屏幕右下角可弹出的临时聊天室
最新推荐文章于 2024-04-20 10:00:30 发布
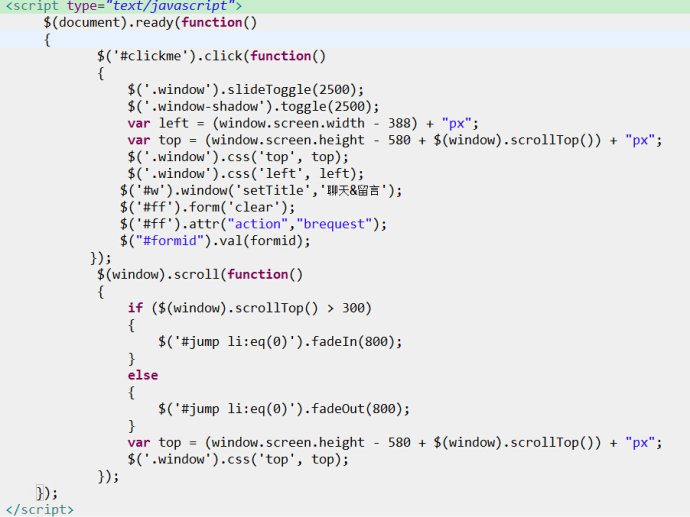
 本文介绍了一个交易平台的简易即时聊天室设计,利用HTML5的WebSocket实现实时通信,结合jQuery实现用户交互。聊天室以悬浮窗口的形式位于屏幕右下角,确保简洁易用。滚动条滚动时,通过js函数调整聊天框的垂直位置,提供良好的用户体验。更多完整代码可在GitHub项目instantchatroom中查看。
本文介绍了一个交易平台的简易即时聊天室设计,利用HTML5的WebSocket实现实时通信,结合jQuery实现用户交互。聊天室以悬浮窗口的形式位于屏幕右下角,确保简洁易用。滚动条滚动时,通过js函数调整聊天框的垂直位置,提供良好的用户体验。更多完整代码可在GitHub项目instantchatroom中查看。










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3829
3829

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








