前言:
本文逻辑稍显混乱,因为当时是自己想来理解这部分概念,调试环境是Google Chrome。
而且这也只是浅显的探讨。
很多知识点,请参考《javascript权威指南》
先说prototype
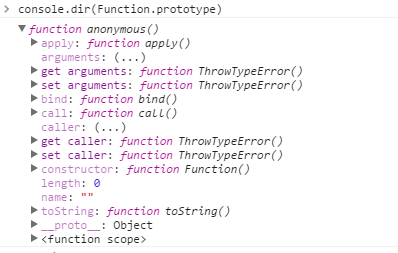
其实就相当于Function有属性、方法
如图,有方法apply()、call()、属性arguments……
当定义了
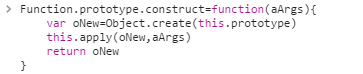
Function.prototype.construct之后
Function.prototype就多了一种方法construct
//使用apply来链接构造器
Function.prototype.construct=function(aArgs){
var oNew=Object.create(this.prototype)
<







 本文探讨了JavaScript中构造器Function.prototype的概念,包括它如何为Function对象添加方法如apply()和call(),以及如何通过定义Function.prototype.construct扩展其功能。此外,还介绍了构造函数的应用,例如创建Range对象,该对象继承了Object的方法,并定义了新方法,实例化后的对象不仅带有自身的属性,也包含了构造函数的特性。
本文探讨了JavaScript中构造器Function.prototype的概念,包括它如何为Function对象添加方法如apply()和call(),以及如何通过定义Function.prototype.construct扩展其功能。此外,还介绍了构造函数的应用,例如创建Range对象,该对象继承了Object的方法,并定义了新方法,实例化后的对象不仅带有自身的属性,也包含了构造函数的特性。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 624
624

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








