以前用flex做过中国象棋对战版CS架构的,没用到websocket,消息推送使用定时刷新不断请求服务器,比较耗资源,现在刚接触websocket,闲来无事就重写个小项目消遣下.本人前端菜鸟,Ext也是刚接触,画的界面比较丑,勿喷.
先上截图~
登陆界面,没有用户可以注册一个,用的是sqlite数据库
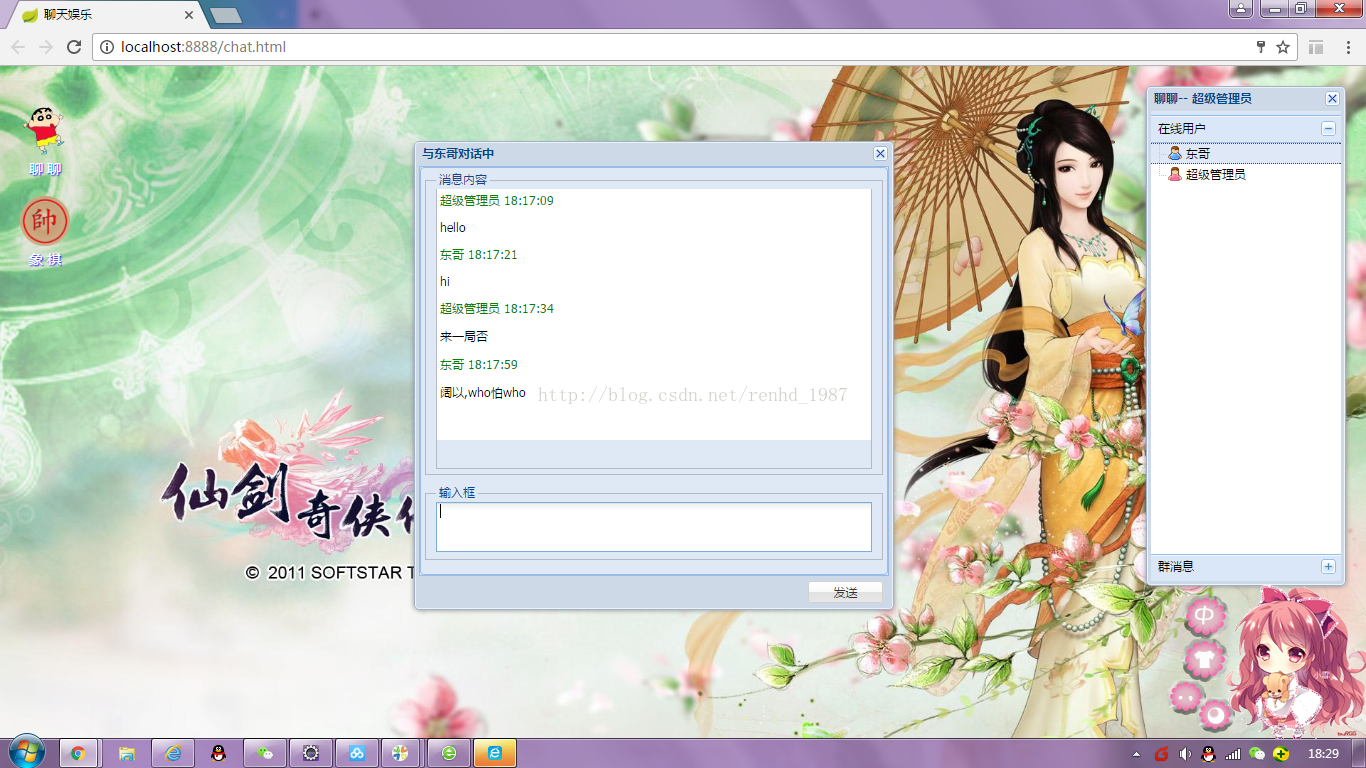
聊天主界面,可以选择跟在线的人聊天,也可以点群消息,广播消息给所有人
游戏大厅及游戏主界面.右边显示系统提示信息 也可以在这里跟对手聊天~
部分代码:
导入springboot所用jar:pom文件如下:
4.0.0
com.dongge
myweb
0.0.1-SNAPSHOT
org.springframework.boot
spring-boot-starter-parent
pom
1.5.3.RELEASE
import
org.springframework.boot
spring-boot-starter-web
org.mybatis.spring.boot
mybatis-spring-boot-starter
1.3.0
org.springframework.boot
spring-boot-starter-security
org.springframework.boot
spring-boot-starter-websocket
org.xerial
sqlite-jdbc
org.apache.maven.plugins
maven-compiler-plugin
1.7
1.7
org.springframework.boot
spring-boot-maven-p 







 本文介绍了使用SpringBoot结合WebSocket技术重构一个在线聊天和象棋网络对战的应用。相较于之前的CS架构,该应用利用WebSocket进行实时消息推送,减少资源消耗。项目包括登陆注册、聊天室、游戏大厅等功能,且提供了部分关键代码片段。
本文介绍了使用SpringBoot结合WebSocket技术重构一个在线聊天和象棋网络对战的应用。相较于之前的CS架构,该应用利用WebSocket进行实时消息推送,减少资源消耗。项目包括登陆注册、聊天室、游戏大厅等功能,且提供了部分关键代码片段。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 627
627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








