经常和网站打交道或者经常建站的朋友对iframe肯定不陌生,网站有了iframe会变得更加美观、大气。对于初涉互联网的新手来说,iframe并不熟悉,那么iframe到底是什么?iframe用法有哪些呢?

iframe是什么
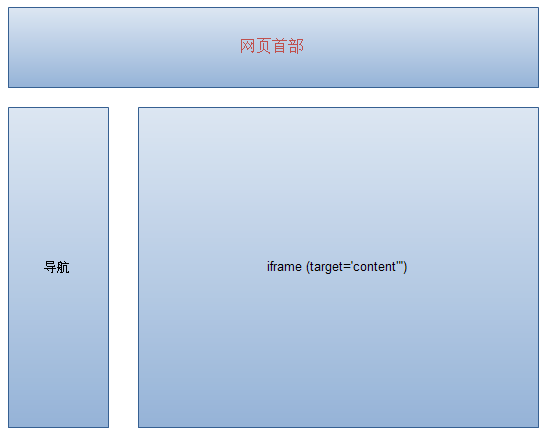
iframe就是我们常用的iframe标签:>。iframe标签是框架的一种形式,也比较常用到,iframe一般用来包含别的页面,例如我们可以在我们自己的网站页面加载别人网站或者本站其他页面的内容。iframe标签的最大作用就是让页面变得美观。iframe标签的用法有很多,主要区别在于对iframe标签定义的形式不同,例如定义iframe的长宽高。 <br/> frame用法详解 <br/> 首先需要了解iframe标签的写法,和大多HTML标签写法相同,iframe标签输入形式为:<iframe>和。以>开头,以结尾,将需要的文本内容添加到两个标签之间即可。iframe标签内的内容可以做为浏览器不支持iframe标签时显示。
iframe标签的属性
align:left、right、top、middle、bottom。用于规定如何根据周围的元素来对齐此框架。不赞成使用。请使用样式代替。
frameborder:1、0。用于规定是否显示框架周围的边框。
height:pixels、%。用于规定iframe的高度。
longdesc:URL。规定一个页面,该页面包含了有关iframe的较长描述。
marginheight:pixels。定义iframe的顶部和底部的边距。
marginwidth:pixels。定义iframe的左侧和右侧的边距。
name:frame_name。规定iframe的名称。
scrolling:yes、no、auto。规定是否在iframe中显示滚动条。
src:URL。规定在iframe中显示的文档的URL。
width:pixels。%。定义iframe的宽度。
iframe用法详解
首先需要了解iframe标签的写法,和大多HTML标签写法相同,iframe标签输入形式为:>和。以>开头,以结尾,将需要的文本内容添加到两个标签之间即可。iframe标签内的内容可以做为浏览器不支持iframe标签时显示。
iframe标签的属性
align:left、right、top、middle、bottom。用于规定如何根据周围的元素来对齐此框架。不赞成使用。请使用样式代替。
frameborder:1、0。用于规定是否显示框架周围的边框。
height:pixels、%。用于规定iframe的高度。
longdesc:URL。规定一个页面,该页面包含了有关iframe的较长描述。
marginheight:pixels。定义iframe的顶部和底部的边距。
marginwidth:pixels。定义iframe的左侧和右侧的边距。
name:frame_name。规定iframe的名称。
scrolling:yes、no、auto。规定是否在iframe中显示滚动条。
src:URL。规定在iframe中显示的文档的URL。
width:pixels。%。定义iframe的宽度。
iframe用法案例
例子1。
width="420" height="330" scrolling="auto" src="URL">
width插入页的宽;height插入页的高;scrolling 是否显示页面滚动条(可选的参数为 auto、yes、no,如果省略这个参数,则默认为auto);frameborder 边框大小;
注意:URL建议用绝对路径
传说中百DU用: width="0" height="0" scrolling="auto" src="www.zzidc.com">
黑了88*8。。。
例子2。
如果一个页面里面有框架。。随便点页面里的连接,要求在这个> 里打开。在iframe 中加入name=<em>* (*</em>自己设定)
然后在修改默认打开模式,:网页HEAD中加上或部分连接的目标框架设为(**)
例子3。
要插入一个页面。要求只拿中间一部分。其他的都不要。,。。
代码:
控制插入页被框架覆盖的深度 marginwidth=0 marginheight=0;控制框架覆盖上部分的深度 vspace=-170
scrolling滚动条要否(auto、yes、no) frameborder框架的边框大小,width=776 height=2500此框架的大小。
一、页面内加入iframe
id="Frame2" src="transparentBody.htm">
id="Frame3" src="transparentBody.htm">
id="Frame4" src="transparentBody.htm">
























 820
820

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








