本文原创自selfreeyuan,转载请注明出处:
http://blog.csdn.net/selfreeyuan/article/details/50674009
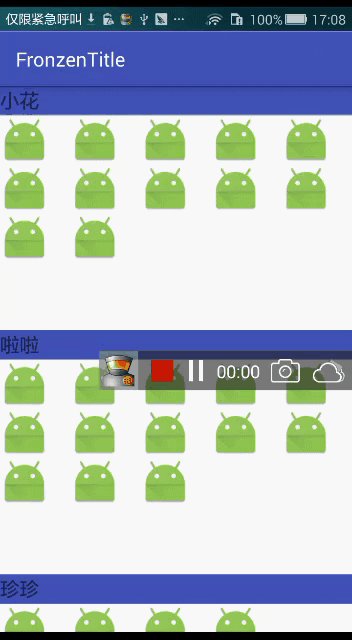
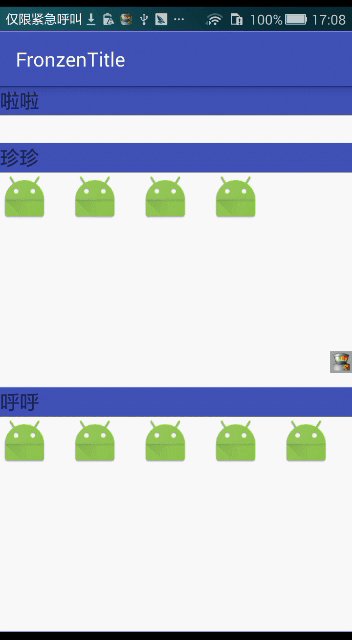
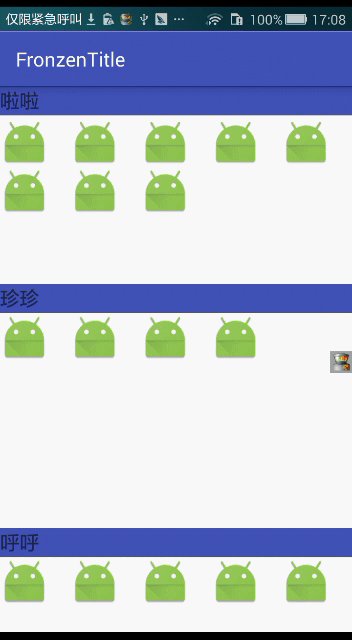
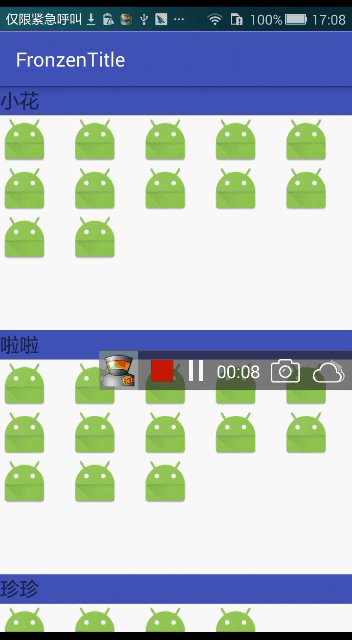
效果图如下:
网上完全查找不到关于冻结标题栏的实现方式,经过几天的摸索尝试,终于实现了这种效果;当然在过程中遇到了很多问题拖延了进度,关键是没有摸清思路。
本文的实现方式已经尽了本人最大的能力进行简化,并解决了快速滑动造成的错乱问题,具体思路如下:
1.设置一个顶层的FrameLayout,用于装载目标的标题栏TextView
2.设置两个锚点,分别是uperPoint(0,0)和lowerPoint(0,textView.getHeight())通过getChildViewUnder()方法来判断两个点的view变化(getChildViewUnder()方法的介绍在本人的另一篇文章 关于 RecycleView 的findChildViewUnder()方法 )
3.针对滚动方向来对每个事件进行判断,分别对标题栏TextView在顶层FrameLayout中进行移入移除的处理,就实现了标题栏冻结的效果
具体代码如下:
主视图的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.yuanh.fronzentitle.MainActivity">
<android.support.v7.widget.RecyclerView
android:i







 本文详细介绍了如何在Android应用中实现类似小米相册的悬浮标题栏和冻结行效果。通过设置顶层FrameLayout和两个锚点,结合RecycleView的事件判断与处理,成功解决了快速滑动时的错乱问题。提供了主要布局文件和关键代码片段,为开发者提供了一种简化版的实现方案。
本文详细介绍了如何在Android应用中实现类似小米相册的悬浮标题栏和冻结行效果。通过设置顶层FrameLayout和两个锚点,结合RecycleView的事件判断与处理,成功解决了快速滑动时的错乱问题。提供了主要布局文件和关键代码片段,为开发者提供了一种简化版的实现方案。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








