在使用iOS sdk自带的mapkit 需要引入mapkit头文件
#import <MapKit/MapKit.h>
首先定义几个全局的变量,包含map视图、线及线视图,并包含map的委托
@property (retain, nonatomic) MKPolyline* routeLine;
@property (retain, nonatomic) MKMapView* mapView;
@property (retain, nonatomic) MKPolylineView* routeLineView;初始化mapView
MKMapView* mapView = [[MKMapView alloc]initWithFrame:self.view.bounds];
mapView.delegate = self;
[self.view addSubview:mapView];
self.mapView = mapView;通过经纬度坐标画线及添加大头针
- (void)drawLineWithLocationArray:(NSArray *)locationArray
{
NSInteger pointCount = [locationArray count];
CLLocationCoordinate2D *coordinateArray = (CLLocationCoordinate2D *)malloc(pointCount * sizeof(CLLocationCoordinate2D));
for (int i = 0; i < pointCount; ++i) {
CLLocation *location = [locationArray objectAtIndex:i];
coordinateArray[i] = [location coordinate];
// 添加大头针
MKPointAnnotation *ann = [[MKPointAnnotation alloc] init];
ann.coordinate = [location coordinate];
[ann setTitle:[NSString stringWithFormat:@"%i",i]];
[ann setSubtitle:@""];
[_mapView addAnnotation:ann];
}
self.routeLine = [MKPolyline polylineWithCoordinates:coordinateArray count:pointCount];
[self.mapView setVisibleMapRect:[self.routeLine boundingMapRect]];
[self.mapView addOverlay:self.routeLine];
free(coordinateArray);
coordinateArray = NULL;
}实现 mapView delegate的两个方法
// 画线的委托实现方法
- (MKOverlayView *)mapView:(MKMapView *)mapView viewForOverlay:(id)overlay
{
if(overlay == self.routeLine) {
if(nil == self.routeLineView) {
self.routeLineView = [[MKPolylineView alloc] initWithPolyline:self.routeLine];
self.routeLineView.fillColor = [UIColor blueColor];
self.routeLineView.strokeColor = [UIColor redColor];
self.routeLineView.lineWidth = 5;
}
return self.routeLineView;
}
return nil;
}
// 添加大头针的委托实现方法
- (MKAnnotationView *)mapView:(MKMapView *)mV viewForAnnotation:(id <MKAnnotation>)annotation
{
MKPinAnnotationView *pinView = nil;
static NSString *defaultPinID = @"pinId";
pinView = (MKPinAnnotationView *)[_mapView dequeueReusableAnnotationViewWithIdentifier:defaultPinID];
if ( pinView == nil ) pinView = [[MKPinAnnotationView alloc]
initWithAnnotation:annotation reuseIdentifier:defaultPinID];
pinView.pinTintColor = [UIColor redColor];
pinView.canShowCallout = YES;
pinView.animatesDrop = YES;
return pinView;
}下面写一个测试的方法:
- (void)drawLine
{
// 如果存在线,移除
if (self.mapView.annotations.count > 0) {
[self.mapView removeAnnotations:_mapView.annotations];
[self.mapView removeOverlays:_mapView.overlays];
return;
}
// 模拟经纬度坐标点
CLLocation *location0 = [[CLLocation alloc] initWithLatitude:39.954245 longitude:116.312455];
CLLocation *location1 = [[CLLocation alloc] initWithLatitude:38.954245 longitude:116.512455];
CLLocation *location2 = [[CLLocation alloc] initWithLatitude:37.954245 longitude:116.612455];
CLLocation *location3 = [[CLLocation alloc] initWithLatitude:36.954245 longitude:116.712455];
CLLocation *location4 = [[CLLocation alloc] initWithLatitude:35.954245 longitude:116.812455];
CLLocation *location5 = [[CLLocation alloc] initWithLatitude:34.954245 longitude:117.312455];
CLLocation *location6 = [[CLLocation alloc] initWithLatitude:33.954245 longitude:118.312455];
CLLocation *location7 = [[CLLocation alloc] initWithLatitude:32.954245 longitude:119.312455];
CLLocation *location8 = [[CLLocation alloc] initWithLatitude:31.954245 longitude:119.612455];
CLLocation *location9 = [[CLLocation alloc] initWithLatitude:30.247871 longitude:120.127683];
NSArray *array = [NSArray arrayWithObjects:location0, location1,location2,location3,location4,location5,location6,location7,location8,location9, nil];
[self drawLineWithLocationArray:array];
}
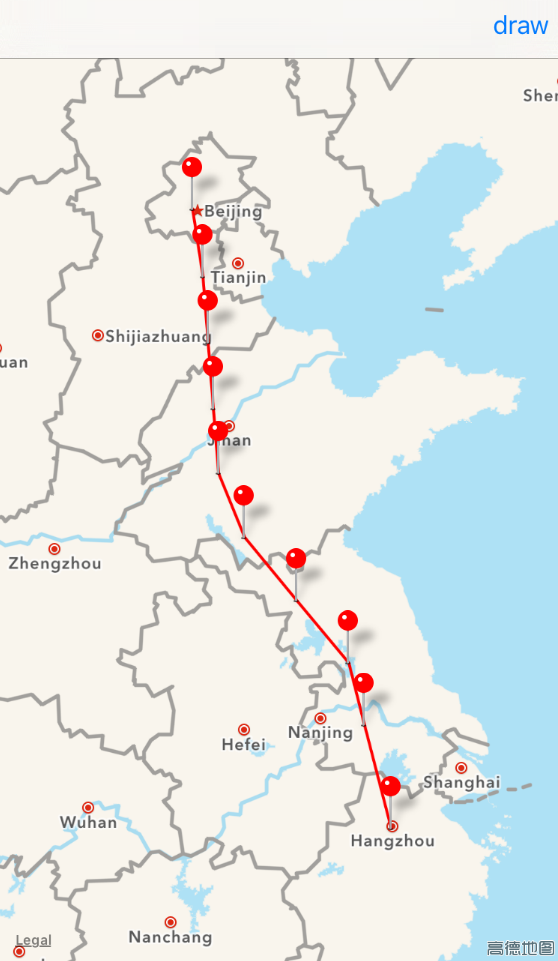
最终的效果图如下:





















 1689
1689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








