在res文件夹中新建anim文件夹放置动画文件

内容为
<?xml version="1.0" encoding="utf-8"?>
<!-- 上下划入式 -->
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="500" 动作持续时间
android:fromYDelta="50%p"
android:toYDelta="0"
/>
</set><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="500"
android:fromYDelta="0"
android:toYDelta="50%p" >
</translate>
</set>
在values文件夹中的styles.xml中添加一下
<style name="AnimBottom" parent="@android:style/Animation">
<item name="android:windowEnterAnimation">@anim/push_bottom_in</item>
<item name="android:windowExitAnimation">@anim/push_bottom_out</item>
</style>
<style name="MyDialogStyleBottom" parent="android:Theme.Dialog" >
<item name="android:windowAnimationStyle">@style/AnimBottom</item>
<item name="android:windowFrame">@null</item><!--边框-->
<item name="android:windowIsFloating">true</item><!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">true</item><!--半透明-->
<item name="android:windowNoTitle">true</item><!--无标题-->
<item name="android:windowBackground">@android:color/transparent</item><!--背景透明-->
<item name="android:backgroundDimEnabled">true</item><!--模糊-->
</style>在AndroidManifest.xml的注册xml文件中添加样式
<activity android:name="com.Fragment.wodezhanghu.类名"
android:theme="@style/mydialog"></activity>最后在DialogToActivity类中的 onCreate方法setContentView下添加
getWindow().setLayout(LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT);
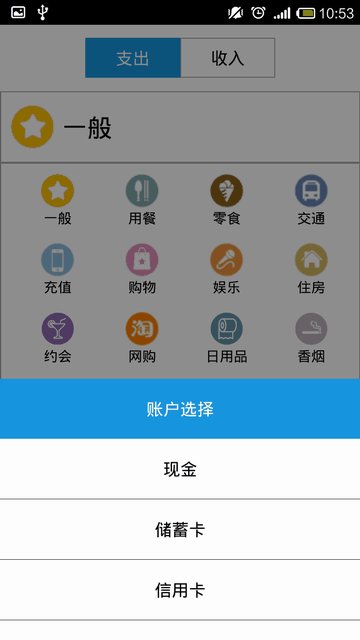
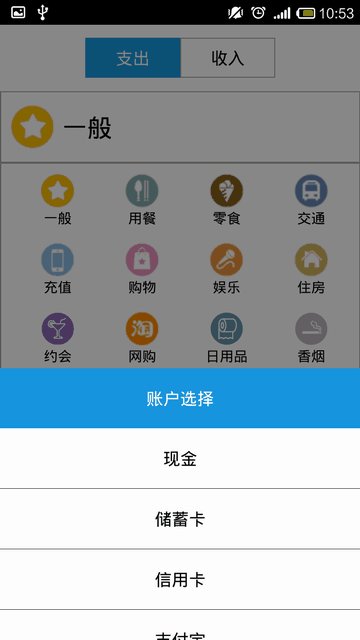
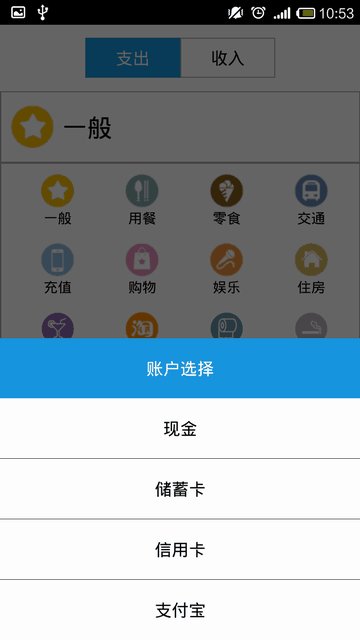
效果图
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








