本章主要简单介绍下拖放以及弹出窗口的简单应用。
一、拖放
拖放在EXT的组件体系中占有很重要的地位,很多组件内部都封装了对拖放功能的实现,本节主要讨论拖放的组件结构和范例,重点是单独使用Ext.dd包实现拖放功能,而不是与其他的组件相结合。
1.1 使用范围
(1) 可以拖放表格里的行,让他们按照指定的方式排列
(2) 可以拖放树里的节点,把节点从一个枝干拖向另外一个枝干
(3) 在表格和树之间也可以进行拖放
(4) 布局的split也是一种拖放
(5) resize也算是拖放,改变大小。
1.2 简单应用
对于B/S系统而言,拖放一直是一项很少用到的功能,我们一直认为实现拖放功能很复杂,其实在EXT中只要很少的代码即可实现,如下面代码所示:
对应的HTML部分的代码如下:
1.3 另外一个实例
我们先查看一下详细的代码:
(1) 首先是定义拖放的部分,具体代码为:
(2) target告诉我们可以把上面的proxy防盗哪些地方,如下面的代码:
(3) 注意:两者之间有相同的'dd',这是分组标志,用来限制拖放的目的地,只有相同的组名的目的地才可以接收它。
(4) 不过,这仅仅只能实现拖放功能,没有任何效果,下面的代码可以实现,将proxy拖放到指定的区域,并且停留在该区域,如下面所示:
二、弹出窗口
从外观上来讲,浏览器自带的alert、confirm、prompt等对话框并不好看,而且配置也不灵活。诸如按钮的添加、删除、以及修改按下按钮所触发的事件等操作都非常难以执行,而在EXT的msgbox里都能实现,而且外观相当漂亮,本节将详细介绍EXT中的弹出窗口。
2.1 Ext.MessageBox的使用方法
Ext.MessageBox为我们提供了弹出提示框的简单方法,使用它提供的alert、confirm、prompt等对话框完全可以代替浏览器原生的alert、confirm、prompt邓对话框,除此之外,Ext.MessageBox还提供了诸如进度条等更多的功能。
1、Ext.MessageBox.alert()的使用方法和效果图(图1所示)

图1 alert效果图
2、Ext.MessageBox.confirm()的使用方法和效果图(如图2所示)

图2 confirm效果图
3、Ext.MessageBox.prompt()的使用方法和效果图(如图3所示)

图3 prompt效果图
2.2 对话框的更多配置
1、可以输入多行的输入框
首先,我们修改原来的prompt函数,将原来只能接收单行字符串数据的文本框修改成可以支持多行文字的形式,相关代码以及效果图如下所示。

图4 多行输入效果图
2、自定义对话框的按钮
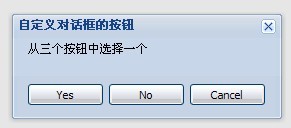
我们可以使用Ext.Message.show()设置对话框中按钮的样式,如下面的代码所示。

图5 自定义按钮
3、进度条
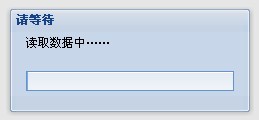
进度条经常用于需要用户等待某一操作完成的场景,当执行一些十分耗时的操作时,我们需要用它来提示用户耐心等待,Ext.MessageBox为我们提供了默认的进度条,只要将progress参数设置为true,对话框中就会出现进度条,如下面的代码所示:

图6 普通进度条
上面我们虽然已经得到了进度条,但是它的进度状态不会发生变化,我们需要调用Ext.MessageBox.updateProgree()函数让进度条状态发生变化,通常,我们会使用closable:false来隐藏对话框右上角的关闭按钮,从而禁止用户关掉进度条。
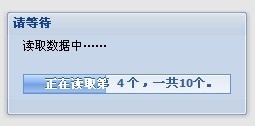
现在,我们为上面添加更新进度条的功能,我们使用timeout定时器对进度条进行修改,进度条的状态会随着时间而变化,10秒后整个进度条对话框将隐藏。关键代码如下:

图7 带有更新功能的进度条
除了这种可以精确控制进度的进度条,我们还可以使用一种自动变化的进度条提示框,这时只要使用Ext.MessageBox.wait()即可,这时弹出的对话框中的进度条就会自动向前推进了,不过我们无法对进度条的值进行精确控制。
4、动画效果
我们可以为对话框设置弹出和关闭的动画效果,使用animEl参数指定一个HTML元素,对话框就会依据制定的HTML元素播放弹出和关闭的动画。我们修改前面的代码,加入animEl参数实现动画效果,如下面的代码所示:
animEl参数的值是一个字符串,它与HTML中的一个元素的id相对应,例如<div id="dialog"></div>。依据这个元素的id,我们创建的对话框才知道根据哪个元素播放弹出和关闭的动画。
除了Ext.MessageBox的基本应用,实际使用时还需要注意一下几点:
(1) 为了简化调用,我们可以把Ext.MessageBox直接写成Ext.Msg
(2) 我们使用Ext.MessageBox弹出的对话框都是基于同一个内部Ext.Window实例的,因此我们不能使用Ext.MessageBox弹出多个对话框,这样操作的结果是页面只会显示最后一个窗口
























 1741
1741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








