定位
position
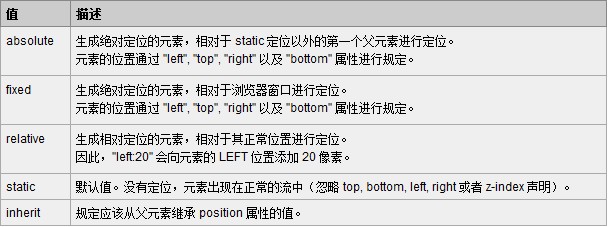
设置元素的定位类型,相当于声明当前元素的布局所使用的定位机制,需要left、top、right、bottom、z-index等属性配合使用,否则没有实际效果。取值如下表所示:

top、bottom、left、right
设置元素的上/下/左/右外边距的边缘与包含该元素的上/下/左/右边界之间的偏移。取值可以是auto,表示浏览器自动计算距离;也可以是带单位的数值或者百分数,表示固定的具体偏移量。允许取负值,表示向反方向偏移。默认为auto。注意,当position值为static时,这4个属性的值固定为auto,所以即使设置了也不会产生实际效果。
z-index
设置元素的堆叠顺序。z-index越大,元素越在页面图层的上层。取值有auto(自动与父元素相同)或数字。默认为auto,最初始的父元素的z-index值为0。允许负值。只有当position不为static时才有效,否则固定为0。
float
设置元素为浮动元素以及浮动的方向。实现时浮动元素会先生成一个块级框,然后浮动到指定的方向。取值有left(向左浮动)、right(向右浮动)、none(非浮动元素)。默认为none。
display
设置元素的显示类型。取值如下表所示:

本属性的功能是赋予元素一个特定的显示效果。例如,<span>标签如果display:block,那么它在页面中的显示效果就会和<div>一样。本属性的功能非常强大,但是需要注意的是可能与当前页面显示层次结构发生矛盾而失效,所以要慎用。
vertical-align
设置元素与所在行其它元素的垂直对齐方式。取值有baseline(元素基线与父元素基线对齐)、sub(垂直对齐文本的下标)、super(垂直对齐文本的上标)、top(元素顶端与行内最高元素顶端对齐)、bottom(元素底端与行内最低元素底端对齐)、middle(与父元素中线对齐)、text-top(元素与行内文本的顶端对齐)、text-bottom(元素与行内文本的底端对齐);也可以是带长度单位的数值或者百分数,表示相对于基线降低的偏移,并允许负值。默认为baseline。
clear
设置元素的哪一侧不允许其它浮动元素,声明的那一侧会在生成时自动清除浮动元素。取值有left(左侧不允许)、right(右侧不允许)、both(两侧都不允许)、none(两侧都允许)。默认为none。
clip
设置元素的剪切区域。本属性定义一个矩形,元素只有在该矩形区域内的内容才可见,超过部分按overflow处理。唯一可用的属性值形式为rect(top,right,bottom,left),得到的是一个在元素区域内的、左上角为(left,top)、右下角为(right, bottom)的矩形区域。默认值为auto,不应用任何剪切。注意,本属性只有当position为absolute或者relative时才有效。
示例代码:
<html>
<head>
<style type="text/css">
img
{
position:absolute;
clip:rect(0px 250px 300px 0px);
}
</style>
</head>
<body>
<p>
<img src="http://hiphotos.baidu.com/bmw2010168/pic/item/b483440d150bdea137d1228a.jpg" width="250" height="300" />
</p>
</body>
</html>overflow
设置元素内容溢出元素范围时触发的处理。取值有visible(内容直接显示到元素外部)、hidden(溢出的内容不显示)、scroll(为元素添加滚动条)、auto(只有当内容溢出时才为元素添加滚动条)。默认为visible。
cursor
设置当鼠标指针移动到元素区域内时显示的光标形状。取值如下表所示:

visibility
设置元素内容的可见性。取值有visible(可见)、hidden(不可见)、collapse(当在表格中使用时,清除一行或一列,但行列本身的空间依然存在;应用到其它元素时,效果等同于hidden)。默认为visible。注意,本属性只是针对元素内容可见性的设置,即使是内容被设置为不可见,元素本身的空间依然存在。
尺寸
width、height
设置元素的宽/高度。取值可以是带单位的数值或者百分数,表示固定宽/高度;也可以是auto,表示浏览器自动计算元素宽/高度。不允许负值。默认为auto。行内非替换元素会忽略本属性。
min-width、min-height、max-width、max-height
设置元素的最小/大宽/高度。本属性会为元素的宽/高度设定一个最小/大的限制值,元素的实际宽/高不能超过该限制值。取值可以是带长度单位的数值或者百分数,不允许负值。默认值由浏览器指定。
列表
list-style
统一设置元素的所有列表属性,包括list-style-type、list-style-position、list-style-image,可缺省,无固定顺序。通常只作用于<li>元素,在<ul>标签中设置。
list-style-type
设置列表项标记的类型。取值如下表所示:

不同版本的CSS,取值可能会有所不用。
list-style-position
设置元素内列表项标记放置的位置。取值有inside(效果如下图左)、outside(效果如下图右)。默认为outside。


list-style-image
设置元素内列表项标记所应用的外部图像。取值可以是none,表示无外部图像;也可以是形如url(path)的图像路径(其中path表示路径字符串)。默认为none。作为标记的图像的位置由list-style-position控制,当图像不可用或者list-style-image值为none的时候将自动调用list-style-type所对应的标记。
表格
table-layout
设置元素内表格的单元格、行、列的布局算法规则。取值有automatic(列宽由单元格内容设定)、fixed(列宽由设定的表格单元格宽度决定)。默认为automatic。
当本属性值为automatic的情况下,即使表格已经设定了列宽,浏览器也会根据内容的宽度来调整表格的实际列宽。而设定为fixed的情况下,表格的列宽会被固定,过长的内容可能超出其所在的单元格。
caption-side
设置元素内表格中<caption>标签的内容(即表格标题)相对于表格框所处的位置。取值有top(位于表格之上)、bottom(位于表格之下)。默认为top。
border-collapse
设置元素内表格的边框是否合并成一个单一的边框。取值有separate(不合并,按照HTML标准分开显示)、collapse(若可能则合并为单一的边框,同时忽略border-spacing和empty-cells属性)。默认为separate。
就算本属性被设置为collapse,<table>、<tr>、<td>、<th>等标签的border属性也需要分别设定,只是在显示的时候会显示成一个单一的连通的边框。separate和collapse的示例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTDXHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta charset="utf-8"content="text/html" />
<style type="text/css">
table#col{
border-collapse:collapse;
}
table, tr, td{
border:1pxsolid black;
}
</style>
</head>
<body>
<table id="col">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
</tr>
<tr>
<td>Steven</td>
<td>Jobs</td>
</tr>
</table>
<br />
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
</tr>
<tr>
<td>Steven</td>
<td>Jobs</td>
</tr>
</table>
</body>
</html>效果如下:

如图,上图是属性值为collapse的表格,下图是默认。很明显地看出separate情况下单元格的边框依然是分块的,而collapse是单一连通的。但是<th>标签因为没有设置border,所以两种情况下它都没有边框。
注意,如果没有设定!DOCUMENT,那么本属性可能产生意想不到的结果。
border-spacing
设置元素内表格的单元格间距。取值可以是一个带单位的数值,表示水平、垂直两个方向的间距;也可以是两个数值,第一个表示水平间距,第二个表示垂直间距。不允许负值。默认值由浏览器指定。且只有当border-collapse为separate时才有效。
empty-cells
设置是否显示元素内表格中空单元格的边框和背景。取值有hide(不显示)、show(显示)。默认为hide。只有当border-collapse为separate时才有效。注意,只有纯粹的空单元格(形如<td></td>)才适用于本属性;包含空格( )、换行(<br />)等的不算空单元格。






















 400
400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








