.center.x = self.view.bounds.width - self.greenSquare.center.x
}, completion: nil)
UIView.animateWithDuration(1, delay:0, options: .CurveEaseInOut, animations:{
self.yelloSquare.center.x = self.view.bounds.width - self.yelloSquare.center.x
}, completion: nil)
}
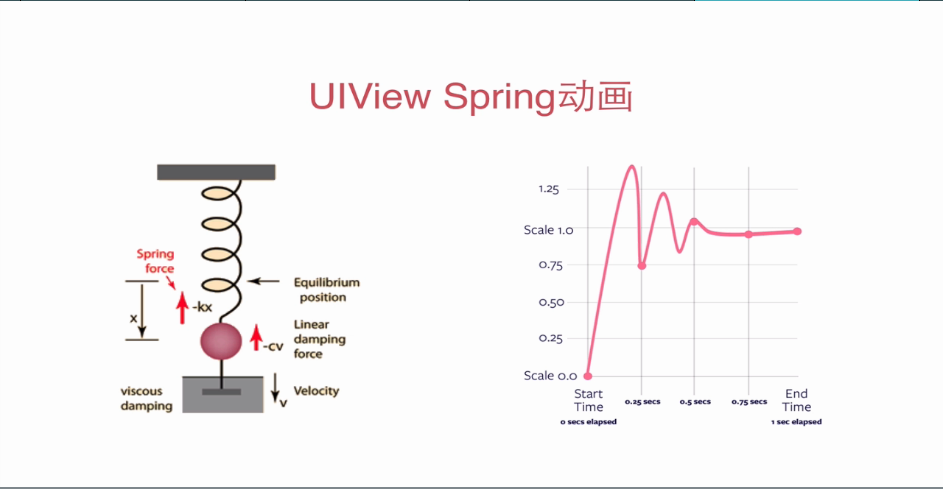
Spring
Spring弹簧动画使用的API的参数更多,原型如下:
//只有iOS7以上才支持
UIView.animateWithDuration(duration: NSTimeInterval,
delay: NSTimeInterval,
usingSpringWithDamping: CGFloat,
initailSpringVelocity: CGFloat,
options: UIViewAnimationOptions,
animations: () -> Void,
completion: ((Bool) -> Void)?)应用如下:
override func viewDidAppear(animated: Bool){
super.viewDidAppear(animated)
UIView.animateWithDuration(1, animations:{
self.blueSquare.center.x = self.view.bounds.width - self.blueSquare.center.x
})
UIView.animateWithDuration(1, delay: 0, usingSpringWithDamping: 0.5, initailSpringVelocity: 0, options: nil, animations:{
self.redSquare.center.x = self.view.bounds.width - self.redSquare.center.x
},completion: nil)
UIView.animateWithDuration(5, delay: 0, usingSpringWithDamping:0.3, initailSpringVelocity: 1, options: nil, animations:{
self.redSquare.center.x = self.view.bounds.width - self.redSquare.center.x
},completion: nil)
}

























 239
239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








