SpringMVC预览上传图片
基于SSM(spring,springmvc,mybatis)开发项目已经成为一种趋势, 其中图片以及文件的上传又是在项目中必不可缺的功能,下面我们着重研究基于Spring MVC 自己提供的MultipartResolver功能实现图片的上传。
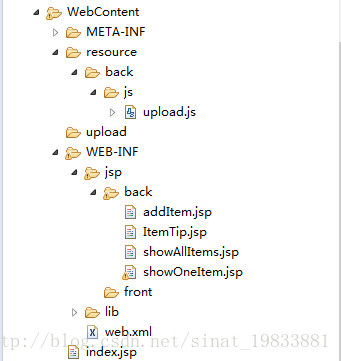
项目结构:
- 编写jsp 页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>添加</title>
<script type="text/javascript" src="resource/back/js/upload.js"></script>
</head>
<body>
<div align="center">
<form action="addItems.action" method="post" enctype="multipart/form-data">
姓名:<input type="text" id="name " name="name"> <br>
价格:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3245
3245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








