今天刚开始尝试使用React-Native开发安卓应用,在环境安装和安卓调试时遇到了很多坑,在这总结下。
由于我的Windows上有现成的Android sdk所以直接以Win10为开发平台。
安卓开发环境搭建
- 建议直接安装android-studio 传送门
设置安卓环境变量:
- 找到安装好的android-sdk文件夹的目录,新建环境变量,变量名为ANDROID_HOME
- 设置好后记得重新启动Command Prompt
配置sdk:
- 以管理员模式打开Android SDK Manager
- 勾选安装以下三项:
- Android SDK Build-tools version 23.0.1
- Android 6.0 (API 23)
- Local Maven repository for Support Libraries(在老版本中名为Android Support Repository)
React-Native环境搭建
- 在设备上运行
- 运行
react-native run-android:
出现了第一个大坑
- 运行
:app:installDebug FAILED
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:installDebug'.
> com.android.builder.testing.api.DeviceException: com.android.ddmlib.InstallException: Unable to upload some APKs
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
BUILD FAILED
Total time: 20.863 secs
Could not install the app on the device, see the error above.```差不多就是这样的报错,build错误
这个问题的具体原因就是React-Native被国产手机玩坏了。。。。
大致解决方案有两种,一种是用android studio直接打开,没有亲测,但是根据gayhub上实测可以成功。
第二种就是,在项目的android/build.gradle第八行把版本号改为1.2.3,亲测可行。
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:1.2.3'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
mavenLocal()
jcenter()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$projectDir/../../node_modules/react-native/android"
}
}
}- 修改后终于能成功在手机上运行,然而我的确实一大片空白,什么都没有。。。,仔细查阅文档后发现需要电脑和手机同时处在同一局域网中。
- 这一次界面上有东西,然而亮瞎眼。。。

这时想起了文档上提到的Windows上的missing
在执行react-native run-android前需要先执行react-native start然后另开一个命令行执行react-native run-android紧接着又出现了Unable to download JS bundle的错误,看issues中已经有了解决方法,原来这是5.1的问题执行:
adb reverse tcp:8081 tcp:8081- 终于搞定,然而坑还是接踵而至。。。。
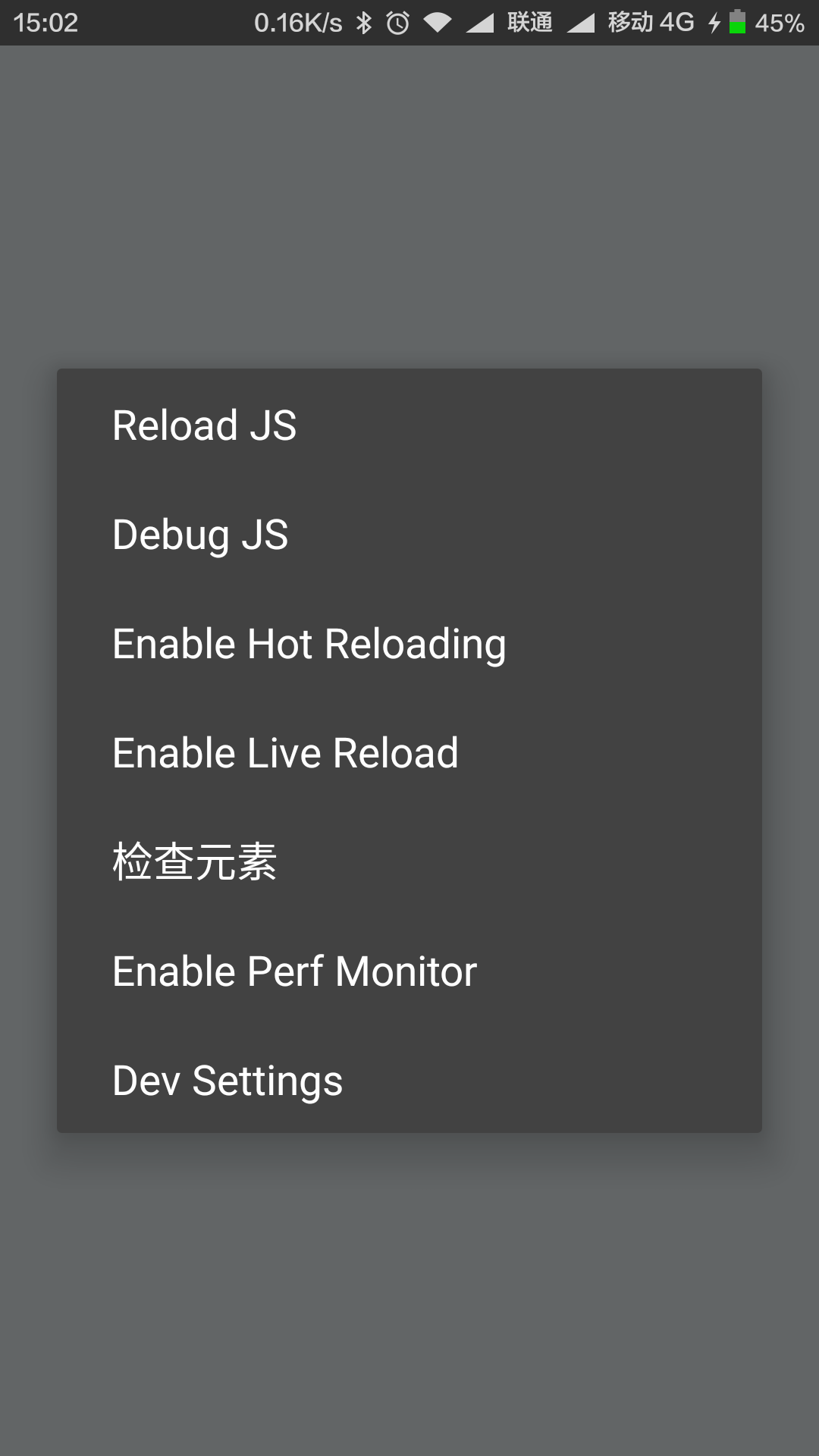
提示需要摇晃打开dev menu,,然而手机都要扔了都无法打开,检查了下应用权限,一脸懵逼
更改权限后,成功打开菜单























 1906
1906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








