1、描述:在一个web项目中上传附件。
demo中使用的jar包 commons-fileupload-1.3.3.jar commons-httpclient-3.1.jar commons-io-2.0.1.jar。
可以在源码中获取。下载地址:http://download.csdn.net/download/shenju2011/10215828
2、代码解释
(1)、jsp界面 用一个 form来处理。 设置form的 ENCTYPE="multipart/form-data" method="post" ;
附件加载input 的type 为file,再有一个input type=submit 用来提交 ,再用一个<textarea>来存放后台附件上传的返回结果就可以了 代码如下:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<body>
<%
String retJson = request.getAttribute("retJson")==null ? "" :request.getAttribute("retJson").toString();
%>
<form method="post" action="/tcFact/TestServlet" ENCTYPE="multipart/form-data" id="form1">
<div>
<br />
<br />
<input type="file" name= "url" id="url" size ="38">
<br />
<br />
<input type="submit" name="BtnSend" value="上传" id="BtnSend" />
<br />
<br />
接口返回 <br />
<textarea name="retJson" id="retJson" style="width:100%;height:300px;"><%=retJson%></textarea>
</div>
</form>
</body>
</html><servlet>
<display-name> TestServlet</display-name>
<servlet-name>TestServlet</servlet-name>
<servlet-class> com.tcFact.action.TestServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>TestServlet</servlet-name>
<url-pattern>/TestServlet</url-pattern>
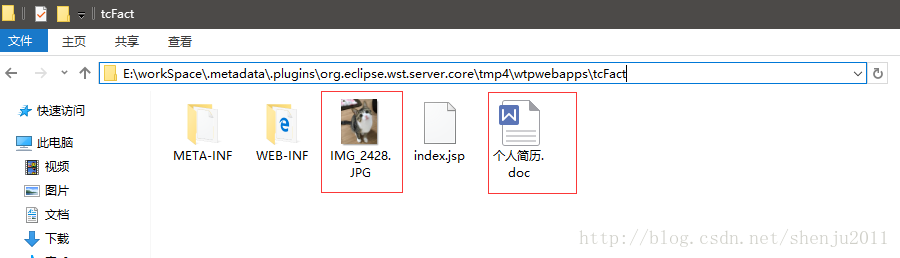
</servlet-mapping>注意:打包后的程序.war 的class 文件会在../WEB-INF/目录下,所以这里截取到“WEB-INF”, 那么当前位置就是项目的根目录了,这里解释一下项目发布在tomcat或webSphere上面,和在ecliple上直接用main Run 用this.getClass().getResource("")获取的地址是不一样的。
注意:获取后的地址一定要filePath = URLDecoder.decode(filePath,"UTF-8"); 处理一下 不然 如果你的地址中如果有空格的话,哼哼。。。你尝试一下,就是失败。
package com.tcFact.action;
import java.io.IOException;
import java.net.URLDecoder;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.Servlet;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
/**
* 文件复制
* @author sj-homePc
*
*/
public class TestServlet extends HttpServlet implements Servlet{
public TestServlet() {
super();
}
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException {
// TODO Auto-generated method stub
doPost(req,res);
}
protected void doPost(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload fileUpload = new ServletFileUpload(factory);
//设置上传文件大小的上限,-1表示无上限
fileUpload.setSizeMax(-1);
List items = new ArrayList();
//上传文件,解析表单中包含的文件字段和普通字段
try {
items = fileUpload.parseRequest(req);
} catch (FileUploadException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
//遍历字段进行处理
Iterator iterator = items.iterator();
while(iterator.hasNext()){
FileItem fileItem =(FileItem)iterator.next();
if(!fileItem.isFormField()){//不是普通字段 (文件)
if("url".equals(fileItem.getFieldName())){
//上传;
String filePath=null;
String filename = fileItem.getName();
filePath = "" + this.getClass().getResource("");
int strPos = filePath.indexOf("WEB-INF");
filePath = filePath.substring(5,strPos);
filePath = filePath.replace("/", "//") ;
filePath = filePath + "" + filename;
filePath = URLDecoder.decode(filePath,"UTF-8");
//创建新对象
Upload upload = new Upload();
upload.doCover(fileItem,filePath);
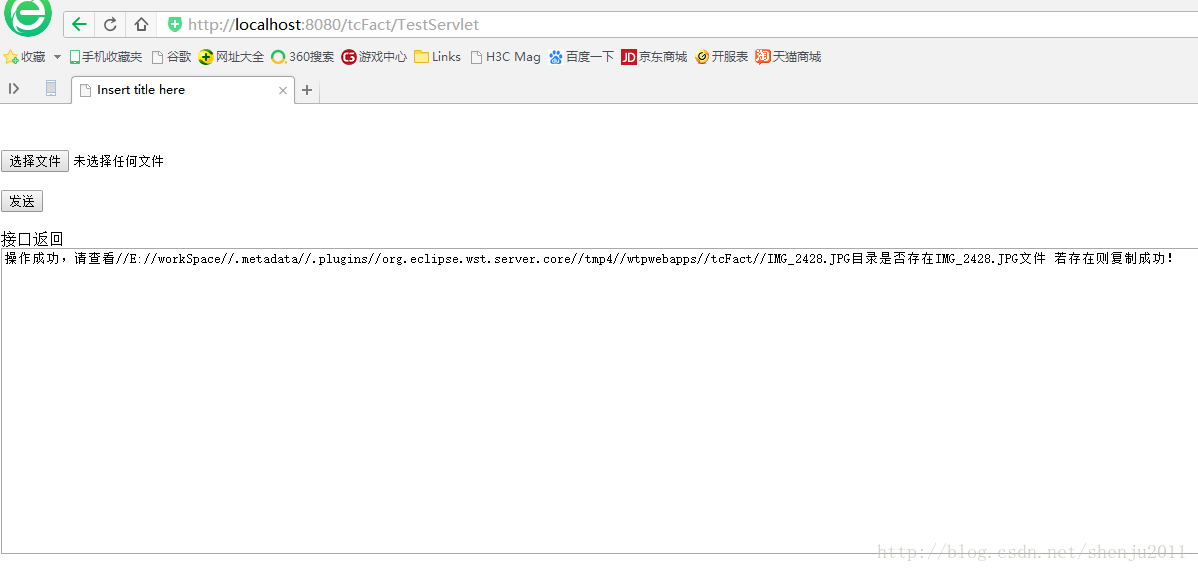
req.setAttribute("retJson", "操作成功,请查看"+filePath+"目录是否存在"+filename+"文件 若存在则复制成功!");
RequestDispatcher requestDispatcher=req.getRequestDispatcher("index.jsp");
requestDispatcher.forward(req,res);
}
}
}
}
}
package com.tcFact.action;
import java.io.BufferedInputStream;
import java.io.BufferedOutputStream;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import org.apache.commons.fileupload.FileItem;
public class Upload {
public void doCover(FileItem fileItem, String out) {
OutputStream outputStream = null;
InputStream inputStream = null;
try {
outputStream = new FileOutputStream(out);
inputStream = fileItem.getInputStream();
byte[] bytes = new byte[1024];
int num = 0;
while ((num = inputStream.read(bytes)) != -1) {
outputStream.write(bytes, 0, num);
outputStream.flush();
}
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
outputStream.close();
inputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}

最后 希望能帮到你,亲。。。

























 2354
2354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








