<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script src="jquery-2.1.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
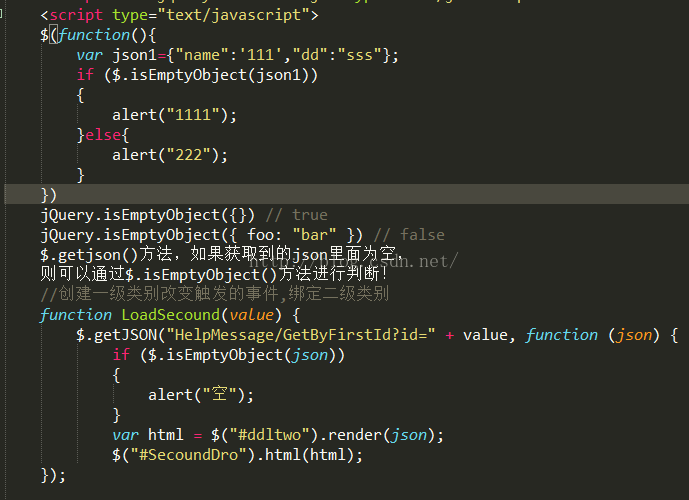
$(function(){
var json1={"name":'111',"dd":"sss"};
if ($.isEmptyObject(json1))
{
alert("1111");
}else{
alert("222");
}
})
jQuery.isEmptyObject({}) // true
jQuery.isEmptyObject({ foo: "bar" }) // false
$.getjson()方法,如果获取到的json里面为空,
则可以通过$.isEmptyObject()方法进行判断!
//创建一级类别改变触发的事件,绑定二级类别
function LoadSecound(value) {
$.getJSON("HelpMessage/GetByFirstId?id=" + value, function (json) {
if ($.isEmptyObject(json))
{
alert("空");
}
var html = $("#ddltwo").render(json);
$("#SecoundDro").html(html);
});
</script>
</html>
$.isEmptyObject(obj)
最新推荐文章于 2022-11-09 16:41:53 发布






















 4265
4265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








