Magento的速度一直是个让人头疼的问题,加大硬件投入是效果最明显的,当然程序层面还是要努力的优化。常见的优化方式就不多说了,不外乎开启gzip,关闭不需要的模块,装php加速器等等,网上有一篇已经被转载了无数遍的文章专门有讲到。今天讲到的是一些小手段,有多少效果还未知,不过至少不会变慢。
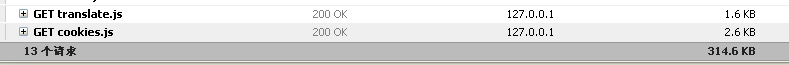
有些人可能会注意到,新安装的Magento项目,本身页面就载入了很多外置JS,这里以1.4.1.0为例,通过Firebug可以看到,在没有修改任何文件和添加任何数据的情况下,Magento首页就要载入13个外置JS,总计300K出头(不算Gzip压缩),可是Magento真的需要那么多JS吗,就算需要,那退一步讲,首页能用到的JS能有几个。首页的载入速度是网站速度中很重要的一环,一方面是因为这是用户看到的第一个页面,另一方面访问其他页面时,浏览器可以大量使用已经从首页读来的数据缓存,而不必重新完全载入,所以会比访问首页快得多。

所以我的方式就是想办法在首页去掉那些首页用不到的外置JS,减少请求数。经过不完全测试,针对我自己在做的项目,slider.js,dragdrop.js,builder.js和ccard.js对首页是无效的,移除后没有任何影响,同时据估计,如果首页用不到表单验证,validation.js应该也是没有用的(这个是大头,有34KB)。我并没有测试所有的JS,而且不同的项目有不同的首页,可能需求的JS也不同,只是提供一种思路,对页面无用的JS是没必要载入的。
如何只在首页不载入某些特定的JS,这里提供一种方式。我们知道,通用的JS文件是在layout目录下的page.xml中载入的,载入的方式如下
在head这个block中用<action method="addJs">的方式载入外部的JS文件,相对应的,我们同样可以用写xml的方式移除这些JS文件,方法如下
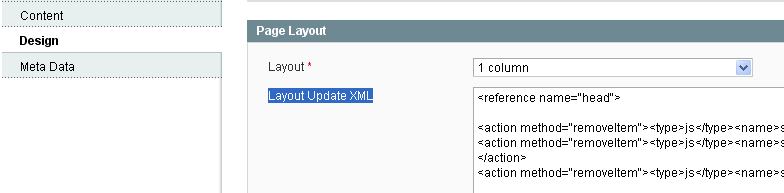
因为只是在首页移除这些JS,其他页面还是要用的,所以把这段xml写在后台首页的CMS里。点击进入后台首页的CMS,点击左边的Design,把移除JS的代码写在Layout Update XML里面,保存后就可以看到效果,首页已经不会再载入你移除掉的JS,而其它页面依然存在。

同样的方式除了首页其他页面也可以使用,如果有足够的耐心的话,至少内容少了,访问速度总是会有所提升,不管效果明不明显。
PS:类似的思路我之前发过一篇文章,因为Magento的核心库prototype.js有127KB之巨,而绝大多数人应该是不会去动核心库的代码的,所以可以把prototype.js压缩,然后替换掉原来的,类似于jquery会提供一个jquery.min.js。
http://blog.csdn.net/shuishui8310/archive/2010/03/28/5422257.aspx





















 1832
1832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








