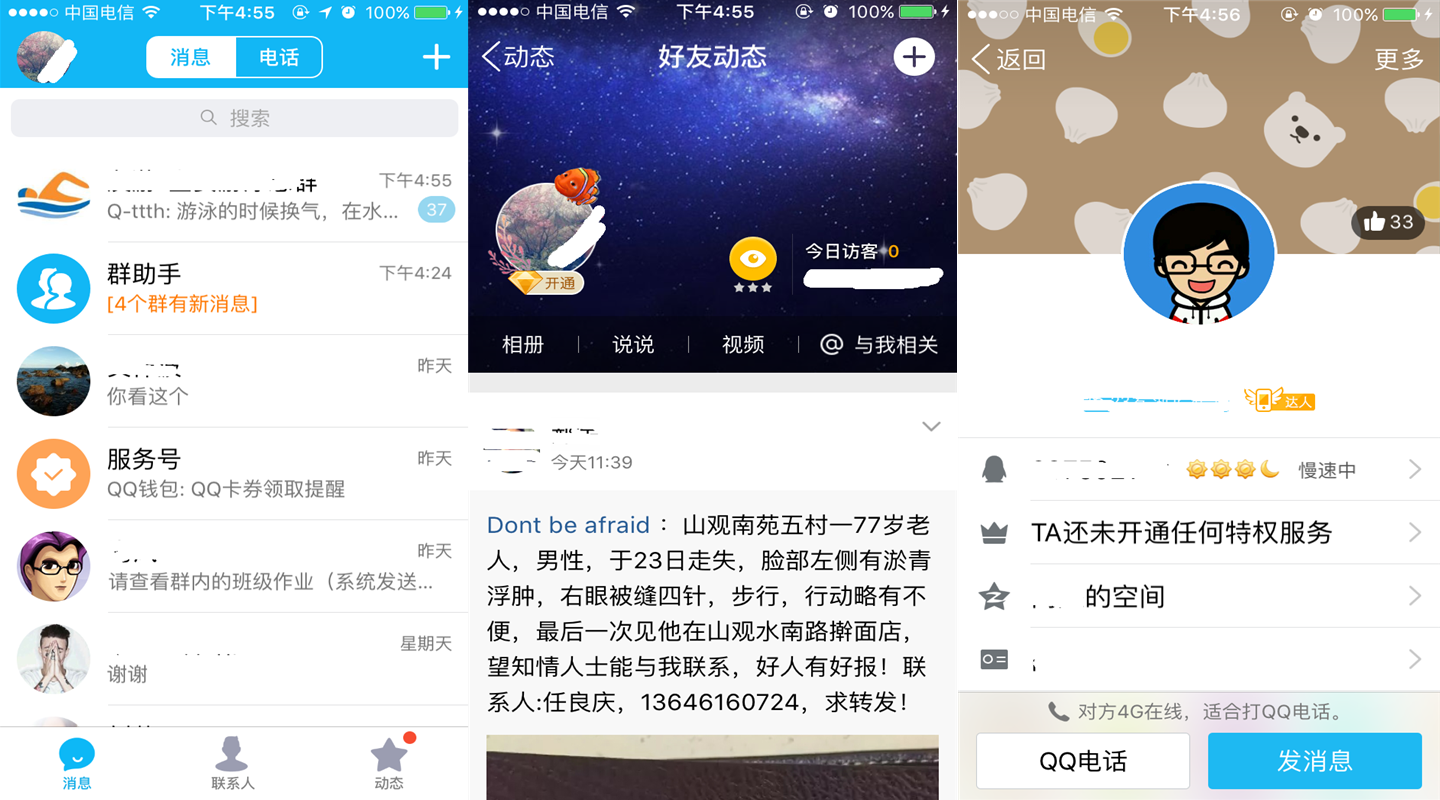
有很多应用有透明式状态栏、导航栏,表现形式是在不同页面里,状态栏可以与最上面的背景图片或者颜色保持一致。典型的案例就是手Q:(如图所示)
很明显,在手Q中主要的几个页面的标题栏(ActionBar位置),都是湖蓝色,而状态栏也是湖蓝色。QQ空间和好友资料的最上面的控件的自定义皮肤而状态栏是以透明背景叠加在其上。(眼尖的博友已经发现了图片都是iPhone的,Android手Q界面差不多的,自行脑补!!!)
一、显示效果
二话不说,先看一下透明状态栏、导航栏的效果:(触摸向上滑动,显示出透明的状态栏导航栏,一段时间后透明的状态栏导航栏自动隐藏)
二、实现功能
1.步骤:
1) 创建一个工程,主布局就先做一个ImageView,自己找个好看的图片做src。
2) 在Activity重写的onCreate方法中获得窗口视图对象(DecorView)
3) 设置DecorView的SystemUiVisibility
4) 设置导航条、状态栏的颜色–>透明
5) 获取当前Activity的ActionBar并隐藏
2.具体代码和注释:
获取DecorView对象
@Override
protected void onCreate(Bundle savedInstanceState) {
...
View decorView = getWindow().getDecorView();
...
}设置SystemUiVisibility
int option = View.SYSTEM_UI_FLAG_FULLSCREEN // 全屏标记
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN // 布局全屏标记,避免退出全屏模式时内容被覆盖
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION // 隐藏导航栏标记
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION // 布局隐藏导航栏标记,同理
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY // 粘性沉浸体验
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE; // 确保上述标记稳定
// 此方法用来设置系统UI的可见性,系统UI包括状态栏、ActionBar、导航栏
devorView.setSystemUiVisibility(option);设置状态栏、导航栏的颜色:
getWindow().setStatusBarColor(Color.TRANSPARENT);// Color.TRANSPARENT = 0 表示#00000000即透明颜色
getWindow().setNavigationBarColor(Color.TRANSPARENT);获取本页面的ActionBar并隐藏起来
ActionBar actionBar = getSupportActionBar(); // 注意:此处用的Activity继承的是AppCompatActivity(它继承的是FragmentActivity)
// 所以调用的是getSupport...方法,如果继承Activity则直接调用get...方法
assert actionBar != null; // 这一句可以不理会,反正我是Ctrl + F1提示出来的,意思其实是判断如果actionBar不为空则向下执行。
actionBar.hide();注意:最后一点注意事项是:只支持Android API 21以上的手机
三、来点花式透明的效果:

这个花式效果其实还是很实用的。因为通常要隐藏状态栏和导航栏的情况是看视频或者打游戏。一般都是横屏,因此做一个横屏的效果。关于横竖屏切换以及屏幕方向锁定可以参看我的下一篇博客。























 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








