HTML语言剖析-补充
▲Top
补充: 图片链接
|
■ HTML 基本架构:
|
| 图片一张,作图片连结之用;随便一个 HTML 档案,设名为 there.html。 | |||||||||||||||||||
|
■ 简单步骤:
| |||||||||||||||||||
| A. 图片连结: 视窗状态:开启 Composer 及己插入图片之文章档。
B. 文字连结:
| |||||||||||||||||||
|
■ 文字连结颜色设定:
| |||||||||||||||||||
视窗状态:以 Composer 开启欲更改连结颜色的 HTML 新或旧档。
| |||||||||||||||||||
|
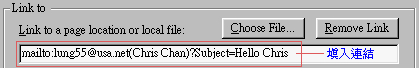
■ 外部连结:
| |||||||||||||||||||
| "没有连结便没有 WWW",你同意吗? 非发生于同一页中的连结统称外部连结,并有以下种类之分:
以上各种连结的应用方法: 视窗状态:开启 Composer 及一己有字画的 HTML 档。
| |||||||||||||||||||
|
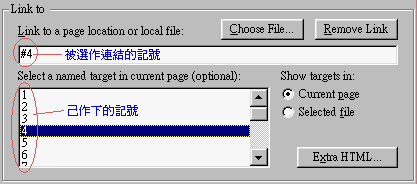
■ 内部连结:
| |||||||||||||||||||
| 发生于同一页中的连结称内部连结。当某页的内容很多时,内部连结便可以令使用者快速 的找到资料。你可以到 PenPal Garden FAQ page 去体验一下。 基本上只是两步而己:1.) 抛锚 (在欲连结处做个记号)。 2.) 连结此记号。 视窗状态:开启 Composer 及一己有大量字画的 HTML 档。
| |||||||||||||||||||
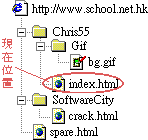
相对路径:
| |||||||||||||||||||
| 此处将介绍连结标记的 target 参数 。 它用以设定网页连结的指向目标、作用的视窗,计有如下设定值:
以上各种参数的应用方法: | |||||||||||||||||||
|
■ 一图多连结:(Image Map)
| |||||||||||||||||||
制法:
| |||||||||||||||||||



























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








