思来想去不愿自己的微信小程序是个单机版本.自己又不会写后台.现在借助leancloud可以实现微信小程序一键登录功能.尝试后,做笔记.
第一步:下载av-weapp.js,放到utils下.
第二步:使用 const AV = require('../../utils/av-weapp.js');路径根据具体情况而定.
第三步:做初始化.
第四步:在微信公众平台获取 AppID(小程序ID) 和AppSecret(小程序密钥)
第五步:leancloud控制台配置AppID(小程序ID) 和AppSecret(小程序密钥)
第六步:用户登录
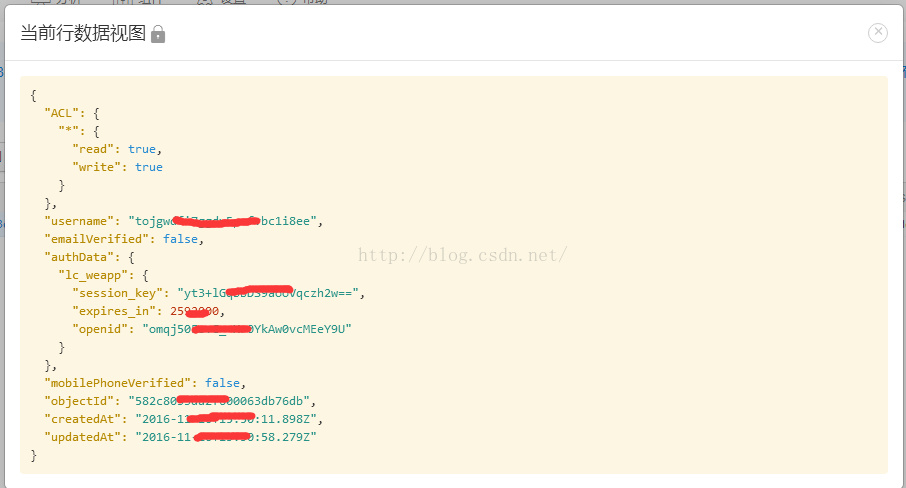
登陆后在平台查看用户信息
获取到: session_key和openid

第七步:获取当前用户信息
注意:
wx.request() 需要配置合法域名,否则会报错.
在上一次笔记中已经写明.1.如何配置合法域名 2.在微信小程序中使用 LeanCloud


























 8752
8752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








