有时候我们想要将一个JSON对象数据存储到localStorage中,但普通的存储肯定是不行的,因为localStorage只能存储字符串数据。
//test1.html
var obj = {"name":"zjp"};
localStorage.setItem('obj', obj);
//这样在另一个页面中取出obj
//test2.html
var obj = localStorage.getItem('obj);
//输出name
console.log(obj.name);上述方法是肯定不行的,我们可以看一下:
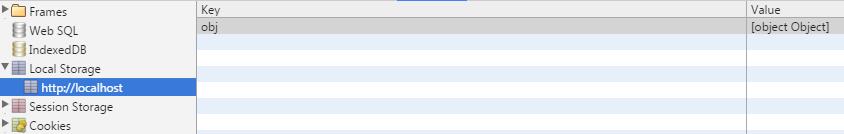
当我们setItem的时候,看一下存储进去的值是什么

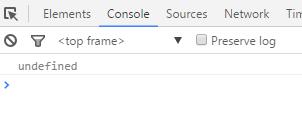
这样的话在另一个页面是肯定获取不到值的啊,不信可以试一下:
正确的方法是先把JSON转化成字符串存储进去,当我们取出来的时候再转化成JSON就好了!
//test1.html
var obj = {"name":"zjp"};
//将json数据转化为字符串
var obj_str = JSON.stringify(obj);
//存储进localStorage
localStorage.setItem('obj_str', obj_str);
//test2.html
var obj_str = localStorage('obj_str');
//将字符串转化为json数据
var obj = JSON.parse(obj_str);
console.log(obj.name);
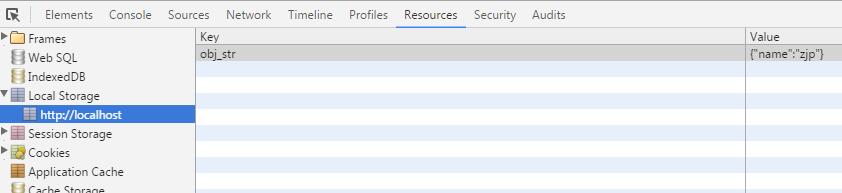
这时候当我们存储obj_str的时候localStorage中的数据是这样的

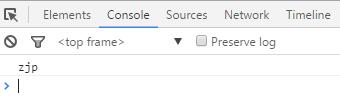
当我们取出数据的时候就能获取这个json字符串然后转化为对象使用啦!
























 1096
1096

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








