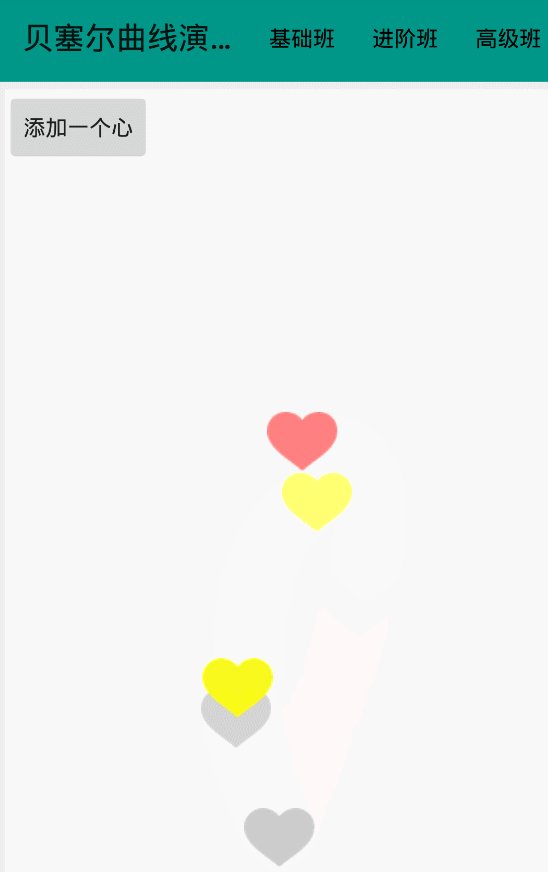
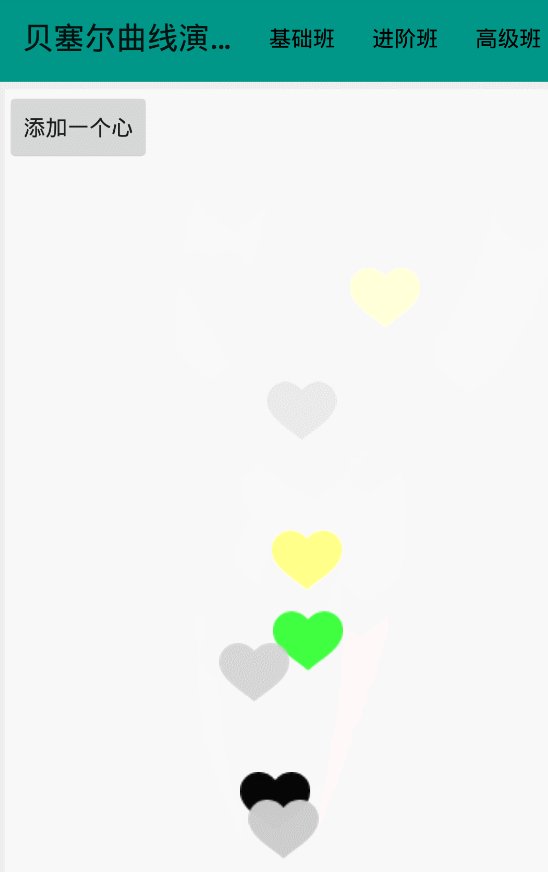
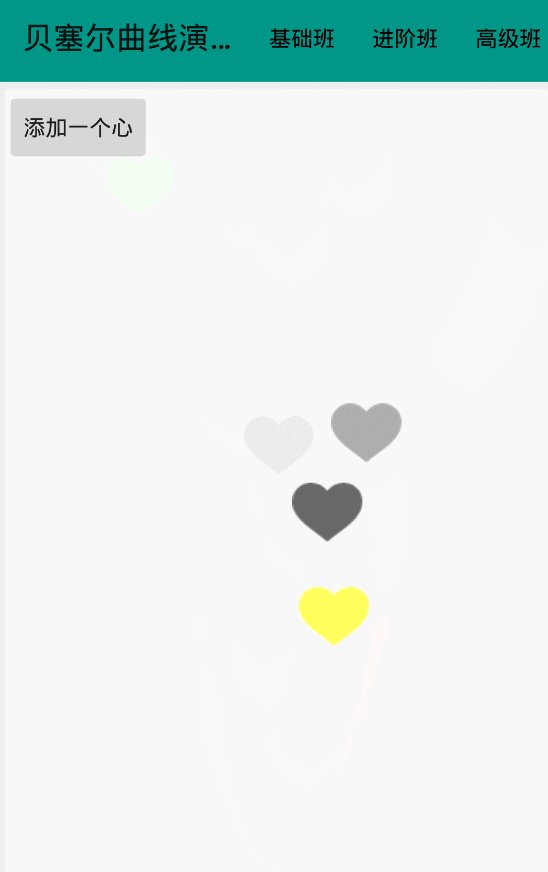
这一篇文章会完整的介绍如何通过贝塞尔曲线实现爱心点赞的效果,如果实在看不懂,可以看第一篇贝塞尔曲线的简介,还有第二篇安卓中的简单使用;
好了,终于到了放大招的时候了,真实憋了很久了

先做一些准备工作,绘制各种颜色的红心:
private Bitmap creatHeart(int color) {
int width = bitmap.getWidth();
int height = bitmap.getHeight();
Bitmap newBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(newBitmap);
canvas.drawBitmap(bitmap, 0, 0, criPaint);
canvas.drawColor(color, PorterDuff.Mode.SRC_ATOP);<







 本文详细介绍如何利用贝塞尔曲线实现动态爱心点赞效果。主要内容包括:绘制不同颜色的心形图案、通过属性动画沿预设轨迹移动爱心,以及具体实现代码示例。
本文详细介绍如何利用贝塞尔曲线实现动态爱心点赞效果。主要内容包括:绘制不同颜色的心形图案、通过属性动画沿预设轨迹移动爱心,以及具体实现代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








